Introduction
Hello Friends,
In this article I will describe how to create a Laravel 5.5 application from scratch and also I am going to describe how you can upgrade from default Bootstrap 3 to Bootstrap 4.
I. Creating a Laravel 5.5 application from scratch
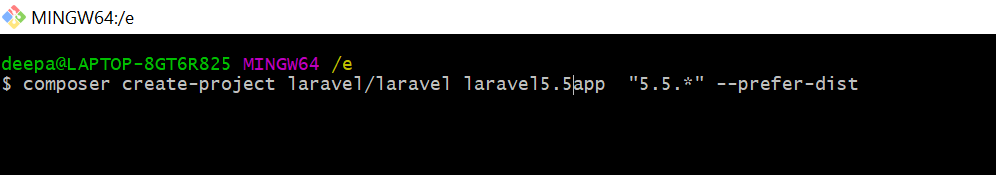
Step 1: Let’s create a new Laravel 5.5 App from scratch using command:composer create-project laravel/laravel5.5app "5.5.*" --prefer-dist

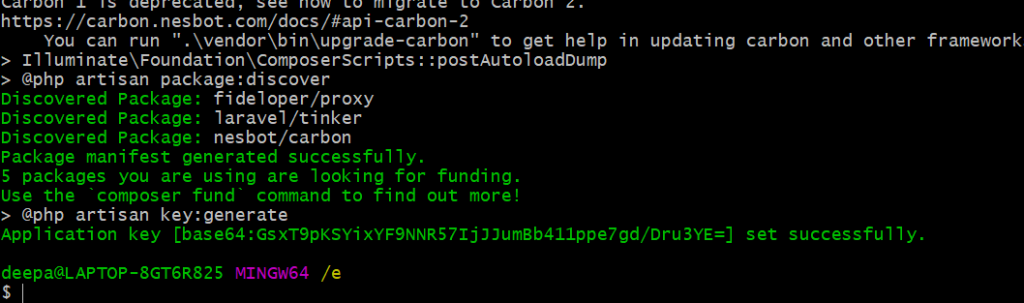
As we can see It has created a laravel5.5app directory and installed all the Laravel specific dependencies.

Go to directory path using command cd laravel5.5app

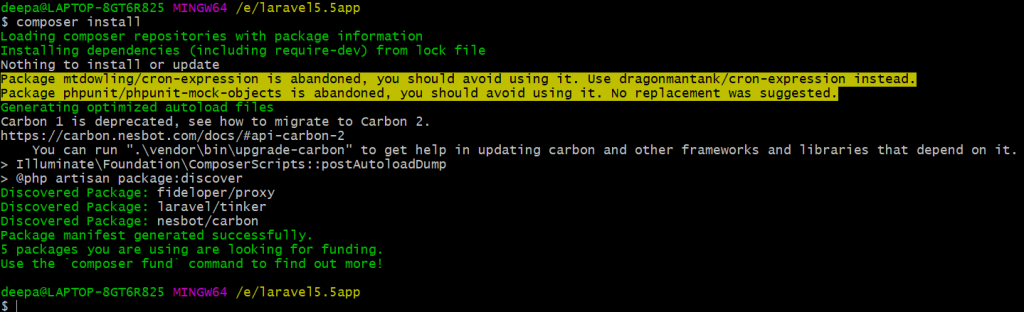
Step 2: run command composer install to create a composer folder under \laravel5.5app\vendor with all required dependencies

Step 3: Creating node module with all required node dependencies using command npm install

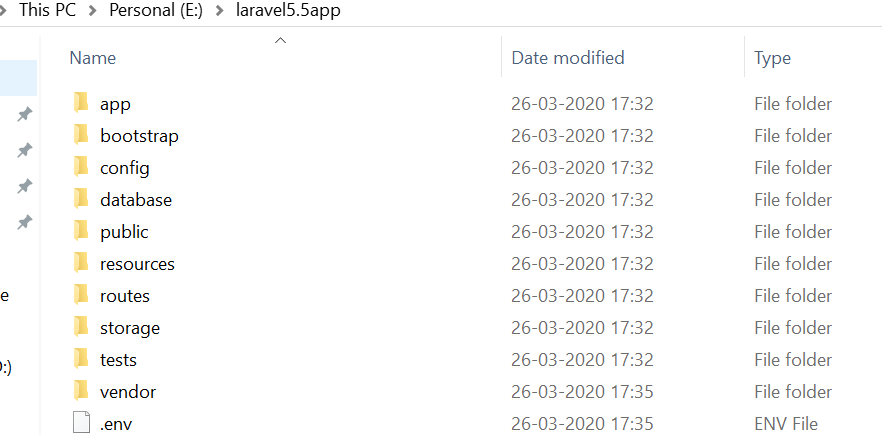
As we can see there is not any node_module folder in my project directory. Once we run npm install it will create node module folder with all required node packages.

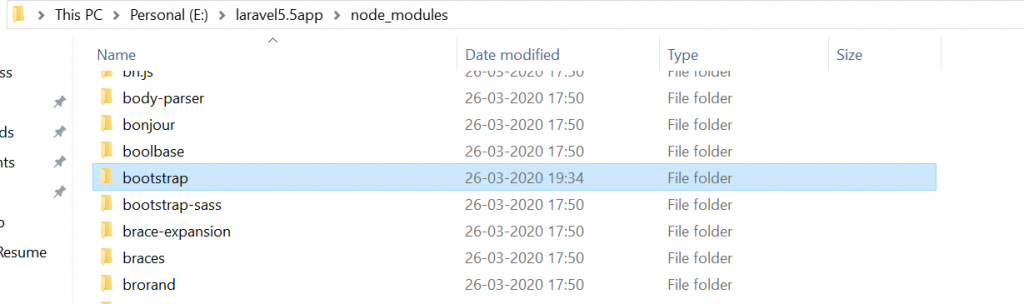
All node packages has been installed successfully. Now check your project directory whether node_module folder created or not.

Yeh, its created Right…….!

Step 4: Now our project is ready to run over server. Use command php artisan serve to run the project and hit Enter button.
Boom.. Guys our laravel5.5app project is up and running on localhost:8000

Step 5: Open your browser and hit url http://localhost:8000/ and your application is ready.

II. Steps to upgrade from default Bootstrap 3 to Bootstrap 4.
Step 1: Open Code editor and import the created laravel5.5app project directory into it. (Here i am using visual studio IDE)

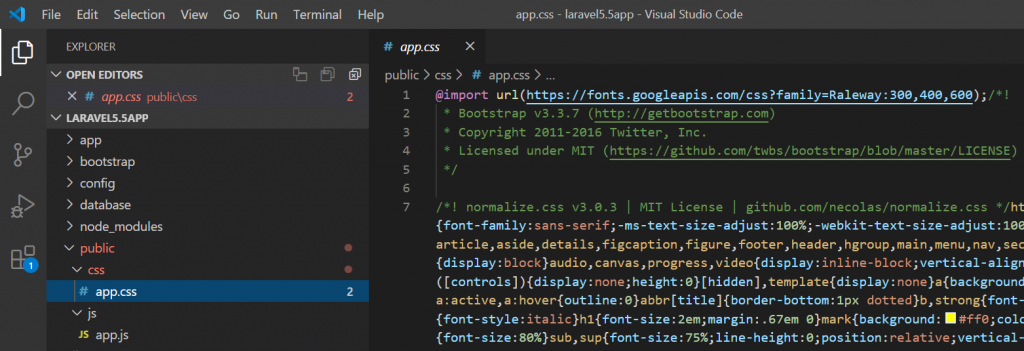
As we know laravel application uses public folder to use css and javascript. So open public/css/app.css to check the default version of Bootstrap. Here it shows v3.3.7. Now our target is to upgrade it to latest version which is 4.4.1

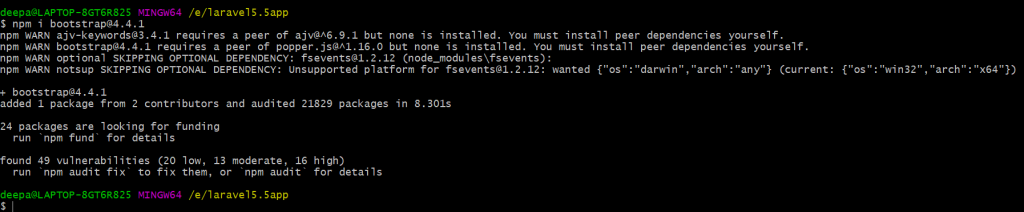
Step 2: To download latest version of bootstrap package in node_module folder in project directory run npm install bootstrap@4.4.1 or npm i bootstrap@4.4.1

we can see a bootstrap package with version 4 in laravel5.5app/node_module has been created.

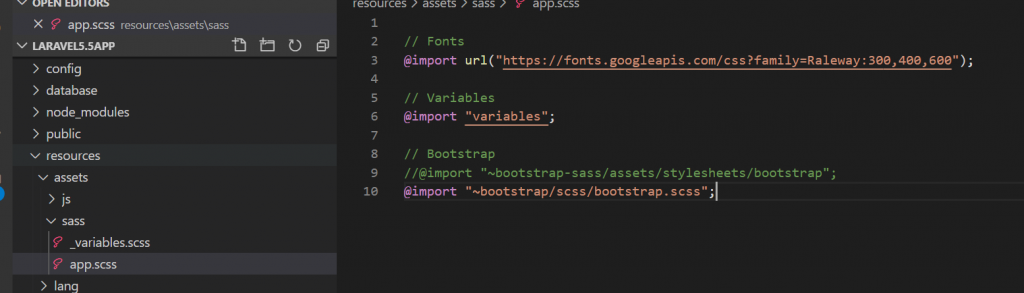
Step 3: Open resources/assets/sass/app.scss
replace the import of older path with new path of bootstrap.scss as: @import "~bootstrap/scss/bootstrap.scss"; I have commented line no. 9 and wrote line no. 10 with latest import of bootstrap 4.

Step 4: Open resources/assets/sass/_variables.scss convert 'px' to 'rem'(because ‘px’ unit is incompatible in bootstrap 4). Here 14px = 0.875rem.
Refer: laravel5.5app\resources\assets\sass\_variables.scss

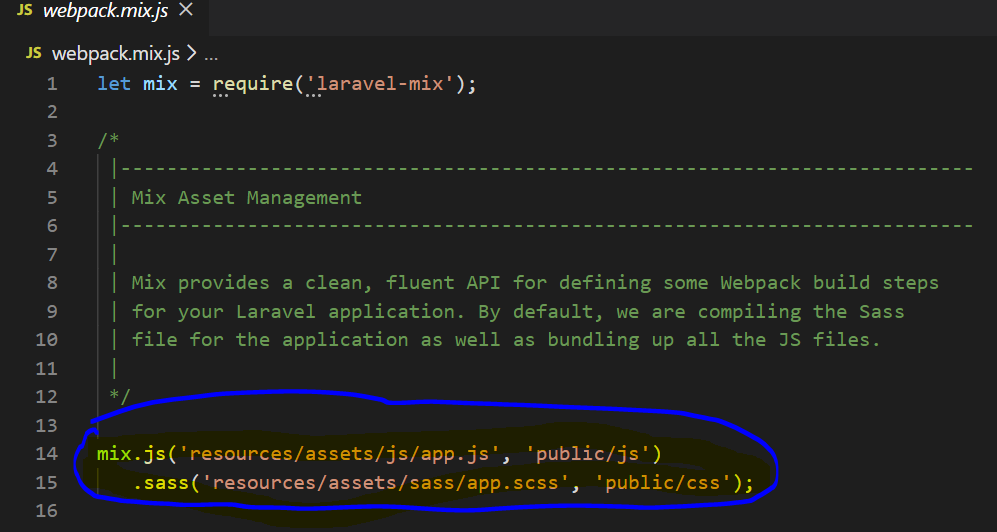
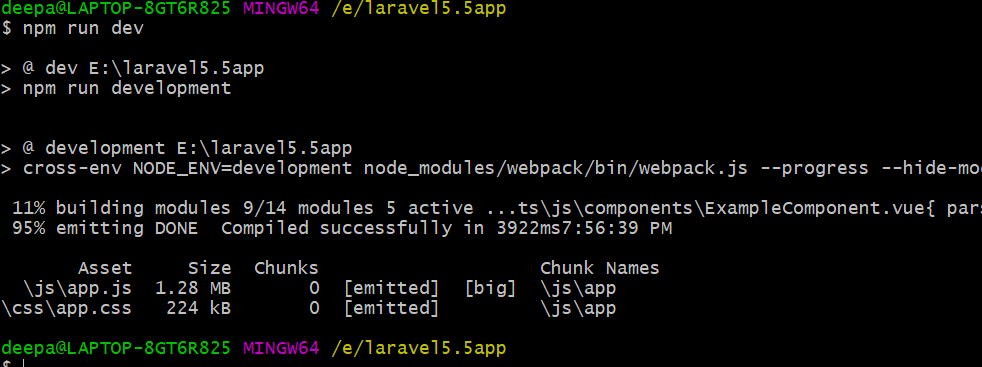
Step 5: run npm run dev to exicute webpack.mix.js file.
This File will Compile 'resources/assets/js/app.js', and make a copy in 'public/js' and also Compile 'resources/assets/sass/app.scss', and make a copy with .css extension in 'public/css'


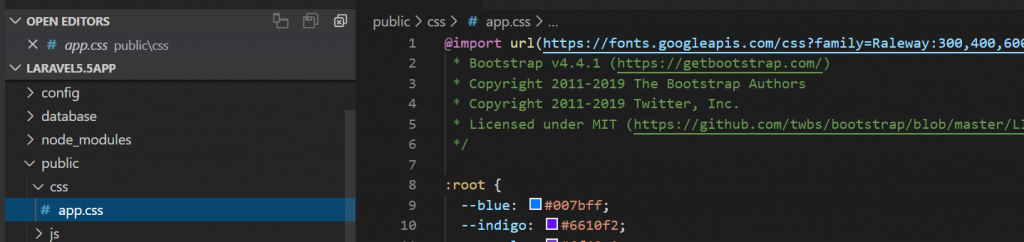
Step 6: Repeat 1st step and check the version of Bootstrap in public/css/app.css .
Boom…., It is upgraded to Bootstrap v4..4.1

- NPM Error: Node Sass does not yet support your current environment - November 10, 2020
- ERROR: sh: 1: cross-env: Permission denied - November 5, 2020
- Vue packages version mismatch laravel Error - September 15, 2020

