How to Display Navigation Menus of our Custom Theme in WordPress?
In blog Part-7, we have seen how to register Navigation Menus of our Custom Theme. We have to create pages to make menus.
Step 1:- Go to Dashboard->Pages->Add New Page. Name the first menu as Home page, second About page, third Menu page, forth Specials page, fifth Events page, sixth Gellary page, seventh Chefs page, eighth Contact page, ninth Book a Table page. Click Publish.

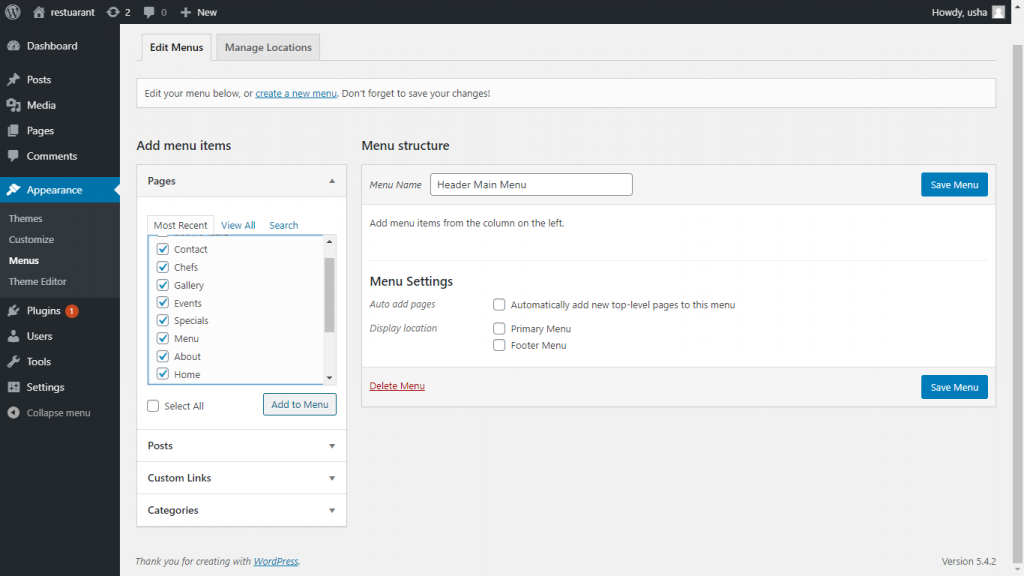
Step 2:-Go to Appearance->Menus–>Pages Check menu items boxes which are created and Click Add to Menu.

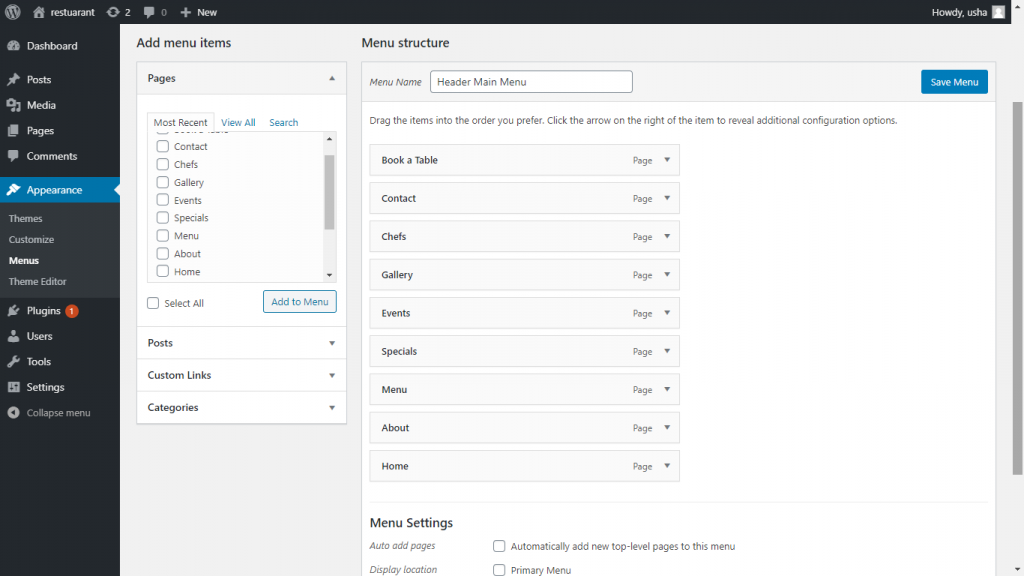
Menu Structure

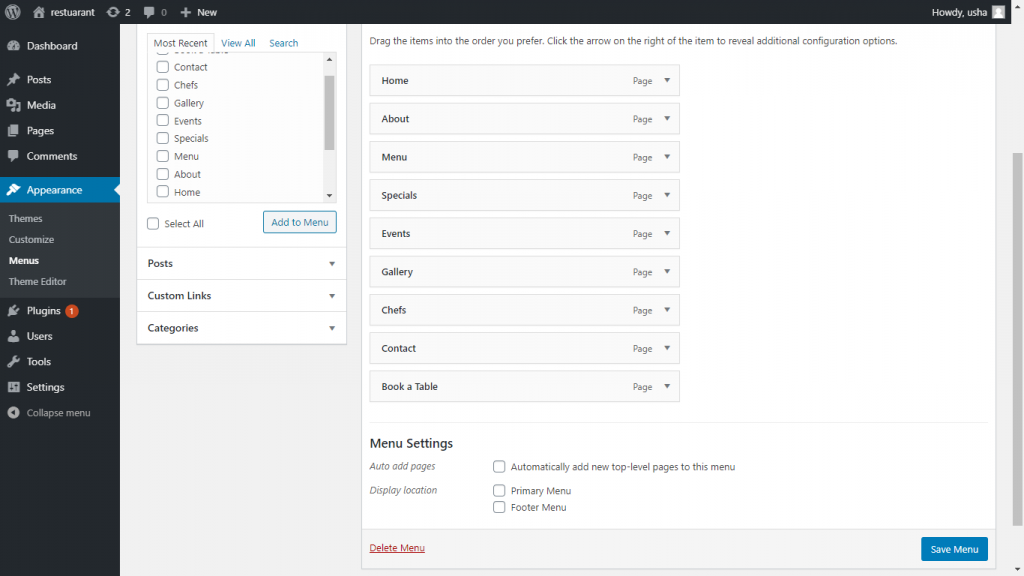
Step 3:– Rearrange menus name according to your needs by dragging its.

Step 4:– To Display Location Checkbox of Primary Menu and Click Save Menu.
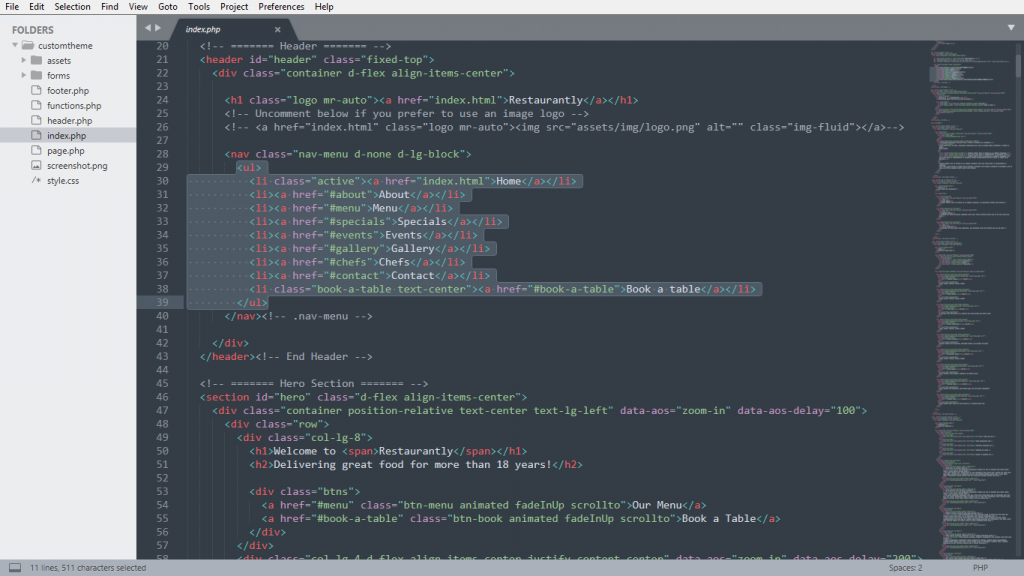
Step 5:- Go to index.php file of customtheme folder and delete the given nav-menu to see your created new nav-menu.

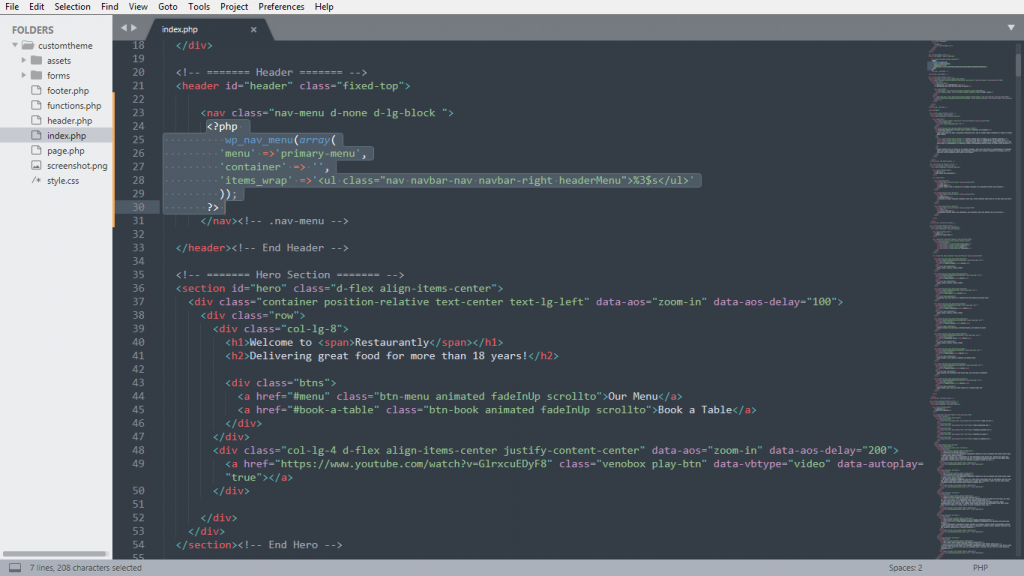
Step 6:– To display nav-menu, use pre-defined wp_nav_menu( array $args = array() ) method in WordPress. To more details of this method, visit https://developer.wordpress.org/reference/functions/wp_nav_menu/.
wp_nav_menu(array(
'menu' =>'primary-menu', //id of Primary Menu
'container' => '',
'items_wrap' =>'<ul class="nav navbar-nav navbar-right headerMenu">%3$s</ul>'
));
Step 7:- Put this wp_nav_menu( array $args = array() ) method in nav-menu section

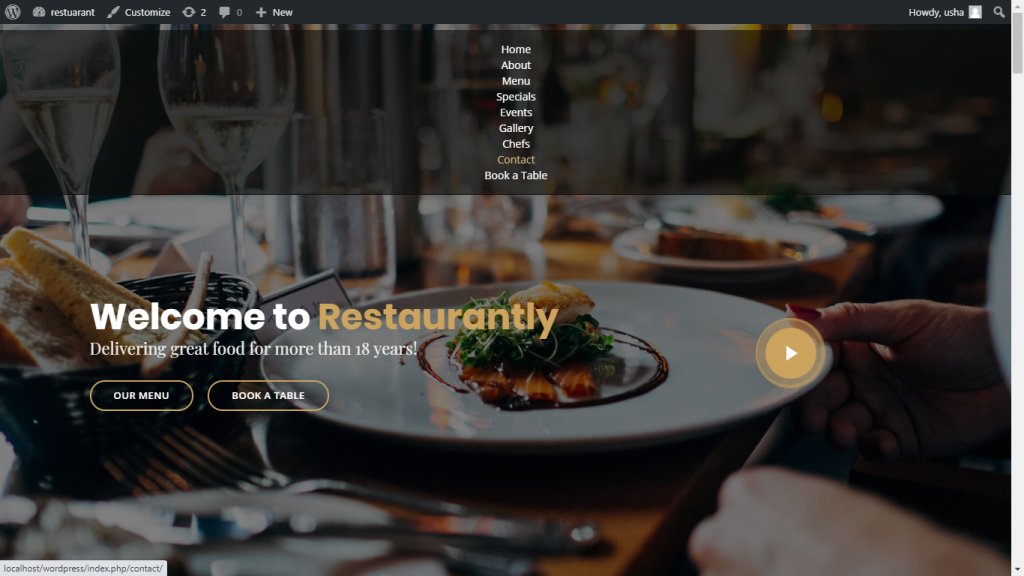
Step 8:- Refresh the custom theme site.

Thanks
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

