How to use AJAX in DropDown in Laravel? Example as in Country, State, and City.
What is the DropDown?
Create a dropdown box that appears when the user moves the mouse over an element.
To know more https://www.w3schools.com/css/css_dropdowns.asp.
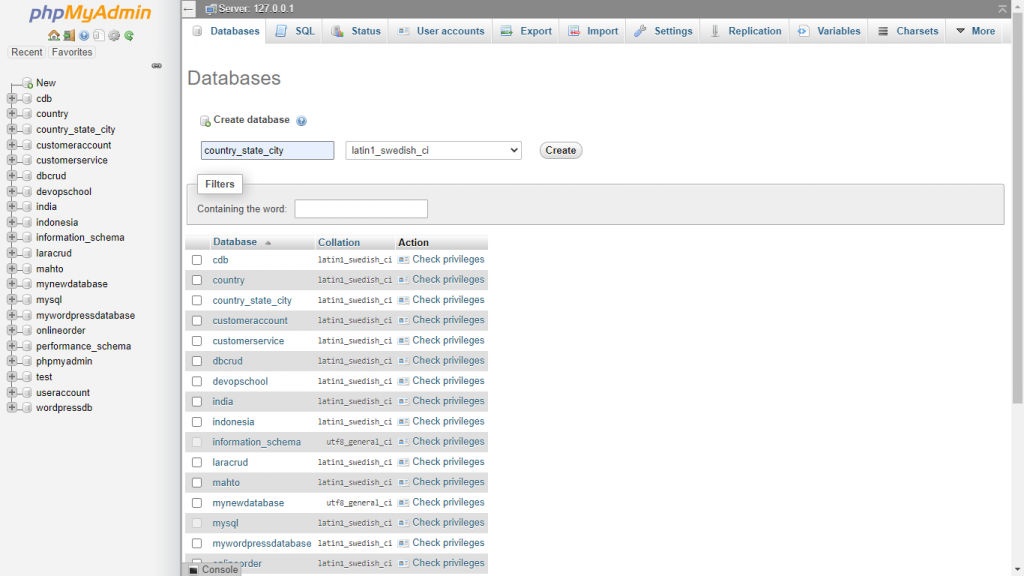
Step 1. We need to Create a Database for this and Go to XAMPP server->phpMyAdmin->Click New Database-> country_state_city.

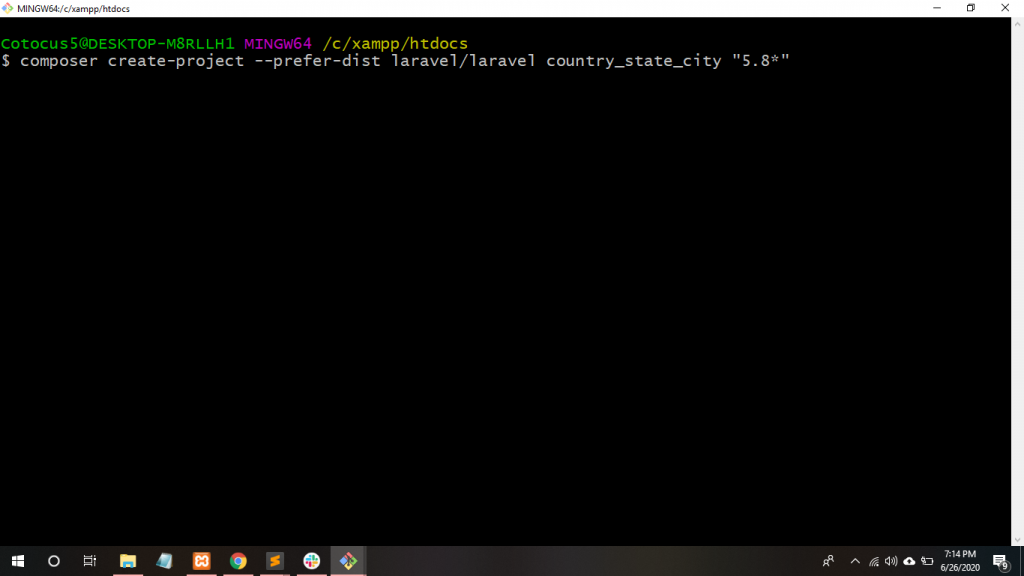
Step 2. To Create a new project, so open xampp/htdocs folder->Right Click-> Open GitBash -> Write following Command:-
$ composer create-project --prefer-dist laravel/laravel country_sate_city "5.8.*"
Mysql Database connection Laravel
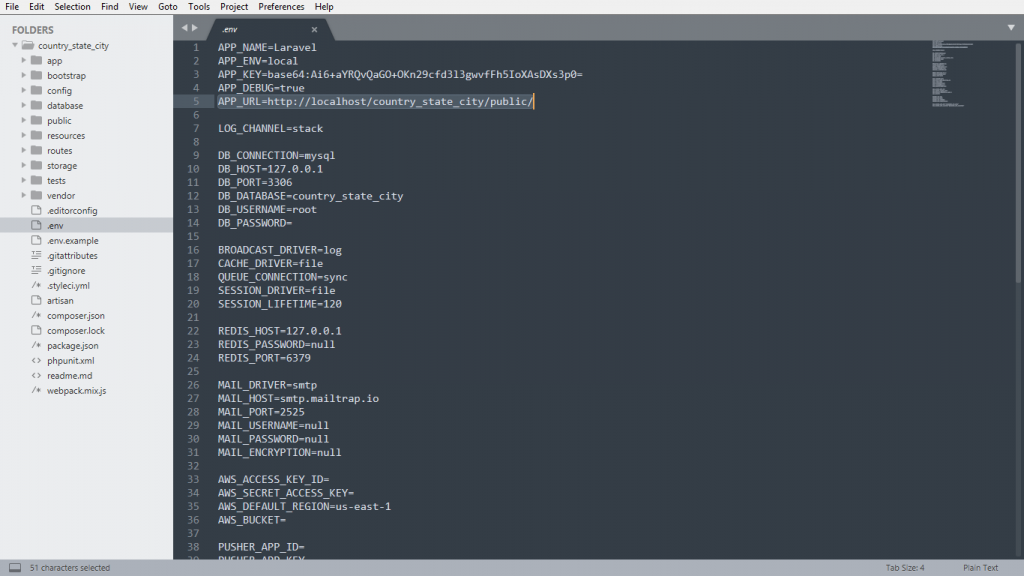
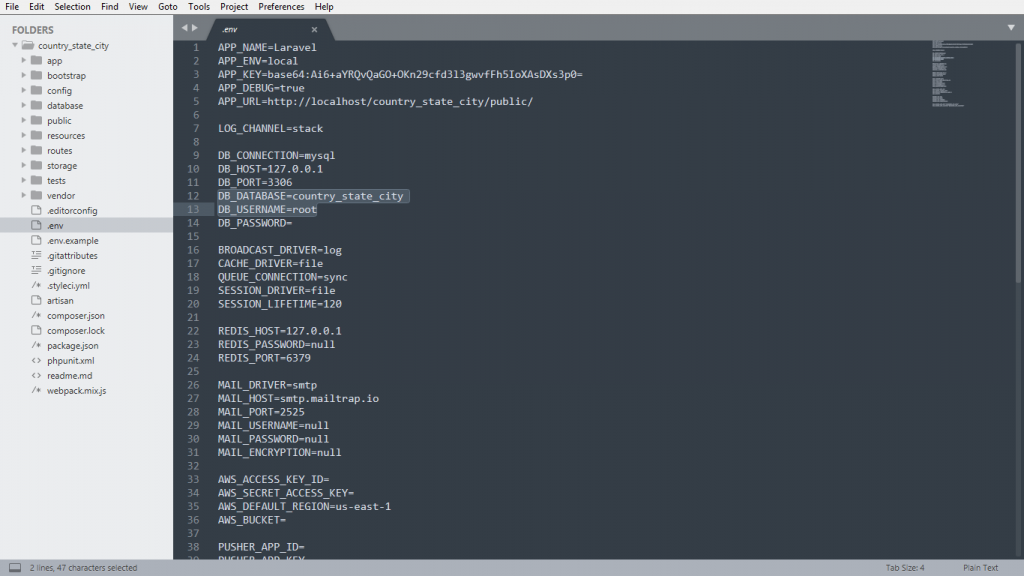
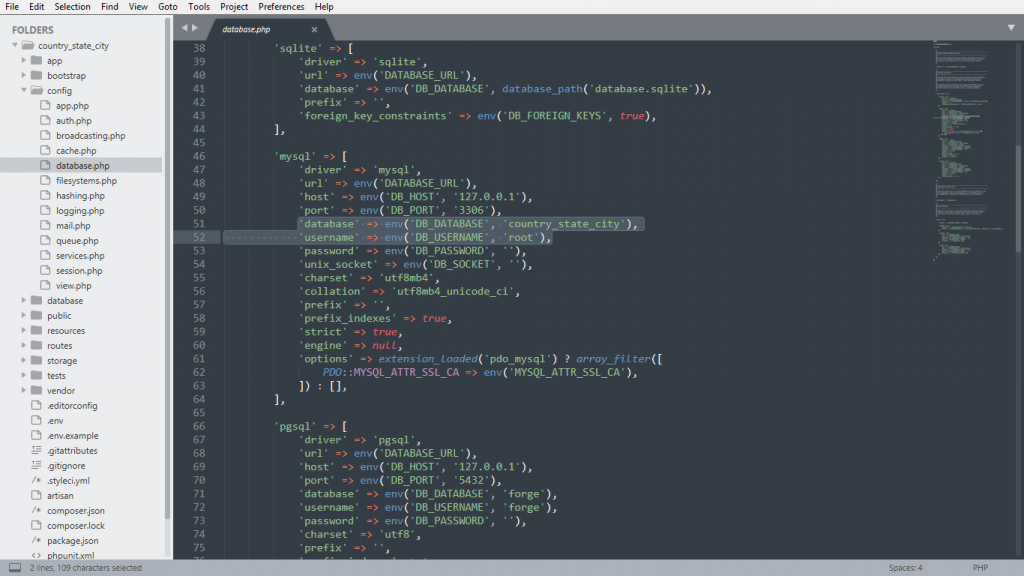
Step 3. Thereafter, Go to .env file to set the project path and give the project DB_DATABASE name and DB_USERNAME name.


Step 4. Now, Go to config/database.php give the project DB_DATABASE name and DB_USERNAME name.

Step 5. To Create the first model for creating a table, Write the following command.
$ php artisan make:model Country -m

Step 6. Similarly, To Create a second model for creating a table, Write the following command.
$ php artisan make:model State -m
Step 7. Likewise, To Create the third model for creating a table, Write the following command:
$ php artisan make:model City -m
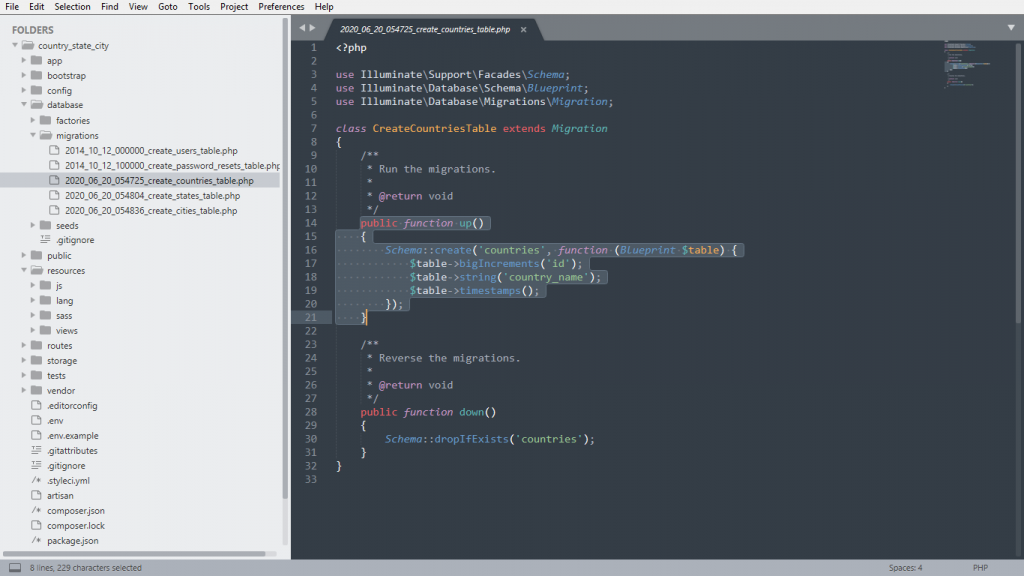
Step 8. To Generate a migration file in the database/migrations folder of Country table.
public function up()
{
Schema::create('countries', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('country_name');
$table->timestamps();
});
}
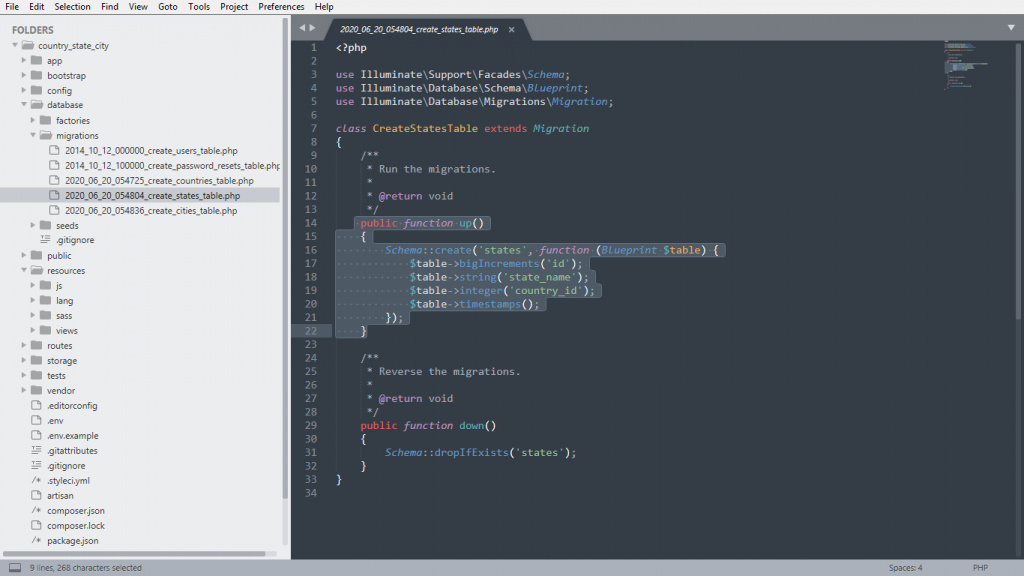
Step 9. To Generate a migration file in the database/migrations folder of State table.
public function up()
{
Schema::create('states', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('state_name');
$table->integer('country_id');
$table->timestamps();
});
}
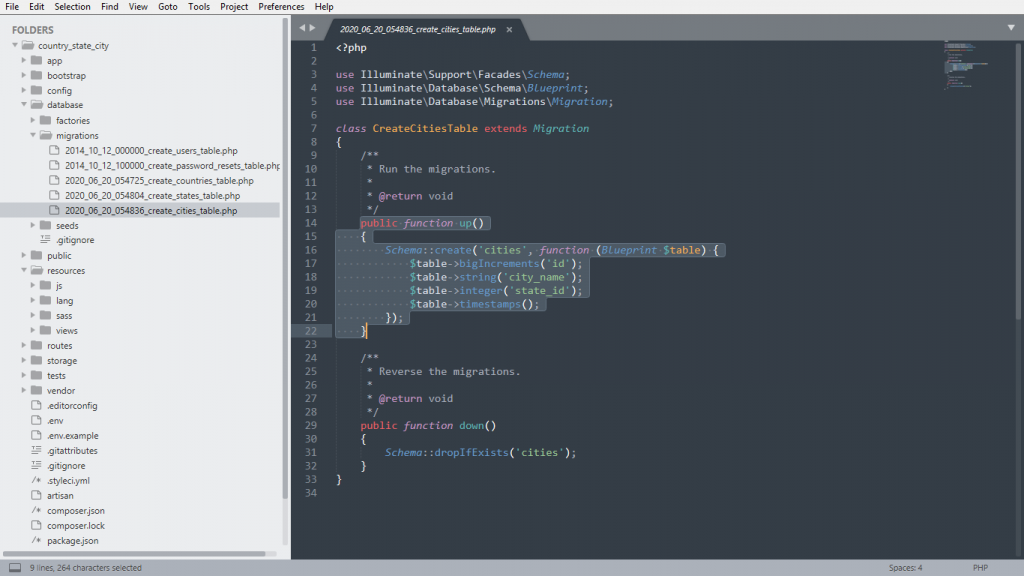
Step 10. To Generate migration file in the database/migrations folder of the City table.
public function up()
{
Schema::create('cities', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('city_name');
$table->integer('state_id');
$table->timestamps();
});
}
Step 11. To migrate these tables into the MySQL database, so write the following command.
$ php artisan migrate

Step 12. To Create a Controller in App/Http/Controller folder so, write the following command.
$ php artisan make:controller MainController --resource
Step 13. So, Go to the app/Http/Controllers/MainController.php file and write the following codes within the index(), getStates(), and getCities() functions.
public function index(){
$countries = Country::all()->pluck('country_name','id');
return view('welcome',compact('countries'));
} public function getStates($id){
$states= State::where('country_id',$id)->pluck('state_name','id');
return json_encode($states);
}public function getCities($id){
$cities= City::where('state_id',$id)->pluck('city_name','id');
return json_encode($cities);
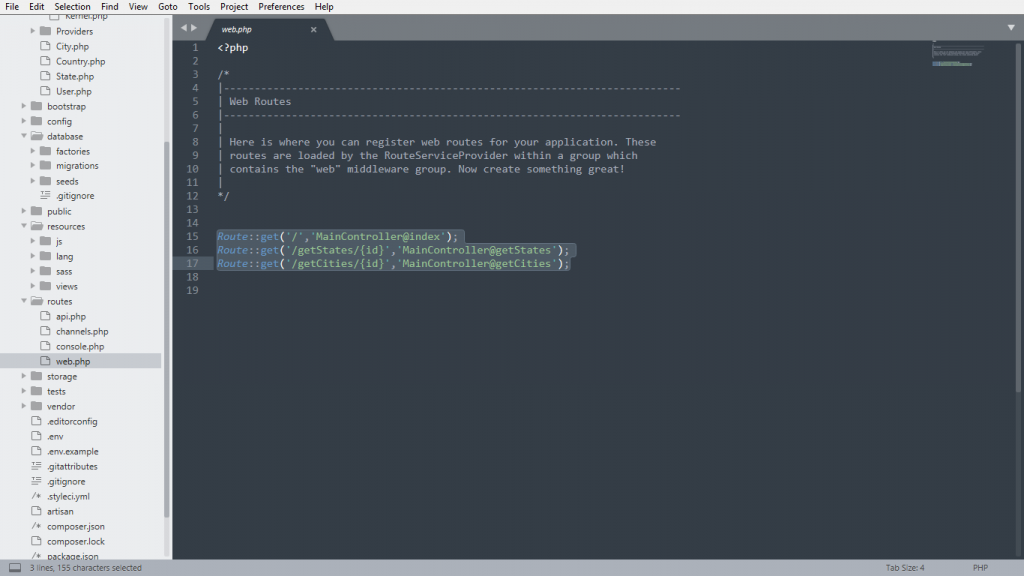
}Step 14: Go to routes/web.php file and define the route of these all MainController functions.
Route::get('/','MainController@index');
Route::get('/getStates/{id}','MainController@getStates');
Route::get('/getCities/{id}','MainController@getCities');
CRUD in LARAVEL blog
Thanks
- How to Login with Token in Laravel PHP Framework? - October 30, 2021
- How to merge two or multiple tables to each other in the Laravel PHP Framework? (Part-4) - October 29, 2021
- How to display a table in a Verticle or Horizontal form in the Laravel PHP Framework? Part-2 - October 29, 2021

