
In this tutorial, I am going to tell you how to image upload and crop in Laravel with Ajax. To crop the image using jQuery croppie plugin, that may help to crop any images into square or circle and set the zoom features of a croppie instance.
There are so many options available to croppie plugin that you can use while cropping any images. Using jQuery Croppie plugin, you can easily add the cropping or re-sizing functionality to your web application.
First, add routes to display the form for croppie view in web.php with following path routes/web.php.
Next, create a controller CropImageController.php the is path app/Http/Controllers/.
Next, create a new blade file croppie.blade.php and import the jQuery libraries for the Croppie plugin at the path is resources/views/croppie.blade.php.
Don’t forget to create upload directory inside the public directory.
Then, go to routes as web.php and run this code: crop-image in your browser.
See the view after upload.

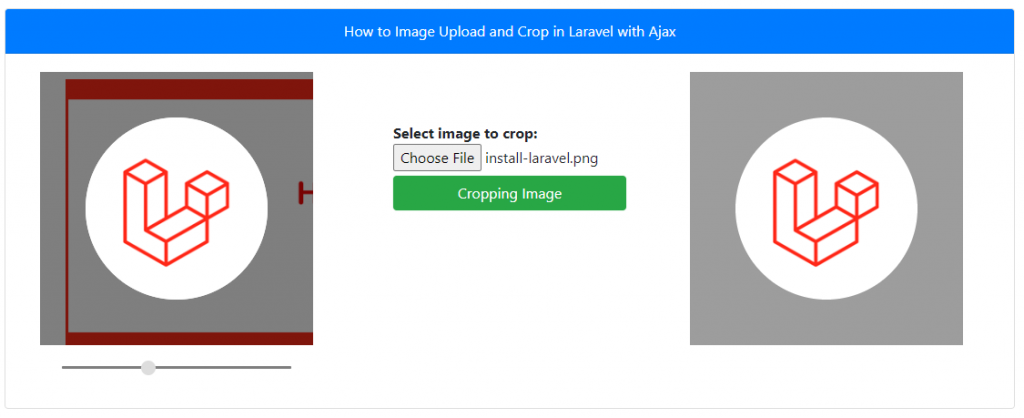
After Cropping.

MotoShare.in provides the perfect two-wheeler for every occasion—daily commuting, weekend escapes, tourist exploration, or test-riding your dream bike. Simplify your mobility with us!

