In this blog, we are going to learn How to create a calculator in flutter full functionality. So, I already create a new project in flutter and open “lib/main.dart” in editor and import-
import ‘package:flutter/material.dart’;
import ‘package:flutter/rendering.dart’;
And using statelessWidget for title & theme color. After that using a statefulWidget and create an app like “MyHomePage();” his title name like “Calculator” and using Expand for equal space and fix between space on screen after that create a custom button and variable and assign that value integer and in Row of children’s custom button. After that create int and String for functionality and using if-else method Like that mention below-
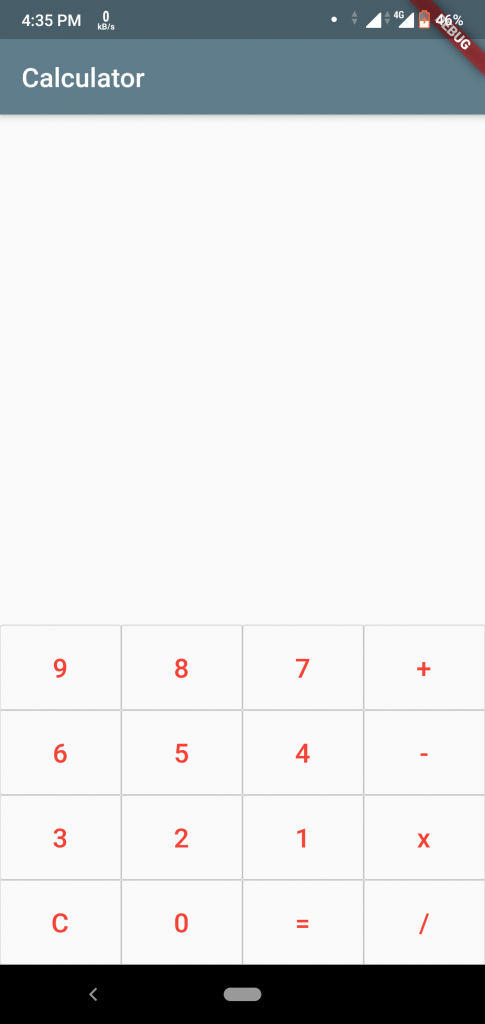
Output-

- Best AI tools for Software Engineers - November 4, 2024
- Installing Jupyter: Get up and running on your computer - November 2, 2024
- An Introduction of SymOps by SymOps.com - October 30, 2024

