Now, we’ll create the 2nd table State to merge with the Country table.
Step 1. Create child file resources/views/State folder with name create.blade.php.
Step 2. Create edit.blade.php file. In this file within resources/views/State folder.
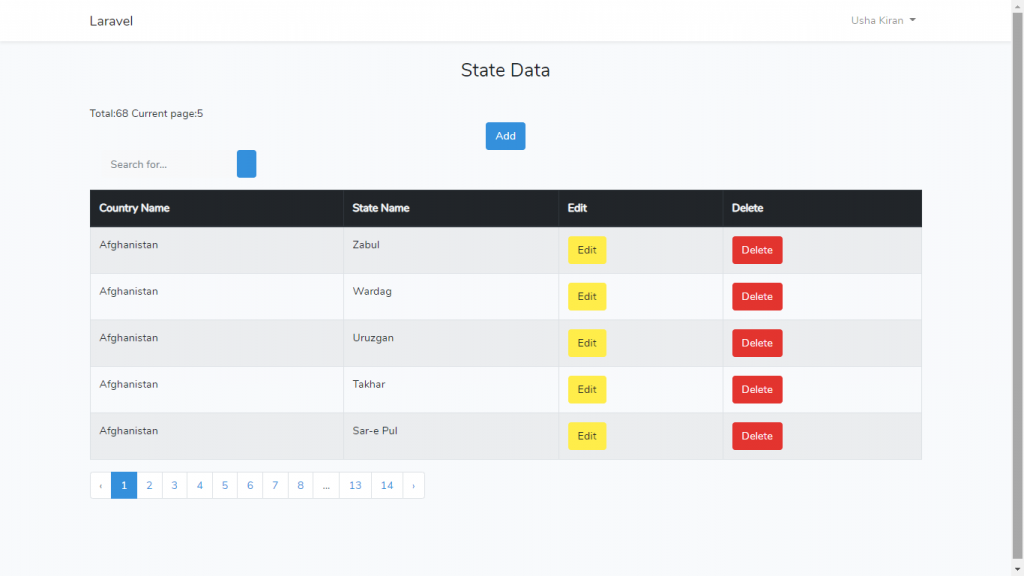
Step 3. Create an index.blade.php file within resource/views/State/ folder.
Step 4. Go to app/State.php. Now, we need to list all the properties we need in the $fillable array.
Step 5. Go to app/Http/Controllers/StateController.php file.
->leftJoin('countries', 'states.country_id', '=', 'countries.country_id') public function index()
{
$states = State::all()->toArray();
$states = DB::table('states')
->leftJoin('countries', 'states.country_id', '=', 'countries.country_id')
->orderBy('state_id','desc')->paginate(5);
return view('state.index', ['states' => $states]);
}Step 6. Then, go to routes/web.php file and define all these routes.
Route::resource('state','StateController');
Route::any('/search1', 'StateController@search');Run the URL

Thanks
Laravel 5.5 CRUD Tutorial, Introduction And Agenda Overview, Laravel Training Part – 1 DevopsSchool
Latest posts by Usha Kiran (see all)
- How to Login with Token in Laravel PHP Framework? - October 30, 2021
- How to merge two or multiple tables to each other in the Laravel PHP Framework? (Part-4) - October 29, 2021
- How to display a table in a Verticle or Horizontal form in the Laravel PHP Framework? Part-2 - October 29, 2021

