
What is Ajax?
AJAX stands for Asynchronous JavaScript and XML.It is the use of the XMLHttpRequest object to communicate with servers. The Ajax was publicly used on 18 February 2005 by Jesse James Garrett. Mainly we are creating interactive web applications, based on techniques used on Google pages. Google search, while we are typing some thing in Google search box it will show you some suggestions automatically that is Ajax.
It is a group of inter-related technologies like JavaScript,XML,HTML, CSS etc.
AJAX is a web browser technology independent of web server software.
A user can continue to use the application while the client program requests information from the server in the background.
Working of Ajax
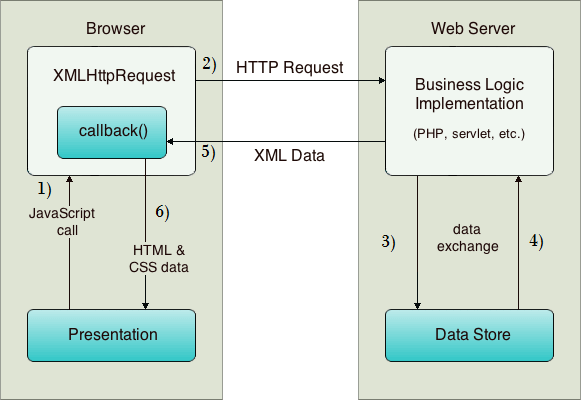
Ajax communicates with the server by using XMLHttpRequest Object. User send request from User Interface and JavaScript call goes to the XMLHttpRequest Object after that XMLHttp request is sent to the XMLHttpRequest Object. At that time server interacts with the database using php, servelet, ASP.net etc. The data is retrieved then the server sends data in the form of XML or Jason data to the XMLHttpRequest Callback function. Then HTML and CSS displayed the Data on the browser. These all above process we discuss in point by point format for better understanding.

Working of Ajax
- User sends a request from the UI and a javascript call goes to XMLHttpRequest object.
- HTTP Request is sent to the server by XMLHttpRequest object.
- Server interacts with the database using JSP, PHP, Servlet, ASP.net etc.
- Data is retrieved.
- Server sends XML data or JSON data to the XMLHttpRequest callback function.
- HTML and CSS data is displayed on the browser.
Important Features of AJAX
There are several implementation wise important features of AJAX in web development.
- AJAX is a user-friendly approach.
- Does not depend on server technology.
- Makes web pages faster.
- Increases the performance of the web page.
- Support for client-side template rendering.
- Assists in the data view control.
- Support for live data binding.
- Reduces consumption of server resources.
- Responsive and rich user interfaces.
- Needs no traditional form to submit and the whole page refresh.
- Only some part of the page is refreshed/tweaked.
- Processing is similar for all browser types.
- Faster interaction and development of web applications.
- The server uses a reduced amount of bandwidth.
- Improves user’s interactivity.
- Offers better usability.
The advantages of Ajax
- Improved user experience – Ajax’s richer user experience is its main advantage. Ajax allows web pages to be continuously updated, but requires little data to interact with the server. In this way, a part of the web page can be updated without having to update the whole web page. Classic web technologies have to update the whole web page (even if you only want to update a certain part), which is cumbersome. Ajax enhances browser performance, making faster browsing possible and thus providing a responsive user experience.
- Enhance user productivity – Ajax library provides object-oriented auxiliary functions, which can reduce trouble and enhance productivity for users. In addition, a well configured asp.net application has its own data access layer and business layer. Finally, “robust” asp.net applications include a UI layer, where server-side operations are performed. If you already include these features, AJAX only needs an additional Ajax service layer and some client-side features improvements. In this way, the development cost is reduced and the user productivity is increased. Popular sites like Amazon, Google, Yahoo and so on all use ajax in their development.
- Reduce bandwidth usage and increase speed – Ajax uses client scripts to communicate with web servers and JavaScript to interact with data. Using Ajax can reduce network load and bandwidth usage and only get the data you need. This gives you a faster interface and a lower response time. Faster response, resulting in increased performance and speed
- Enhanced compatibility – AJAX is compatible with asp.net, J2EE, PHP or any other language. It supports almost all popular browsers such as IE5 and above, Firefox 1.0 and above, Safari 1.2 and above, opera 7.6 and above, and RockMelt.
- Support asynchronous processing – use XMLHttpRequest for asynchronous data acquisition, which is the backbone of Ajax applications. Therefore, requests can be processed effectively, dynamic content loading is promoted to a higher level, and performance is enhanced
- Reduce server request and network load – Atlas, an older form of Microsoft Ajax library, is an easy-to-use framework integrating client JavaScript library, which can develop Ajax applications with asp.net. It provides cross browser support and an object-oriented API, which can be used to develop applications with minimal server request / network load and to implement asynchronous processing
- Easier navigation – Ajax applications can be used to simplify user transitions between web pages without using the traditional forward and backward keys
The disadvantages of Ajax
- Browser incompatibility – AJAX is highly dependent on JavaScript, and different browsers have different support for JavaScript. This becomes a problem, especially when Ajax has to work across many browsers. Browsers that do not support JavaScript or some of its options will not be able to use ajax properly. AJAX is not suitable for mobile applications because of its dependence on JavaScript. Your web browser’s back button doesn’t work as expected.
- Insecurity – web pages can be difficult to debug, increasing the amount of code on your page, and your page is more likely to encounter serious security threats.
- Increase the load on the web server – if you add an automatic update feature that makes requests to the service every few seconds, it increases the load on the server.
- Best AI tools for Software Engineers - November 4, 2024
- Installing Jupyter: Get up and running on your computer - November 2, 2024
- An Introduction of SymOps by SymOps.com - October 30, 2024

