
Introduction
Be it a new web developer or a veteran coder, you need a code editor competent enough to tackle everything you can throw at it. In fact, that might just be the most important part of your tool-set. Since this is an ongoing search for most everyone the field, we wanted to give lay out some of the best options for you to integrate into your workflow.
What is a Code editor?
Code editor is a fundamental tool specifically designed for editing code. It is a software product that helps developers and designers to write lines of code in a more organized manner. According to the the language use to code, the code editor highlights special keywords, give suggestions for some extent, automatic indentation features and sometimes it has a integrated terminal as well.

Modern code editors can not only speed up the development process but also provide you with an extensive set of tools that reduce the number of steps you need to take in order to accomplish certain tasks.
Why do you need a text editor for coding?
When you’re learning coding, you’ll need a programming text editor to write your code files. Whether you’re learning HTML, CSS, JavaScript, or Python, you’ll need to write and save your files in a specific format to work properly. Text editors allow developers to write the codes in a lightweight environment.
A code provides every necessary feature to a Developer which they need to write, debug, and execute the codes. Features like auto-indentation, and syntax highlighting help programmers refine their coding skills.
What are the features in the best code editor for programming.
Even though there’s a number of good text editors with different features available, they all have the same goal: to make writing code easier for you.
Here are just a few of the great benefits a good text editor for coding brings along:
- The ability to save projects in any character encoding.
- Syntax highlighting for various languages (ideally configurable).
- A flexible “find and replace” function which can also handle regular expressions.
- A show and hide function for logically related blocks of code (i.e. code folding).
- Autocomplete for code (e.g. words, functions, parameters).
- A macro editor and the ability to easily manage complete code snippets.
In this blog, we will show you some of the best code editors available for Mac and Windows users. And bear in mind that not all text editors for coding support all programming languages. Thus, check whether your language is supported before downloading and installing.
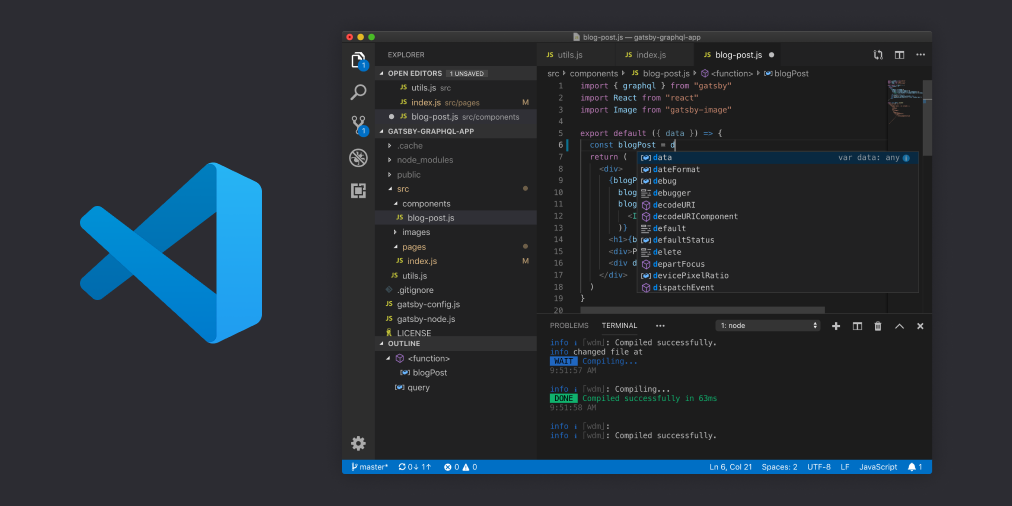
1.Visual Studio Code by Microsoft

Visual Studio Code is an open source code editor software developed by Microsoft in 2015. VS Code is available on all major platforms. That means that developers on Mac, Windows, and Linux can use this incredibly powerful tool. It offers built-in support for TypeScript, JavaScript, and Node.js. It’s autocomplete with IntelliSense features provides smart completions based on variable types, essential modules, and function definitions.

Features
- Built-in Git (including merge conflicts, diff checking, and modified file tracking from within the editor)
- In-editor debugging
- Large library of extensions and plugins
- Compatible with nearly every programming language
- Very lightweight in comparison to other, similarly robust editors
- Quick and responsive
- Specific Linux distros for Ubuntu, Fedora, SUSE, Red Hat, and Debian
- IntelliSense highlighting and autocomplete works like a dream
Getting started with Visual Studio Code
2. Sublime text

If you are looking for a very lightweight yet robust code editor, the sublime text is your option. Sublime text is easy to install and opens rather quickly than other lightweight code editors. It is available on all platforms. Developers can enjoy the robust and remarkable features of sublime text regardless of the platform they are using.

Features
- Cross-platform
- Fast customization of the editor to suit your likes
- Supports split editing
- Switching from one project to another is like a dream
- High performance
- Enables multiple selections
- Command palette for holding rarely used functionalities
- Keyboard shortcuts for file opening
- Project index generation from syntax definitions information
Sublime Text – Installing & Overview
3. Notepad++

Notepad++ is a popular free to use code editor written in C++. It uses pure win32 API which offers greater execution speed and small program size. It runs only in the window’s environment, and it uses GPL License.

Features
- Support syntax highlighting for languages like PHP, JavaScript, HTML, and CSS
- Auto-completion: Word completion, Function completion
- Macro recording and playback
- User-defined Syntax highlighting and folding
- Entirely customizable GUI
- Multi-view and Multi-Language support
How to use NotePad++
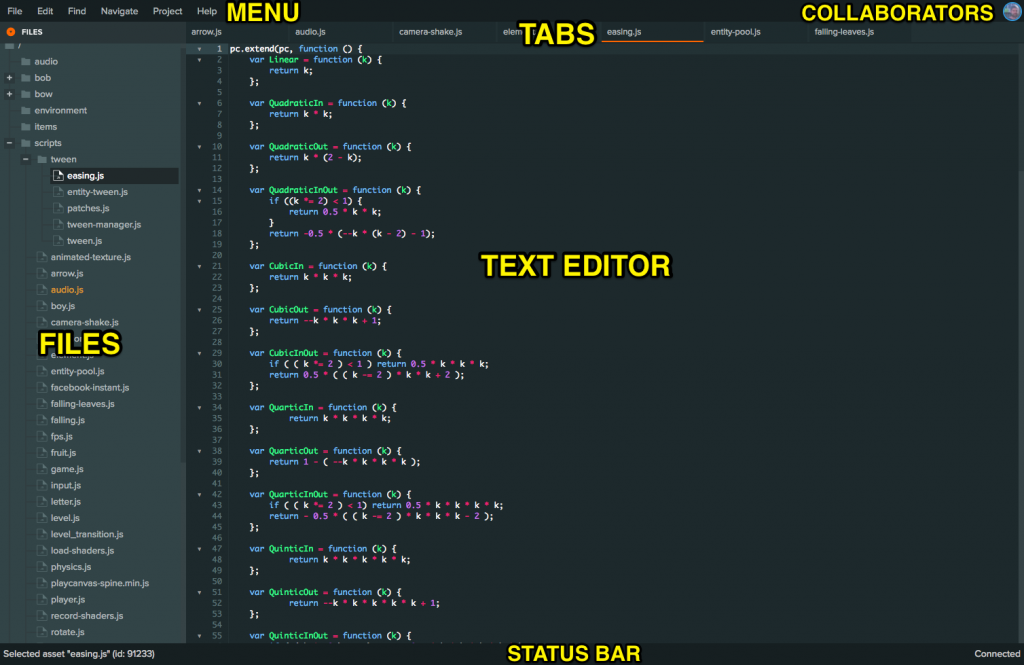
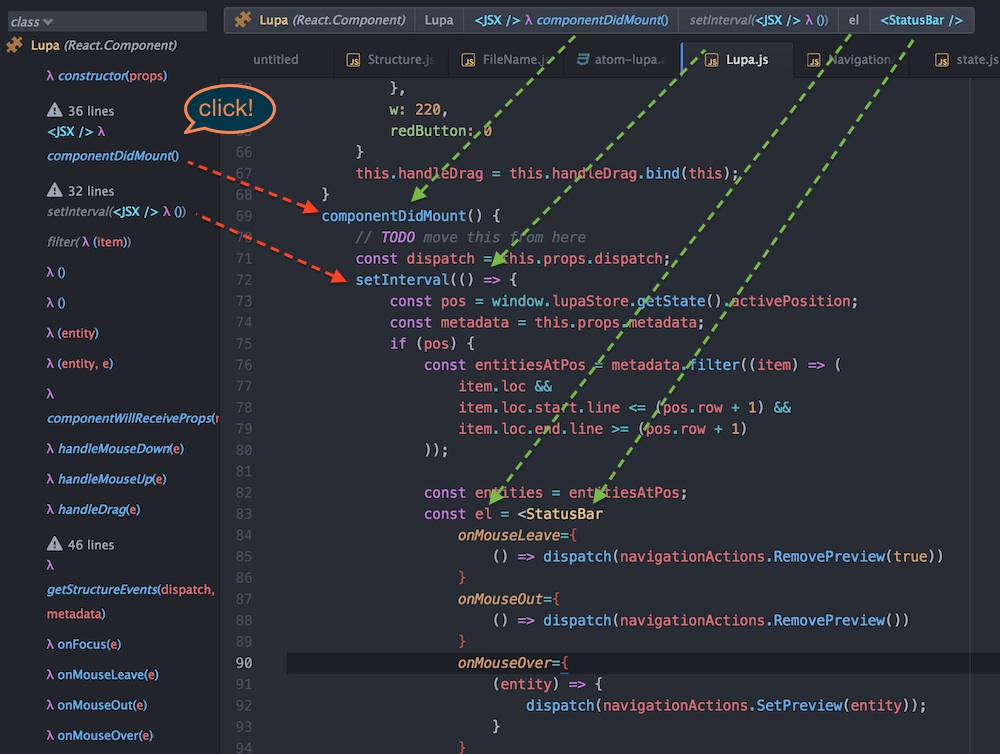
4. Atom

Atom is a free-to-use, open-source code editor created and provided by GitHub. Before becoming a public code editor. In 2014, Atom was finally released as an open-source editor and it quickly became one of the most popular code editors on the market. Atom comes with built-in code auto-completion support which can be extended to many different languages with extra plugins. It also includes a built-in system browsing feature which makes it easy to keep track of your project files and folders while coding.

Features
- File system browser
- Teletype
- Fuzzy finder for quickly opening files
- Fast project-wide search and replace
- Multiple cursors and selections
- Multiple panes
- Snippets
- Code folding
- A clean preferences UI
- Import TextMate grammars and themes
- Highly extendable
- Highly theme-able
- Incredibly passionate community
An Overview of the Atom Text Editor
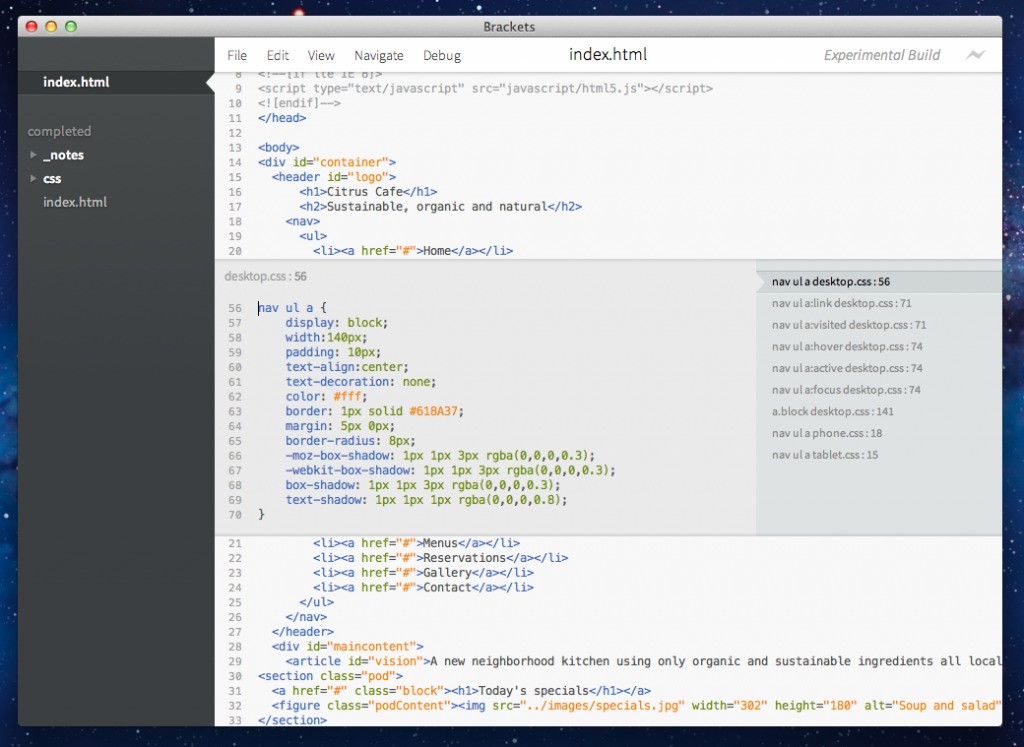
5. Brackets

Brackets is one of the best text editors for web development. It’s an Adobe tool, so it looks great and integrated perfectly with other Adobe products. For example, the Extract can get input from a PSD file, such as fonts or colors as clean CSS code.
Another cool feature for web developers is the Live Preview function. It allows you to see the changes you’re making in your code directly in your web browser.

Features
- Quick Edit UIfeature puts context-specific code and tools inline
- Offers live preview, preprocessor support, and inline editors
- Pleasant looking UI
- Especially developed tool for macOS
- It comes with the inbuilt extension manager for fast & effective extension management.
Getting Started with a Code Editor: Brackets
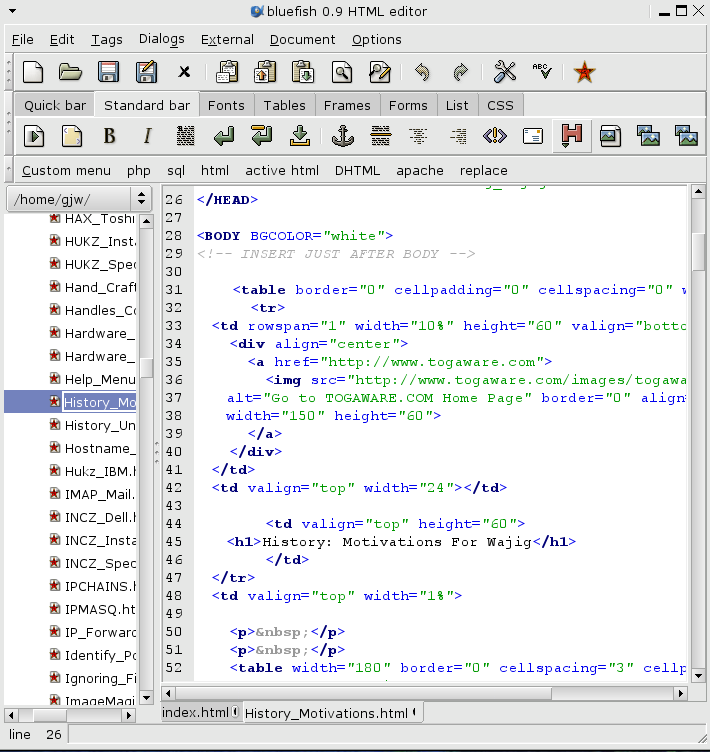
6. Bluefish

Bluefish is more of an IDE than a real text editor, which means it may be a little advanced for brand new users. It’s free, supports pretty much every language because it’s open-source, and comes with a wide variety of useful features for use across many platforms.
It supports the integration of external programs such as web lint to handle error detection or top-level text processing. If you worry about speed and performance, then bluefish are here to fix your worries.

Features
- Lightweight
- Fast and high performance
- Supports multiple document interface
- Multiple project support
- Powerful search and replace
- Recursive file opening
- Multithreaded support for remote files
- Full-screen editing
- Unlimited redo/undo functionality
- Site download/upload
- Inline spell checker
- Supports nearly every programming language
- Customizable support for programming language
- Zen coding support
- Multiple encoding supports
Introduction to Bluefish 2.2.0
Conclusion
I’m sure you found a few tools to try out to find the best text editor for coding here. The most important thing is to find an editor you genuinely enjoy working with. Check out couple of tools from the list above and see how you like them. You’ll soon notice how they’re different and which features you prefer.
At the end of the day, your editor will be a loyal companion as the years go by. Thus, finding the best one will help you become more efficient and productive as a programmer.
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
