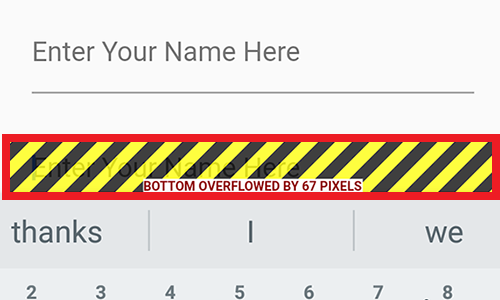
When Keyboard Appears, then you receive an error: “Bottom overflowed by 67 pixels”. In technical terms, the size of the viewport was reduced and it caused an overflow in our layout. See the image below :-

A quick solution would be to block the widgets inside the Scaffold to resize themselves when the keyboard opens but this way, some widgets can be obscured by the keyboard. We can do this using the resizeToAvoidBottomInset property on the Scaffold widget.
Another solution is to wrap the Column widget into a scrollable widget. A built-in widget provided by Flutter which works well is the SingleChildScrollView . This is the best solution to avoid the “Bottom overflowed” error when the keyboard opens.
If it’s not Working then Follow the Below Steps :-
Method 1: Remove android:windowSoftInputMode="adjustResize" from AndroidManifest.xml file (Otherwise it will override flutter code) and add resizeToAvoidBottomPadding: false in Scaffold like below:
Scaffold(
resizeToAvoidBottomPadding: false,
appBar: AppBar()
)Code language: JavaScript (javascript)Method 2 (Not Recommended) : Just Add android:windowSoftInputMode="stateVisible" in android AndroidManifest.xml in activity it will only work for Android an Not for IOS like.
<activity
...
android:windowSoftInputMode="stateVisible">
Code language: HTML, XML (xml)Note: Don’t set it to android:windowSoftInputMode="adjustResize"
Thanks for reading.
Keep Coding.
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

