
Introduction to CSS?
CSS stands for Cascading Style Sheet. It is a style sheet language which is used to describe the presentation of a document. We can improve the looks of our webpages through CSS. If we define a CSS, we can use it in more than one webpage Or we can use it on the whole website. CSS is used to improve the look of the webpage.
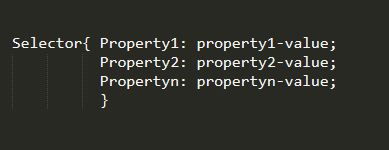
Syntax of CSS?

Selector – The selector is defined as the HTML element or HTML Tag in which you want to style. It is used to find or select HTML elements based on their element name, id, class-attribute, and more.
Property – It indicates that these properties are defined for that element or selector.
Property-Value – It indicates the value assigned to the property.
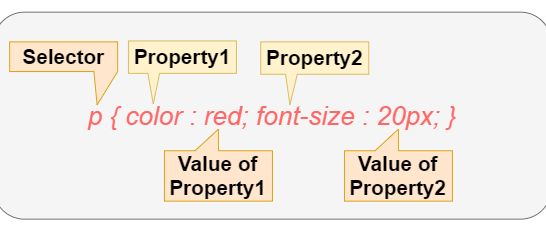
For Example :-

What is an External Style Sheet?
An external style sheet is a separate document that contains only CSS rules. It doesn’t contain any HTML tags. It has .css extension. An external style sheet can help you to change the look of an entire website by changing just one CSS file. For Example –
- Open any editor like notepad++, Sublime text, etc.
- Write the CSS Code.
- Save the file with .css extension like style.css
How to link webpage to the external style sheet in CSS?
href attribute with <link> element inside the <head> tag is used to link webpage to an external style sheet.
Syntax :-
If your CSS file is in the same directory then you have to write the file name under href tag. For Example – <link ref=”stylesheet” href=”style.css”>
If your CSS file is in the other directory then you have to write both the path and the file name under href tag. For Example – <link ref=”stylesheet” href=”path-of-css-file/style.css”>
For Example:-
| <html> | |
| <head> | |
| <title> Welcome to DevOpsSchool Blog</title> | |
| <link rel="stylesheet" href="style.css"> | |
| </head> | |
| <body> | |
| <h1> I am Heading</h1> | |
| <p>I am first Paragraph</p> | |
| <p>I am second paragraph</p> | |
| </body> | |
| </html> |
Click here for part 2 – CSS Tutorial for beginners (Step by Step) with Examples(Part2).
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 