
What is Internal Style Sheet?
An internal style sheet is a set of style that is created as a part of an HTML document. An internal style sheet may be used if one single page has a unique style.
An internal Style sheet is created by using <style> element, which is added inside the <head> element of the HTML document. For Example :-
| <!DOCTYPE html> | |
| <head> | |
| <title>Hello</title> | |
| <style type="text/css"> | |
| p { color: red; | |
| font-size: 20px; | |
| } | |
| h1{ color: blue; | |
| font-size: 20px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <h1>I am Heading</h1> | |
| <p>I am First Paragraph</p> | |
| <p>I am Second Paragraph</p> | |
| </body> | |
| </html> |
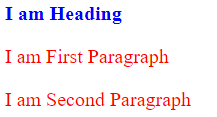
Output

To know more about Internal Style Sheet, watch the video – What is Internal Style Sheet?
What is Inline Style in CSS?
Inline style is used when we need a specific style for an individual element present in the Web Page. The style Attribute in a specific tag or element is used to create an inline style. The style attribute can contain any CSS property between double-quotes. For Example:-
For Paragraph :-
<p style=”color: red; font-size: 20px;”>I am First Paragraph</p>
<p>I am Second Paragraph</p>
For Heading :-
<h1 style=”color: blue; font-size: 23px;”>I am Heading</h1>
| <!DOCTYPE html> | |
| <head> | |
| <title>Hello</title> | |
| </head> | |
| <body> | |
| <p style="color: green; font-size: 20px;">I am First Paragraph</p> | |
| <p>I am Second Paragraph</p> | |
| <h1 style="color: blue; font-size: 23px;">I am Heading</h1> | |
| </body> | |
| </html> |
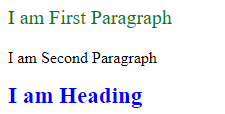
Output

To know more about Inline Style, watch the video – What is Inline Style in CSS?
How to use an ID Selector?
The ID Selector uses the id attribute of an HTML element to select a specific element. The id of an element should be unique within a page, so the id selector is used to select one unique element. To select an element with a specific id, write a hash(#) character, followed by the id of the element. For Example :-
| <!DOCTYPE html> | |
| <head> | |
| <title>Hello</title> | |
| <style> | |
| #sushant{ color: blue; | |
| font-size: 30px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <h1 id="sushant">I am Heading</h1> | |
| <p>I am First Paragraph</p> | |
| <p id="sushant">I am Second Paragraph</p> | |
| </body> | |
| </html> |
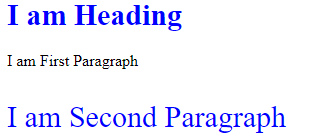
Output

How/Where to use a Class Selector or Style Class?
Class selectors are used when we have to apply a style to either on same or across different tags without repeating the style rule in an HTML document. Using this method of creating styles, you can create style in the form of style classes in an external style sheet or as an internal style sheet. The class attribute is used to apply style class in the HTML tag.
Type of Style Class?
i. Universal style classes.
ii. Element Specific Style Classes.
Click Here for part 3 :- CSS Tutorial for beginners (Step by Step) with Examples(Part3).
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 