
i. Universal Style Class
It is a type of style class which is used by any element of the HTML document. Universal Style Class Starts with a dot(.) operator and followed by the Class name.
Syntax
<style>
.classname { class properties } [ Note :- no space between class_name]
</style>
For Example :-
<style>
.class { color: red; font-size: 30px;}
</style>
Sample Program
| <!DOCTYPE html> | |
| <head> | |
| <title>Hello</title> | |
| <style> | |
| .sushant {color: red; font-size: 30px;} | |
| </style> | |
| </head> | |
| <body> | |
| <h1 class="sushant">I am Heading</h1> | |
| <p>I am First Paragraph</p> | |
| <p class="sushant">I am Second Paragraph</p> | |
| </body> | |
| </html> |
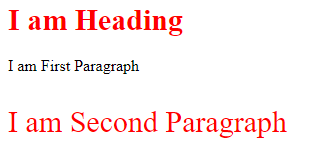
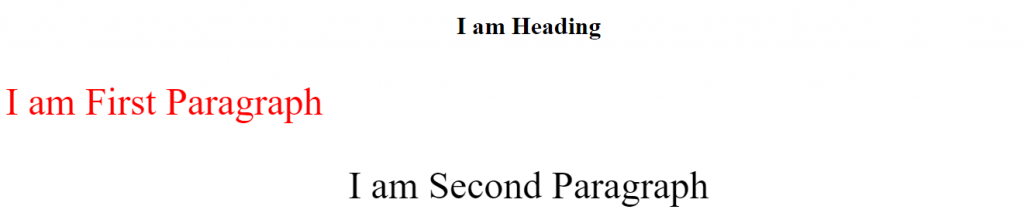
Output

ii. Element Specific Style Class
It is a type of style class which is used by a specific element(declared before class name) of the HTML document. An element specific style class starts with the element name, followed by a dot(.) operator, which is followed by a class name.
Syntax :-
<style>
elementname.classname { class definition }
</style>
For Example :-
<style>
p.sushant { color:blue; font-size:35px;}
</style>
[Note :- Here, sushant class is used by p element only and if we declare the class in other elements then it doesn’t work.]
Sample Program
| <!DOCTYPE html> | |
| <head> | |
| <title>Hello</title> | |
| <style> | |
| p.sushant{color: red; font-size: 50px;} | |
| </style> | |
| </head> | |
| <body> | |
| <h1 class="sushant">I am Heading</h1> | |
| <p>I am First Paragraph</p> | |
| <p class="sushant">I am Second Paragraph</p> | |
| </body> | |
| </html> |
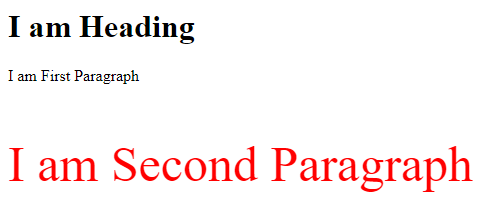
Note :- In the above sample program, the class is called in h1 tag as well as in p tag, but class property works only with p tag because of the element-specific style class. See the output Below :-
Output

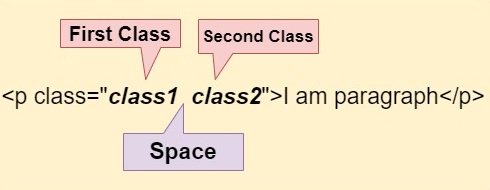
How to use two or more classes in CSS.
We can use two or more classes in an element/tag by giving space between them.
Syntax

Sample Program
| <!DOCTYPE html> | |
| <head> | |
| <title>Hello</title> | |
| <style> | |
| .color{color: red;} | |
| .look{font-size: 50px;} | |
| .algn{text-align: center;} | |
| </style> | |
| </head> | |
| <body> | |
| <h1 class="algn">I am Heading</h1> | |
| <p class="look color">I am First Paragraph</p> | |
| <p class="look algn">I am Second Paragraph</p> | |
| </body> | |
| </html> |
Output

With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 