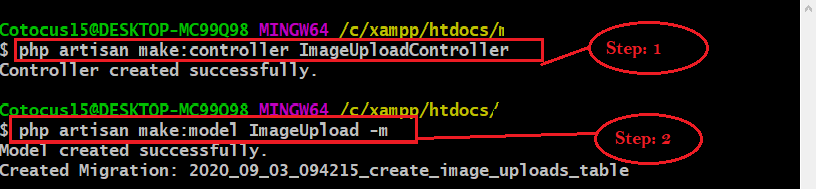
Step:1 you have to make these
(A) – php artisan make:controller ImageUploadController
(B) – php artisan make:model ImageUpload -m

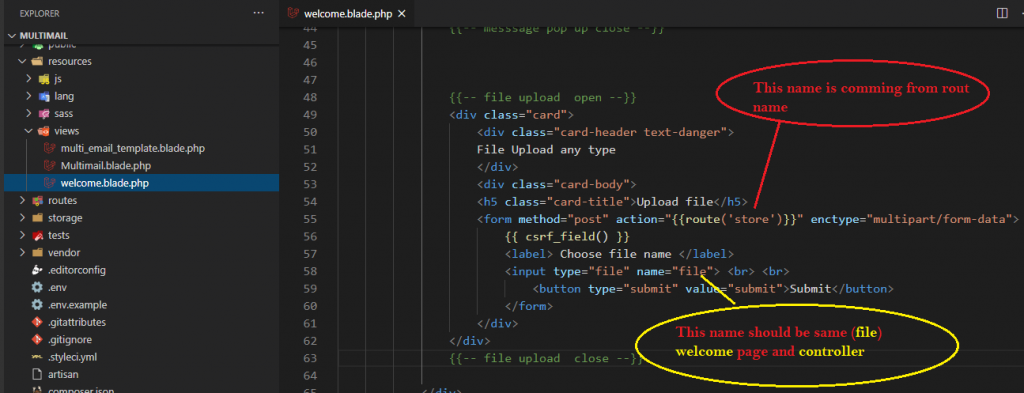
Step:2 Open the welcome.blade.php page then write this code.

| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> | |
| <title>File upload</title> | |
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"> | |
| <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> | |
| <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"> </script> | |
| </head> | |
| <body> | |
| <div class="container"> | |
| <div class="row"> | |
| <div class="col-2"></div> | |
| <div class="col-8"> | |
| {{-- messsage pop up open --}} | |
| @if(session()->get('success')) | |
| <div class="alert alert-success col-8"> | |
| <button type="button" class="close" data-dismiss="alert">×</button> | |
| {{ session()->get('success') }} | |
| </div> | |
| @endif | |
| <div class="col-8"> | |
| @if(session()->get('danger')) | |
| <div class="alert alert-danger"> | |
| <button type="button" class="close" data-dismiss="alert">×</button> | |
| {{ session()->get('danger') }} | |
| </div> | |
| @endif | |
| </div> | |
| @if(count($errors) > 0) | |
| <div class="col-8 error"> | |
| <ul> | |
| @foreach($errors->all() as $error) | |
| <div class="alert alert-danger"> | |
| <button type="button" class="close" data-dismiss="alert">×</button> | |
| <p class="text-center"> {{$error}}</p> | |
| </div> | |
| @endforeach | |
| </ul> | |
| </div> | |
| @endif | |
| {{-- messsage pop up close --}} | |
| {{-- file upload open --}} | |
| <div class="card"> | |
| <div class="card-header text-danger"> | |
| File Upload any type | |
| </div> | |
| <div class="card-body"> | |
| <h5 class="card-title">Upload file</h5> | |
| <form method="post" action="{{route('store')}}" enctype="multipart/form-data"> | |
| {{ csrf_field() }} | |
| <label> Choose file name </label> | |
| <input type="file" name="file"> <br> <br> | |
| <button type="submit" value="submit">Submit</button> | |
| </form> | |
| </div> | |
| </div> | |
| {{-- file upload close --}} | |
| </div> | |
| <div class="col-2"></div> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |
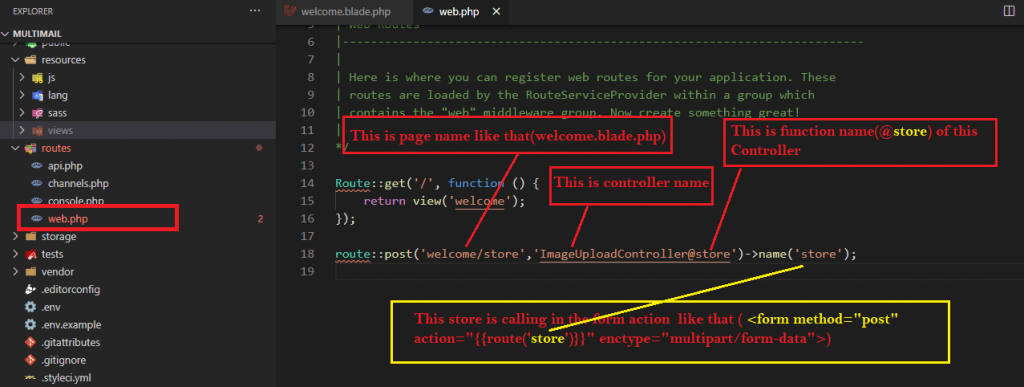
Step:3 Then go to the route/web.php page and Define the controller and function like that.

| <?php | |
| /* | |
| |-------------------------------------------------------------------------- | |
| | Web Routes | |
| |-------------------------------------------------------------------------- | |
| | | |
| | Here is where you can register web routes for your application. These | |
| | routes are loaded by the RouteServiceProvider within a group which | |
| | contains the "web" middleware group. Now create something great! | |
| | | |
| */ | |
| Route::get('/', function () { | |
| return view('welcome'); | |
| }); | |
| route::post('welcome/store','ImageUploadController@store')->name('store'); |
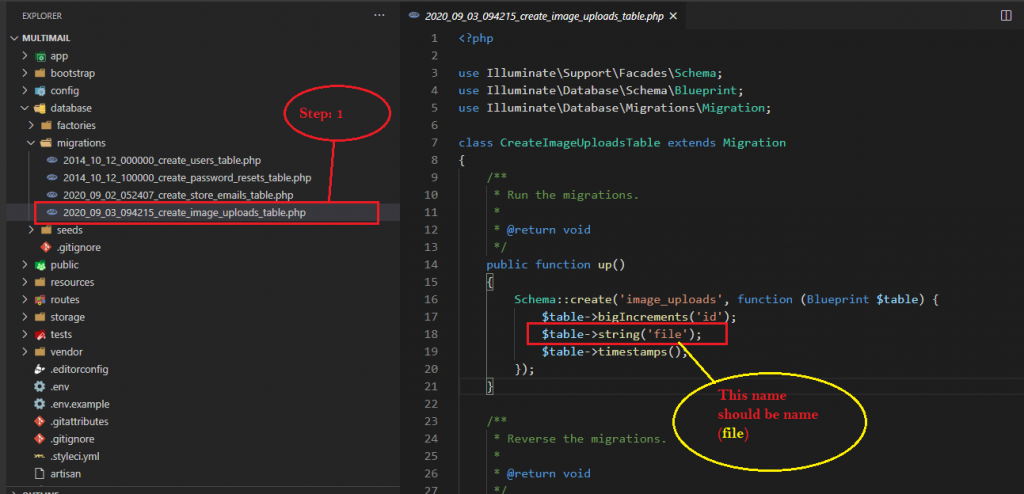
Step:4 Then open the table database/migration/create_image_uploads_table.php

| <?php | |
| use Illuminate\Support\Facades\Schema; | |
| use Illuminate\Database\Schema\Blueprint; | |
| use Illuminate\Database\Migrations\Migration; | |
| class CreateImageUploadsTable extends Migration | |
| { | |
| /** | |
| * Run the migrations. | |
| * | |
| * @return void | |
| */ | |
| public function up() | |
| { | |
| Schema::create('image_uploads', function (Blueprint $table) { | |
| $table->bigIncrements('id'); | |
| $table->string('file'); | |
| $table->timestamps(); | |
| }); | |
| } | |
| /** | |
| * Reverse the migrations. | |
| * | |
| * @return void | |
| */ | |
| public function down() | |
| { | |
| Schema::dropIfExists('image_uploads'); | |
| } | |
| } |
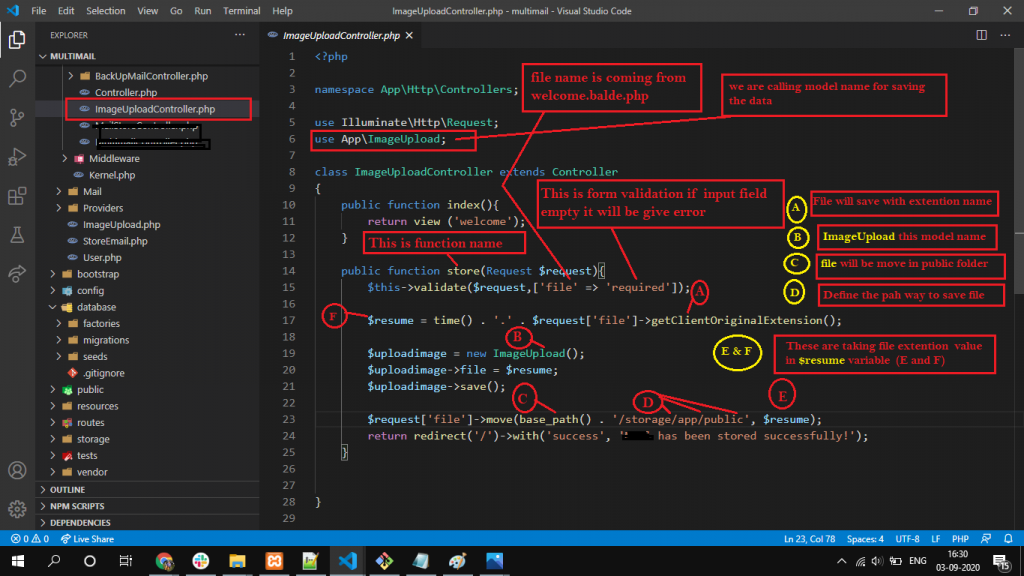
Step:5 Then open controller and define this.

| <?php | |
| namespace App\Http\Controllers; | |
| use Illuminate\Http\Request; | |
| use App\ImageUpload; | |
| class ImageUploadController extends Controller | |
| { | |
| public function index(){ | |
| return view ('welcome'); | |
| } | |
| public function store(Request $request){ | |
| $this->validate($request,['file' => 'required']); | |
| $resume = time() . '.' . $request['file']->getClientOriginalExtension(); | |
| $uploadimage = new ImageUpload(); | |
| $uploadimage->file = $resume; | |
| $uploadimage->save(); | |
| $request['file']->move(base_path() . '/storage/app/public', $resume); | |
| return redirect('/')->with('success', 'Mail has been stored successfully!'); | |
| } | |
| } |
Step:6 after finished. this run the command
(A)- php artisan migrate
(B) – php artisan storage:link
Step:7

Step:8 Then run this command
php artisan serve
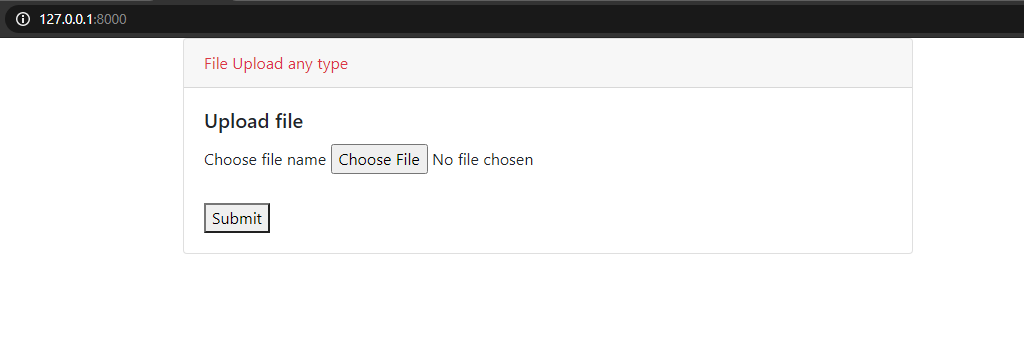
Then you will get url like that http://127.0.0.1:8000/

MotoShare.in is your go-to platform for adventure and exploration. Rent premium bikes for epic journeys or simple scooters for your daily errands—all with the MotoShare.in advantage of affordability and ease.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 