In this blog, I am going to explain that Add Input Section to Mobile App in Flutter. So, In this blog, I am going to use VS Code editor and create a Program and open main.dart and import
import “package:flutter/material.dart”;
After that, I am using StatelessWidget and create a title like “Happy Journey“, theme and theme color primarySwatch color blue. After that using statefulWidget and create an input section with help decoration of InputDecoration and given some styling class and create a button using RaisedButton and for shown text, I am using a variable “myvar“. Whole Code mention below–
| import "package:flutter/material.dart"; | |
| void main() { | |
| runApp(myapp()); | |
| } | |
| // stateless visit | |
| class myapp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title: 'Happy Journey', | |
| theme: ThemeData( | |
| primarySwatch: Colors.blue, | |
| ), | |
| home: MyHomePage(), | |
| ); | |
| } | |
| } | |
| class MyHomePage extends StatefulWidget { | |
| @override | |
| _MyHomePageState createState() => _MyHomePageState(); | |
| } | |
| class _MyHomePageState extends State<MyHomePage> { | |
| // varible for display inpt text in upside | |
| String myvar; | |
| String changeDisp = "Default"; | |
| void showText() { | |
| setState(() { | |
| changeDisp = myvar; | |
| }); | |
| } | |
| @override | |
| Widget build(BuildContext context) { | |
| return Scaffold( | |
| body: Column( | |
| mainAxisAlignment: MainAxisAlignment.center, | |
| children: [ | |
| Text( | |
| "$changeDisp", | |
| ), | |
| Padding( | |
| padding: const EdgeInsets.all(20.0), | |
| child: TextField( | |
| onChanged: (text) { | |
| myvar = text; | |
| }, | |
| // maxLength: 50, | |
| // maxLines: 3, | |
| decoration: InputDecoration( | |
| // hintText: 'Username', | |
| labelText: 'Username', | |
| prefixIcon: Icon(Icons.account_circle), | |
| // helperText: 'Username', | |
| border: OutlineInputBorder()), | |
| style: TextStyle( | |
| color: Colors.blue, | |
| fontSize: 15, | |
| // backgroundColor: Colors.red, | |
| ), | |
| ), | |
| ), | |
| RaisedButton( | |
| color: Colors.red, | |
| onPressed: showText, | |
| child: Text( | |
| "Click", | |
| style: TextStyle( | |
| color: Colors.white, | |
| ) | |
| ), | |
| ), | |
| ], | |
| ), | |
| ); | |
| } | |
| } |
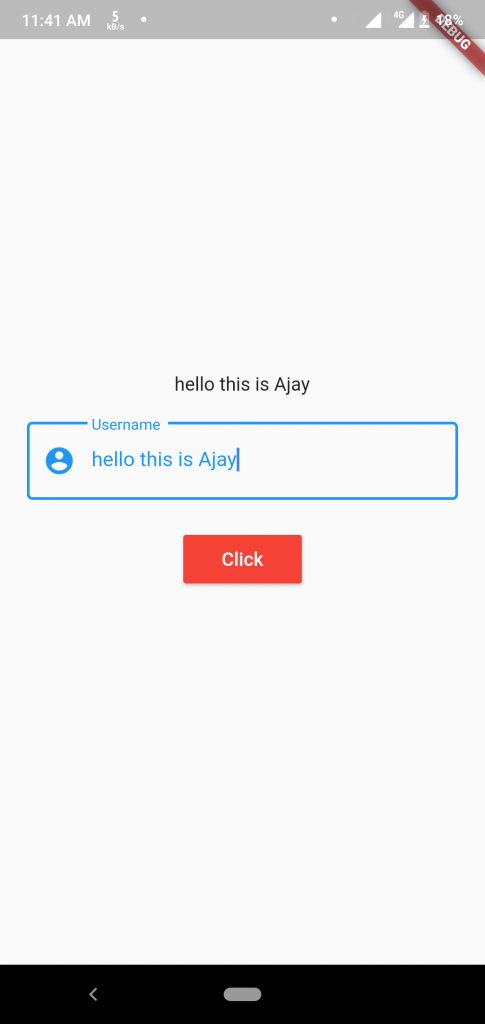
In is Functionality When you type in input section then show input section word in default value which is assign upper side of Input like that below image.

I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 