In this blog, I am going to explain that Add Splash Screen to Mobile App in Flutter. So, In this blog, I am going to use VS Code editor and create a Program and open main.dart and import
import ‘dart:async’;
import “package:flutter/material.dart”;
import “package:flutter/rendering.dart”;
for adding dart packages.
And add void main to run App and before using Stateless Widget and create title, theme color for you want to use as you wish. After that, I am using a Stateful widget for My homepage and in this home, I am using background-color red and text color white. And for Implement Splash Screen I am using Time Duration functionality. When you using Splash Screen to check you and use Debug Console. Code is mention below-
| import 'dart:async'; | |
| import "package:flutter/material.dart"; | |
| import "package:flutter/rendering.dart"; | |
| void main() { | |
| runApp(myapp()); | |
| } | |
| // stateful visit | |
| class myapp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title: 'Happy Journey', | |
| theme: ThemeData( | |
| primarySwatch: Colors.blue, | |
| ), | |
| home: MyHomePage(), | |
| ); | |
| } | |
| } | |
| class MyHomePage extends StatefulWidget { | |
| @override | |
| _MyHomePageState createState() => _MyHomePageState(); | |
| } | |
| class _MyHomePageState extends State<MyHomePage> { | |
| @override | |
| void initState() { | |
| super.initState(); | |
| debugPrint("Started Splash Screen"); | |
| Timer( | |
| Duration(seconds: 5), finished); | |
| } | |
| void finished() { | |
| debugPrint('Finished...........'); | |
| } | |
| @override | |
| Widget build(BuildContext context) { | |
| return Scaffold( | |
| backgroundColor: Colors.red, | |
| body: Column( | |
| mainAxisAlignment: MainAxisAlignment.center, | |
| children: [ | |
| Row( | |
| mainAxisAlignment: MainAxisAlignment.center, | |
| children: [ | |
| Text( | |
| "This is \nSplash Screen", | |
| style: TextStyle( | |
| color: Colors.white, | |
| fontSize: 18, | |
| fontFamily: 'Cursive', | |
| fontWeight: FontWeight.w400, | |
| ), | |
| ), | |
| ], | |
| ), | |
| ], | |
| ), | |
| ); | |
| } | |
| } |
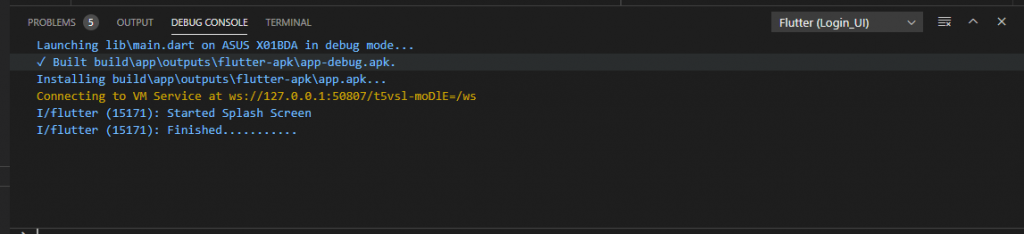
Output–

For Check debug console you can scroll bottom and click debug console after 5s (time duration you can change) after finished…..

I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 