Step:1

Step:II make controller
php artisan make:controller PdfController
Step:III Install Package
composer require barryvdh/laravel-dompdf

Step:IV open your config/app.php put this code after Providers
Barryvdh\DomPDF\ServiceProvider::class,
Step:V open your config/app.php put this code after aliases
‘PDF’ => Barryvdh\DomPDF\Facade::class,
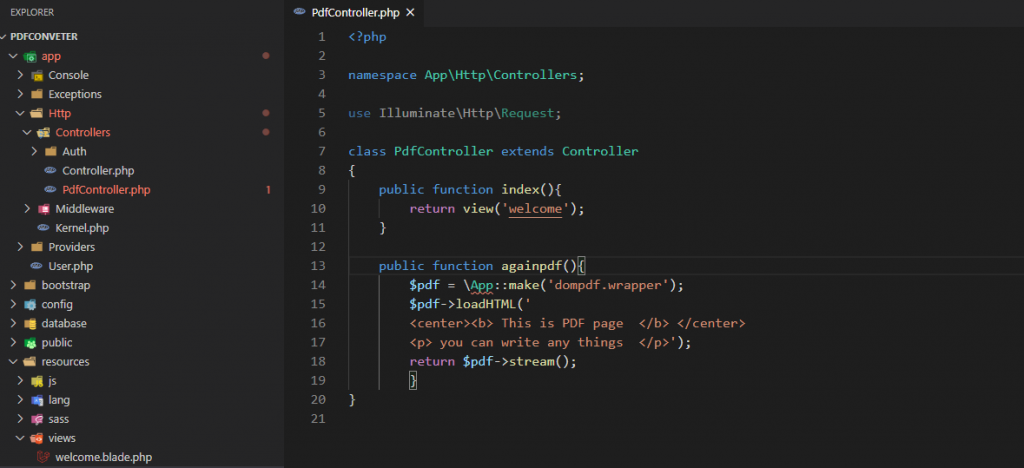
Step:VI Write this code in the PdfController
| <?php | |
| namespace App\Http\Controllers; | |
| use Illuminate\Http\Request; | |
| class PdfController extends Controller | |
| { | |
| public function index(){ | |
| return view('welcome'); | |
| } | |
| public function againpdf(){ | |
| $pdf = \App::make('dompdf.wrapper'); | |
| $pdf->loadHTML(' | |
| <center><b> This is PDF page </b> </center> | |
| <p> you can write any things </p>'); | |
| return $pdf->stream(); | |
| } | |
| } |
Step:VII resources/view/welcome.php
open welcome.php page and paste this code.
| <!DOCTYPE html> | |
| <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> | |
| <head> | |
| <meta charset="utf-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| <title>Laravel</title> | |
| <!-- Fonts --> | |
| <link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet"> | |
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> | |
| <!-- Styles --> | |
| <style> | |
| html, body { | |
| background-color: #fff; | |
| color: #636b6f; | |
| font-family: 'Nunito', sans-serif; | |
| font-weight: 200; | |
| height: 100vh; | |
| margin: 0; | |
| } | |
| .full-height { | |
| height: 100vh; | |
| } | |
| .flex-center { | |
| align-items: center; | |
| display: flex; | |
| justify-content: center; | |
| } | |
| .position-ref { | |
| position: relative; | |
| } | |
| .top-right { | |
| position: absolute; | |
| right: 10px; | |
| top: 18px; | |
| } | |
| .content { | |
| text-align: center; | |
| } | |
| .title { | |
| font-size: 84px; | |
| } | |
| .links > a { | |
| color: #636b6f; | |
| padding: 0 25px; | |
| font-size: 13px; | |
| font-weight: 600; | |
| letter-spacing: .1rem; | |
| text-decoration: none; | |
| text-transform: uppercase; | |
| } | |
| .m-b-md { | |
| margin-bottom: 30px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="flex-center position-ref full-height"> | |
| @if (Route::has('login')) | |
| <div class="top-right links"> | |
| @auth | |
| <a href="{{ url('/home') }}">Home</a> | |
| @else | |
| <a href="{{ route('login') }}">Login</a> | |
| @if (Route::has('register')) | |
| <a href="{{ route('register') }}">Register</a> | |
| @endif | |
| @endauth | |
| </div> | |
| @endif | |
| <div class="content"> | |
| <div class="title m-b-md"> | |
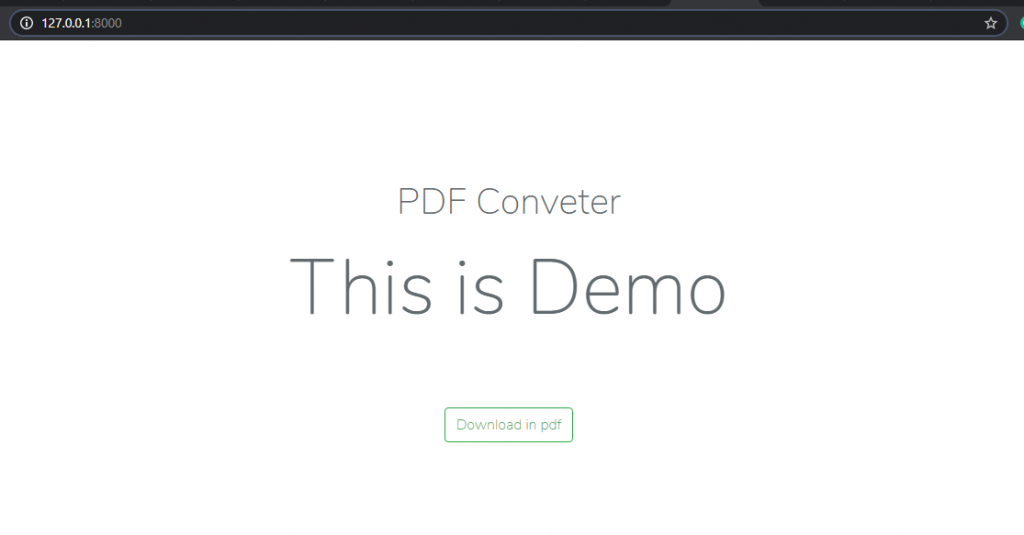
| <h1> PDF Conveter</h1> | |
| <p> This is Demo </p> | |
| <a href="{{url('pdfconveter') }}" | |
| class="fa fa-download btn btn-outline-success" > | |
| Download in pdf | |
| </a> | |
| </div> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |
Step:VIII route/web.php
open this web.php and paste this code
Route::get(‘pdfconveter’,’PdfController@againpdf’);

Step:IX– run this command
php artisan serve
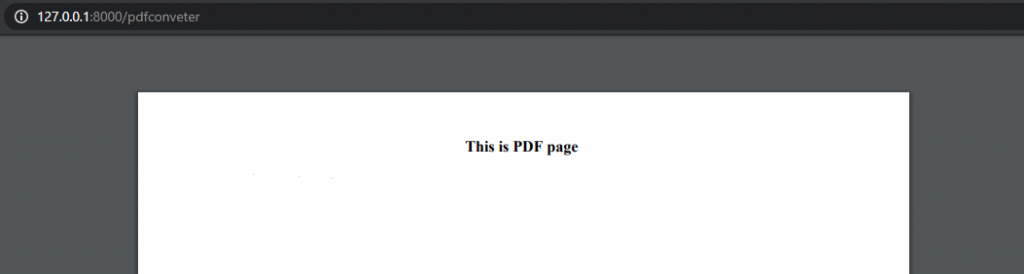
Step:X write this url in the browser. http://127.0.0.1:8000/

MotoShare.in is your go-to platform for adventure and exploration. Rent premium bikes for epic journeys or simple scooters for your daily errands—all with the MotoShare.in advantage of affordability and ease.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com


 by
by