
In this post, we are going to see how to change any Text to image using PHP. PHP comes with an image processing library called the GD library. This has many features like creating an image drawing a Text, color to the text, stable diffusion inpainting etc.., there many of function the those are really easy to understand are writing programs.
GD library has to be installed in your Apache server to make this script work!.
When I submit a text input via an HTML form to the PHP code, then in PHP I invoke GD library functions to convert to text input into an image. I create image layers for putting the text and background. Then, I merged the layers and copy the required portion to show the final output image to the browser.
Here the full code:
index.php
| <html> | |
| <head> | |
| <link href="style.css" rel="stylesheet" type="text/css"> | |
| </head> | |
| <body> | |
| <form name="form" id="form" method="post" action="index.php" | |
| enctype="multipart/form-data" onsubmit="return validateForm();"> | |
| <div class="form-row"> | |
| <div> | |
| <label>Enter Text:</label> <input type="text" class="input-field" name="txt_input" maxlength="1000"> | |
| </div> | |
| </div> | |
| <div class="button-row"> | |
| <input type="submit" id="submit" name="submit" value="Convert"> | |
| </div> | |
| </form> | |
| <div id="validation-response"></div> | |
| </body> | |
| <script> | |
| function validateForm() { | |
| var valid = true; | |
| document.getElementById("output").remove(); | |
| document.getElementById("validation-response").style.display = "none"; | |
| document.getElementById("validation-response").value = ""; | |
| if(document.form.txt_input.value == "") { | |
| document.getElementById("validation-response").style.display = "block"; | |
| document.getElementById("validation-response").innerHTML = "Text Field Should not be Empty"; | |
| valid = false; | |
| } | |
| return valid; | |
| } | |
| </script> | |
| </html> | |
| <?php | |
| if (!empty($_POST['txt_input'])) { | |
| $input_text = $_POST['txt_input']; | |
| $width = (strlen($input_text)*9)+60; | |
| $height = 30; | |
| $textImage = imagecreate($width, $height); | |
| $color = imagecolorallocate($textImage, 0, 0, 0); | |
| imagecolortransparent($textImage, $color); | |
| imagestring($textImage, 5, 10, 5, $input_text, 0xFFFFFF); | |
| // Increase text-font size | |
| imageline($textImage, 30, 45, 165, 45, $color); | |
| //break lines | |
| $input_text = explode ( "\\n" , $input_text ); | |
| $lines = count($input_text); | |
| // create background image layer | |
| $background = imagecreatefromjpeg('green.jpg'); | |
| // Merge background image and text image layers | |
| imagecopymerge($background, $textImage, 15, 15, 0, 0, $width, $height, 100); | |
| $output = imagecreatetruecolor($width, $height); | |
| imagecopy($output, $background, 0, 0, 20, 13, $width, $height); | |
| ob_start(); | |
| imagepng($output); | |
| printf('<img id="output" src="data:image/png;base64,%s" />', base64_encode(ob_get_clean())); | |
| } | |
| ?> |
style.css
body {
width: 550px;
font-family: Arial;
}
#submit {
padding: 10px 40px;
background: #586e75;
border: #485c61 1px solid;
color: #FFF;
border-radius: 2px;
cursor:pointer;
}
#form {
background-color: lightblue;
}
.form-row {
padding: 20px;
border-top: #8aacb7 1px solid;
}
.input-field {
background: #FFF;
padding: 10px;
margin-left: 15px;
width: 250px;
border-radius: 2px;
border: #8aacb7 1px solid;
}
.button-row {
padding: 10px 20px;
border-top: #8aacb7 1px solid;
}
#validation-response {
display:none;
background: #fdc0c0;
padding: 10px 20px;
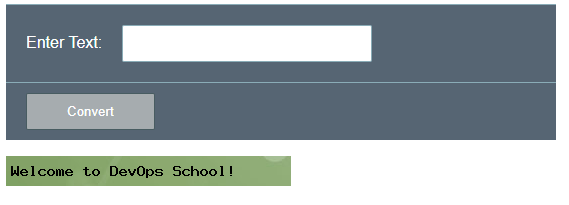
}Then, see the result:

Then, put the input filed.

MotoShare.in provides the perfect two-wheeler for every occasion—daily commuting, weekend escapes, tourist exploration, or test-riding your dream bike. Simplify your mobility with us!

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 