In this blog, we are going to learn How to create a calculator in flutter full functionality. So, I already create a new project in flutter and open “lib/main.dart” in editor and import-
import ‘package:flutter/material.dart’;
import ‘package:flutter/rendering.dart’;
And using statelessWidget for title & theme color. After that using a statefulWidget and create an app like “MyHomePage();” his title name like “Calculator” and using Expand for equal space and fix between space on screen after that create a custom button and variable and assign that value integer and in Row of children’s custom button. After that create int and String for functionality and using if-else method Like that mention below-
| import 'package:flutter/material.dart'; | |
| import 'package:flutter/rendering.dart'; | |
| void main() { | |
| runApp(MyApp()); | |
| } | |
| class MyApp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title: 'Professnow', | |
| theme: ThemeData( | |
| primarySwatch: Colors.blueGrey, | |
| ), | |
| home: MyHomePage(), | |
| ); | |
| } | |
| } | |
| class MyHomePage extends StatefulWidget { | |
| @override | |
| _MyHomePageState createState() => _MyHomePageState(); | |
| } | |
| class _MyHomePageState extends State<MyHomePage> { | |
| int firstnum; | |
| int secondnum; | |
| String texttodisplay = ''; | |
| String res; | |
| String operatortoperform; | |
| void btnclicked(String btnvalue) { | |
| if (btnvalue == 'C') { | |
| texttodisplay = ''; | |
| firstnum = 0; | |
| secondnum = 0; | |
| res = ''; | |
| } | |
| else if ( | |
| btnvalue == '+' || | |
| btnvalue == '-' || | |
| btnvalue == 'x' || | |
| btnvalue == '/') { | |
| firstnum = int.parse(texttodisplay); | |
| res = ''; | |
| operatortoperform = btnvalue; | |
| } | |
| else if (btnvalue == '=') { | |
| secondnum = int.parse(texttodisplay); | |
| if (operatortoperform == '+') { | |
| res = (firstnum + secondnum).toString(); | |
| } | |
| if (operatortoperform == '-') { | |
| res = (firstnum - secondnum).toString(); | |
| } | |
| if (operatortoperform == 'x') { | |
| res = (firstnum * secondnum).toString(); | |
| } | |
| if (operatortoperform == '/') { | |
| res = (firstnum / secondnum).toString(); | |
| } | |
| } | |
| else { | |
| res = int.parse(texttodisplay + btnvalue).toString(); | |
| } | |
| setState(() { | |
| texttodisplay = res; | |
| }); | |
| } | |
| // button class start | |
| Widget custombutton(String btnvalue) { | |
| return Expanded( | |
| child: OutlineButton( | |
| padding: EdgeInsets.all(20), | |
| onPressed: () => btnclicked(btnvalue), | |
| child: Text( | |
| '$btnvalue', | |
| style: TextStyle( | |
| fontSize: 20, | |
| color: Colors.red, | |
| ), | |
| ), | |
| ), | |
| ); | |
| } | |
| // button class end | |
| @override | |
| Widget build(BuildContext context) { | |
| return Scaffold( | |
| appBar: AppBar( | |
| title: Text('Calculator'), | |
| ), | |
| body: Container( | |
| child: Column( | |
| mainAxisAlignment: MainAxisAlignment.end, | |
| children: <Widget>[ | |
| Padding( | |
| padding: const EdgeInsets.all(10.0), | |
| child: Expanded( | |
| child: Container( | |
| alignment: Alignment.bottomRight, | |
| child: Text( | |
| '$texttodisplay', | |
| style: TextStyle( | |
| fontSize: 20, | |
| color: Colors.blue, | |
| fontWeight: FontWeight.w600, | |
| ), | |
| ), | |
| ), | |
| ), | |
| ), | |
| Row( | |
| children: <Widget>[ | |
| custombutton('9'), | |
| custombutton('8'), | |
| custombutton('7'), | |
| custombutton('+'), | |
| ], | |
| ), | |
| Row( | |
| children: <Widget>[ | |
| custombutton('6'), | |
| custombutton('5'), | |
| custombutton('4'), | |
| custombutton('-'), | |
| ], | |
| ), | |
| Row( | |
| children: <Widget>[ | |
| custombutton('3'), | |
| custombutton('2'), | |
| custombutton('1'), | |
| custombutton('x'), | |
| ], | |
| ), | |
| Row( | |
| children: <Widget>[ | |
| custombutton('C'), | |
| custombutton('0'), | |
| custombutton('='), | |
| custombutton('/'), | |
| ], | |
| ), | |
| ], | |
| ), | |
| ), | |
| ); | |
| } | |
| } |
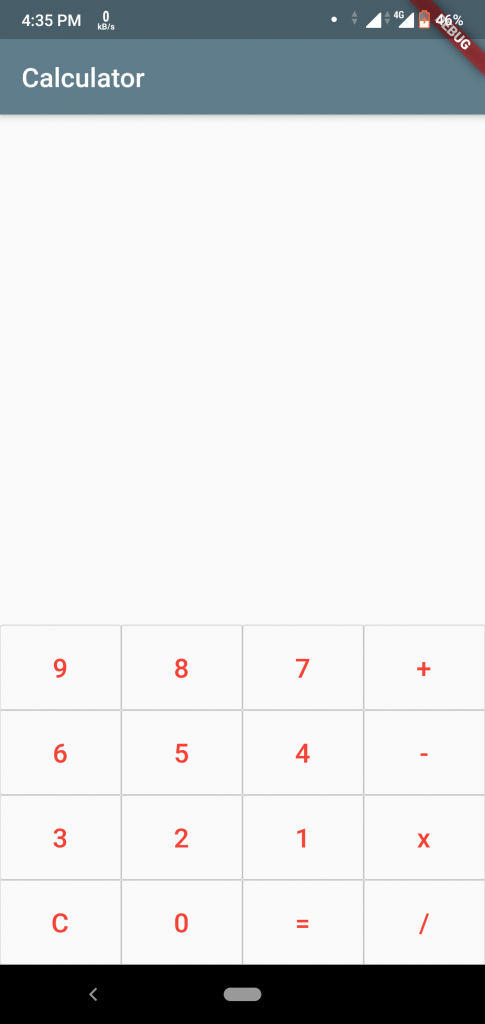
Output-

I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 