
Step 1. Create a file index.php file.
Copy this code.
| <!doctype html> | |
| <html lang="en"> | |
| <head> | |
| <!-- Required meta tags --> | |
| <meta charset="utf-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> | |
| <!-- Bootstrap CSS --> | |
| <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> | |
| <title>Create Your Own PDF</title> | |
| </head> | |
| <body> | |
| <div class="container mt-5"> | |
| <form method="post" action="makepdf.php" class="offset-md-3 col-md-6"> | |
| <h1 class="m-4">Create Your Own PDF</h1> | |
| <p class="m-4">Fill out the details below and the PDF will download</p> | |
| <div class="row mb-2"> | |
| <div class="col-lg-6"> | |
| <input type="text" name="fname" placeholder="First Name" autocomplete="off" class="form-control" required> | |
| </div> | |
| <div class="col-lg-6"> | |
| <input type="text" name="lname" placeholder="Last Name" autocomplete="off" class="form-control" required> | |
| </div> | |
| </div> | |
| <div class="row mb-2"> | |
| <div class="col-lg-6"> | |
| <input type="email" name="email" placeholder="Email" autocomplete="off" class="form-control" required> | |
| </div> | |
| <div class="col-lg-6"> | |
| <input type="tel" name="phone" placeholder="Phone" autocomplete="off" class="form-control" required> | |
| </div> | |
| </div> | |
| <div class="row mb-2"> | |
| <div class="col-lg-12"> | |
| <textarea name="message" placeholder="Your Message" autocomplete="off" class="form-control"></textarea> | |
| </div> | |
| </div> | |
| <button type="submit" class="btn btn-success btn-lg btn-block"> Create PDF</button> | |
| </form> | |
| </div> | |
| </body> | |
| </html> |

then, create a makepdf.php file.
Step 2. Go to this link: https://github.com/mpdf/mpdf. Which includes mPDF is a PHP library that generates PDF files.
Now we need to use called composer. If you don’t know what is a composer just goes on to google again and type in the composer and the top listing should get composer org. So click into it and then click on download.
If you are Windows PC it’s going to be quite easy because all you need to do is click on the composer. Then downloaded just install it and once it is installed then we can run the composer and we can install it into our project.
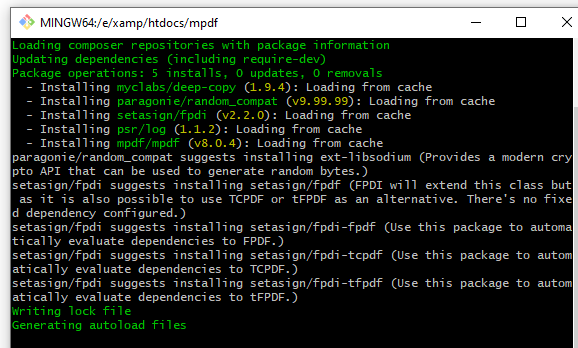
Step 3. Once you have installed the composer you should be able to go into git bash and run this specific command.
$ composer require mpdf/mpdf
And copy this code and paste in your makepdf.php file.
require_once __DIR__ . '/vendor/autoload.php'| <?php | |
| require_once __DIR__ . '/vendor/autoload.php'; | |
| // Grab variable | |
| // Grab variable | |
| $fname = $_POST['fname']; | |
| $lname = $_POST['lname']; | |
| $email = $_POST['email']; | |
| $phone = $_POST['phone']; | |
| $message = $_POST['message']; | |
| // Create new PDF instance | |
| $mpdf = new \Mpdf\Mpdf(); | |
| //Create our PDF | |
| $data = ''; | |
| $data .= '<h1>Your Details</h1>'; | |
| // Add data | |
| $data .= '<strong>First Name</strong>' . $fname . '<br>'; | |
| $data .= '<strong>Last Name</strong>' . $lname . '<br>'; | |
| $data .= '<strong>Email</strong>' . $email . '<br>'; | |
| $data .= '<strong>Phone</strong>' . $phone . '<br>'; | |
| if($message) | |
| { | |
| $data .= '<br /><strong>Message</strong><br />' . $message . '<br />'; | |
| } | |
| //Write PDF | |
| $mpdf->WriteHTML($data); | |
| // Output to browser | |
| $mpdf->Output('myfile.pdf', 'D'); | |
| ?> |
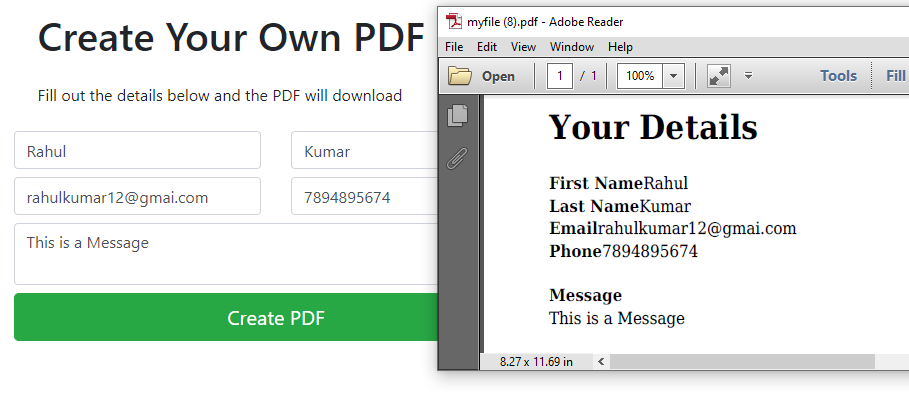
Then, fill the details below, you can see the final output.

MotoShare.in provides the perfect two-wheeler for every occasion—daily commuting, weekend escapes, tourist exploration, or test-riding your dream bike. Simplify your mobility with us!

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 