How to create a WordPress custom theme?
What is the WordPress theme?
The WordPress Themes are files that work together to create the design and functionality of a WordPress site. Themes provide a style (including font styling), colors, page layouts, widget positions, etc. You can change the theme of your site without changing the content of the site. Themes provide a unique look to your site.
The basic files need to make a theme as follows:-
- Style.css
- Screenshot.png
- Index.php
- Header.php
- Footer.php
- Functions.php
- Front-page.php
- Sidebar.php
- search.php
I’ll explain its details of each file in next blog. Here, we’ll see only style.css.
Now, Let’s start.
- Login the WordPress by typing this http://localhost/wordpress/wp-admin/

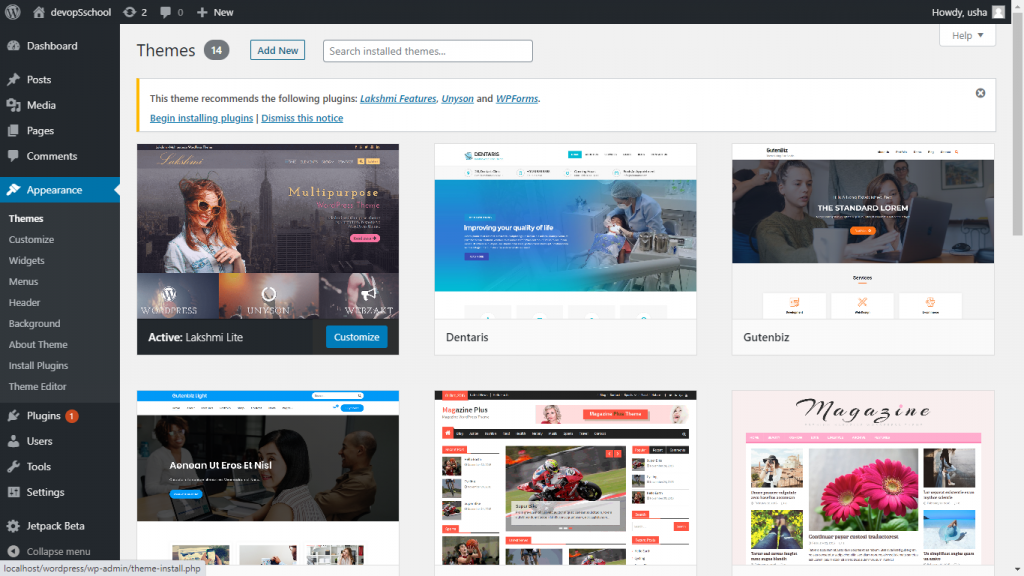
2. Here, you can see WordPress Dashboard

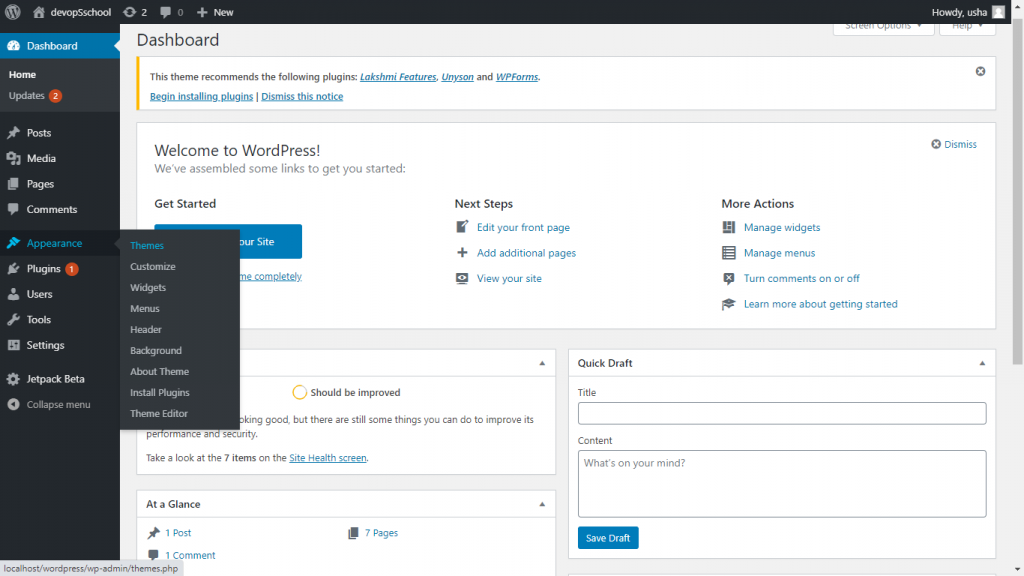
3. At left side, just click Appearance->Theme

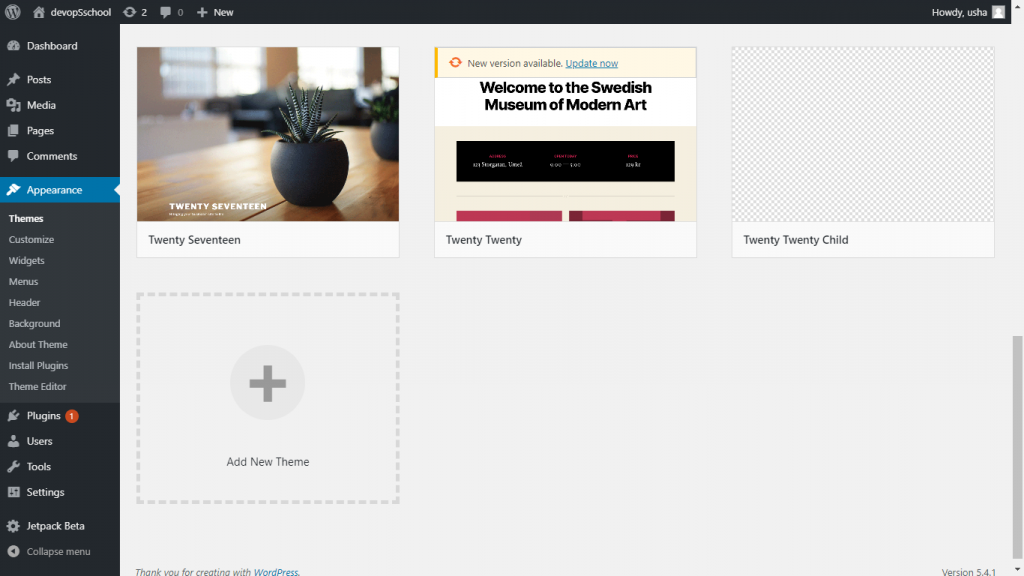
4. In WordPress, there are three themes which is given by default. If you want to add a new theme , so you have to click Add New Themes.

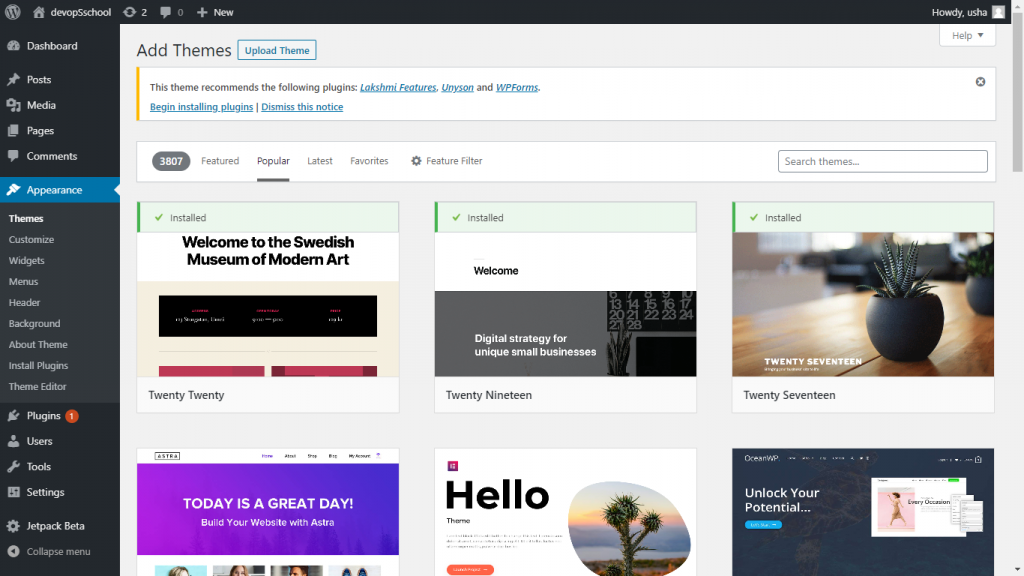
5. Just click the left upper side Add New button.

6. Now you can see there is a huge number of themes which you can install from here. But these are uncomplicated and unattractive. No one wants a website to be that much simple. We can create it more attractive.

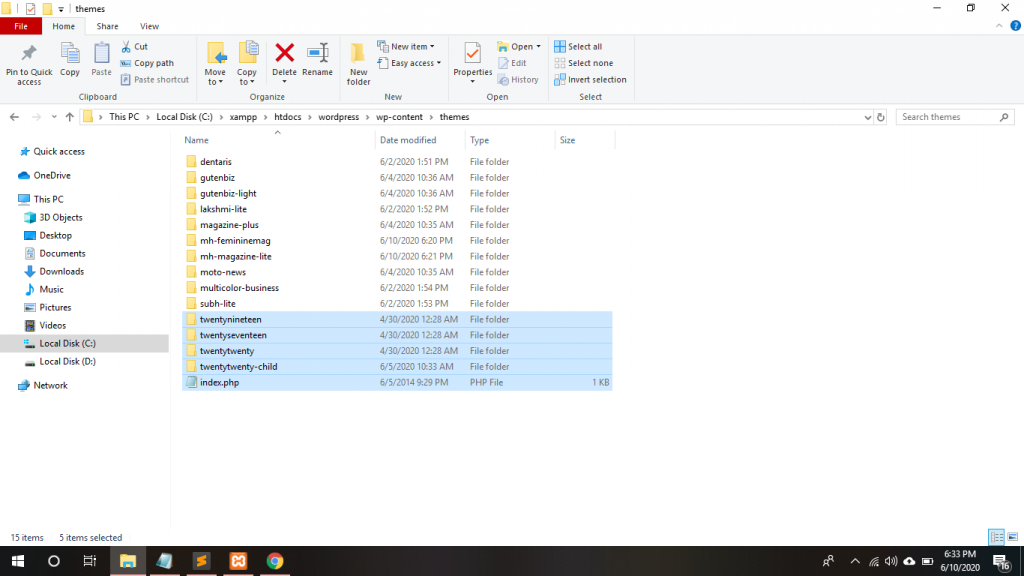
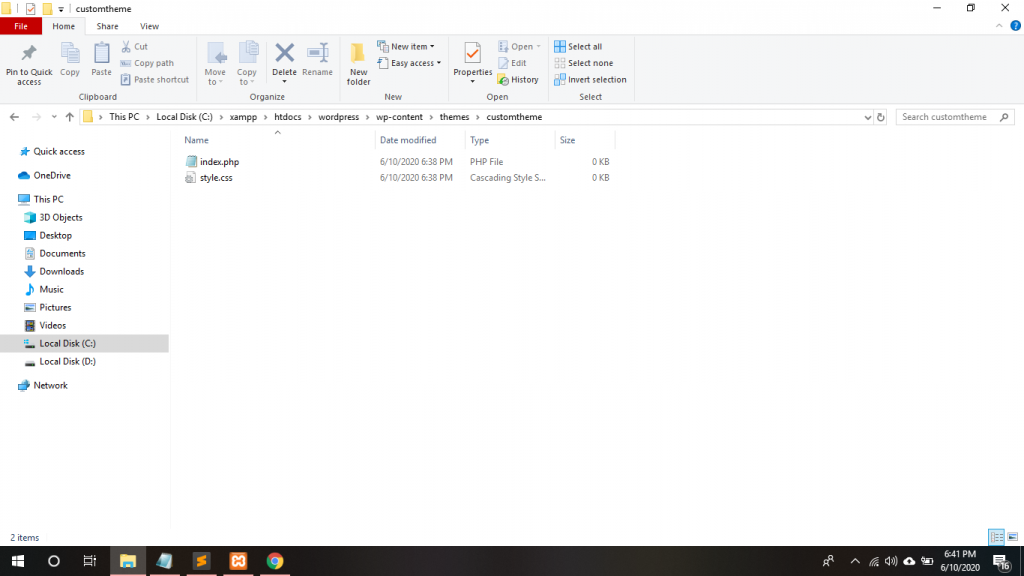
7. Go to this path C:\xampp\htdocs\wordpress\wp-content\themes and open theme folder.

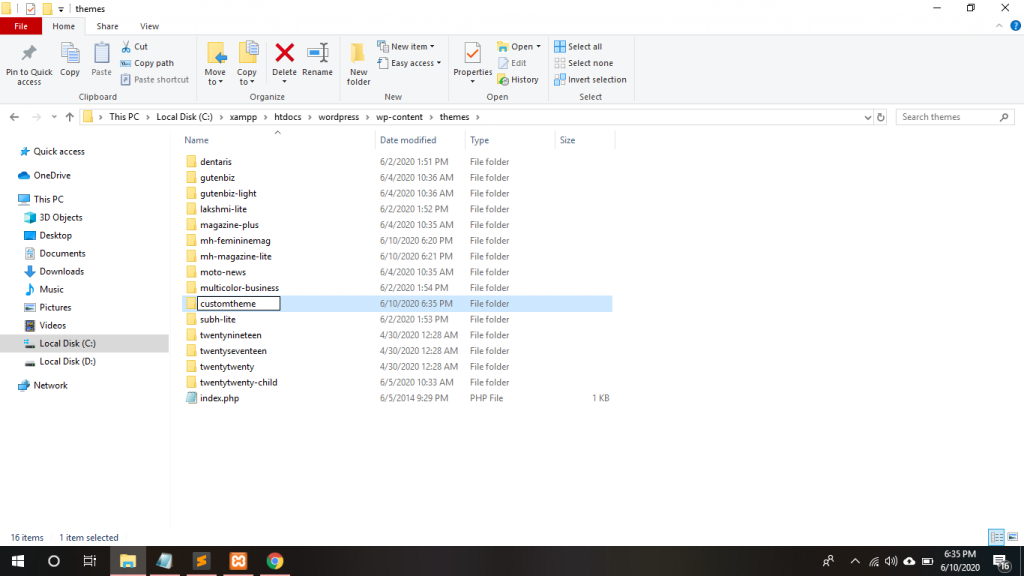
8. Create a new folder and named it with the custom theme within the themes folder.

9. In the customtheme folder, first of all, create style.css file after that creates an index file.

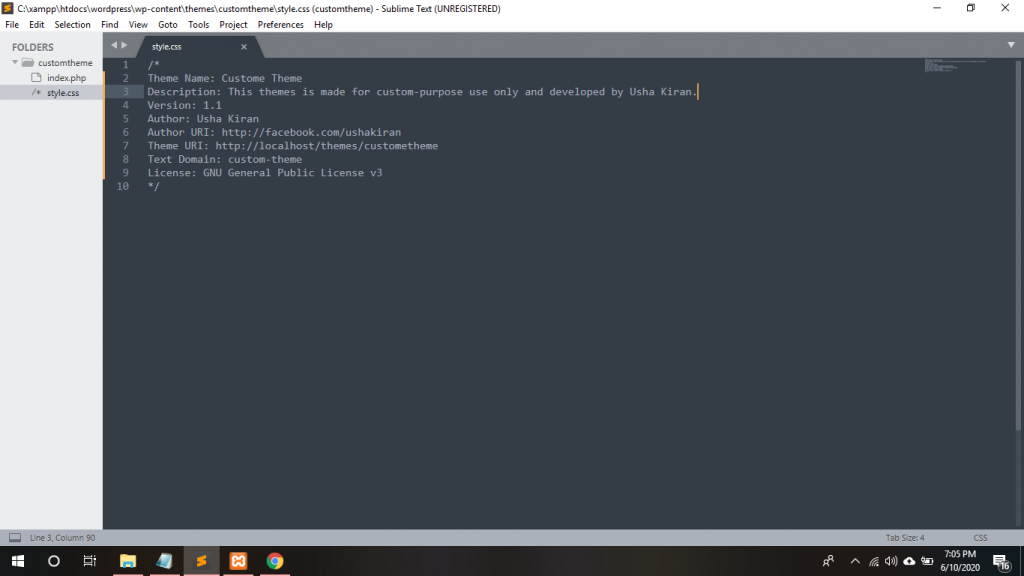
10. In style.css file, you have to pass some basic values for introducing this theme to WordPress that this theme is created by you and it’ll be shown within the WordPress theme repository also.
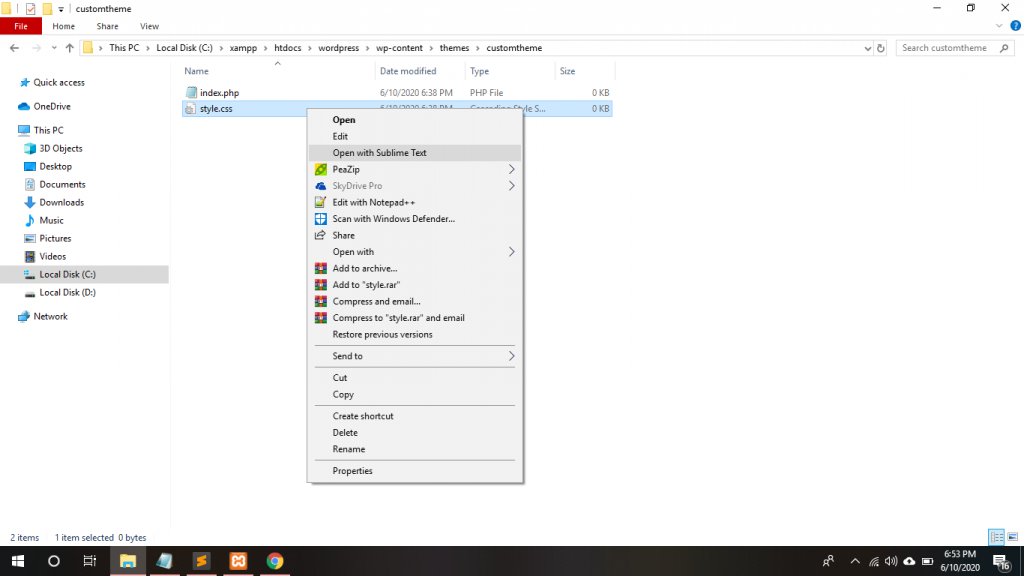
11. Now open style.css file with sublime text

11. Here, you can see. There are some parameters that passing values to introduce in WordPress. You have to write this code within the comment. What the name of this theme is, its description, version, author name who has created this theme, author URL, theme URL, text domain, license, and so on.

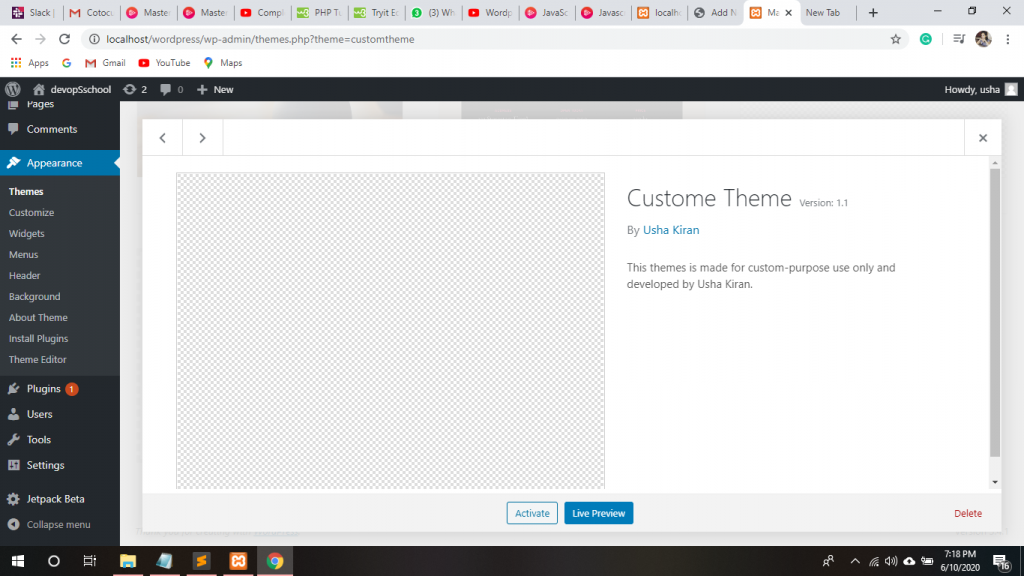
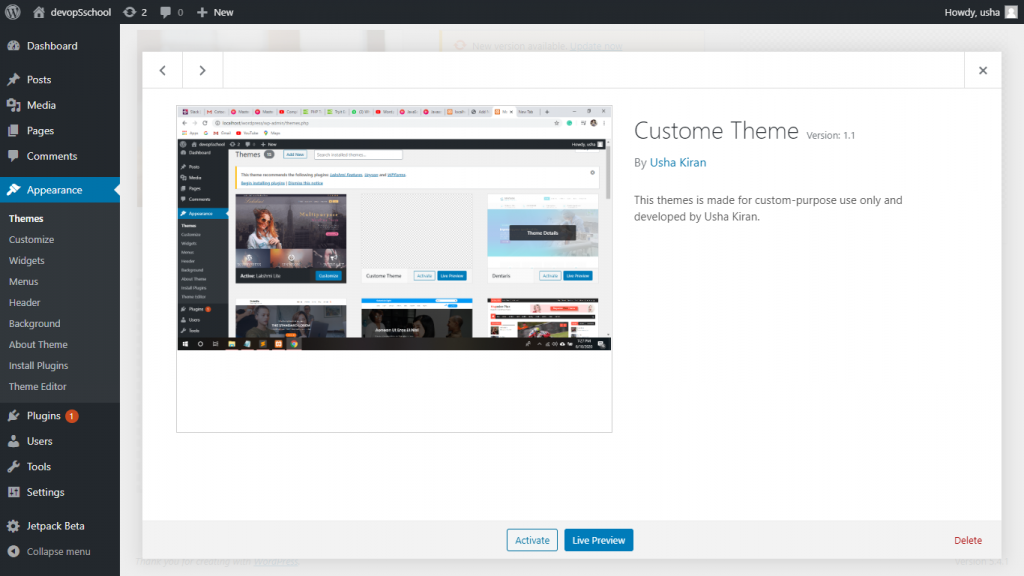
12. Custom Theme has been created now with its name, version, description, author name. It’s the basic theme layout. Now you have to pass screenshot.png.

It’ll look like this

Thanks
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
