How to create a WordPress custom theme?
In this blog, you’ll see how to call these files to each other. WordPress divided the all files to understand clearly.
The basic files which are needed to make a theme .
- Style.css
- Screenshot.png
- Index.php
- Header.php
- Footer.php
- Functions.php
- Front-page.php
- Sidebar.php
- search.php
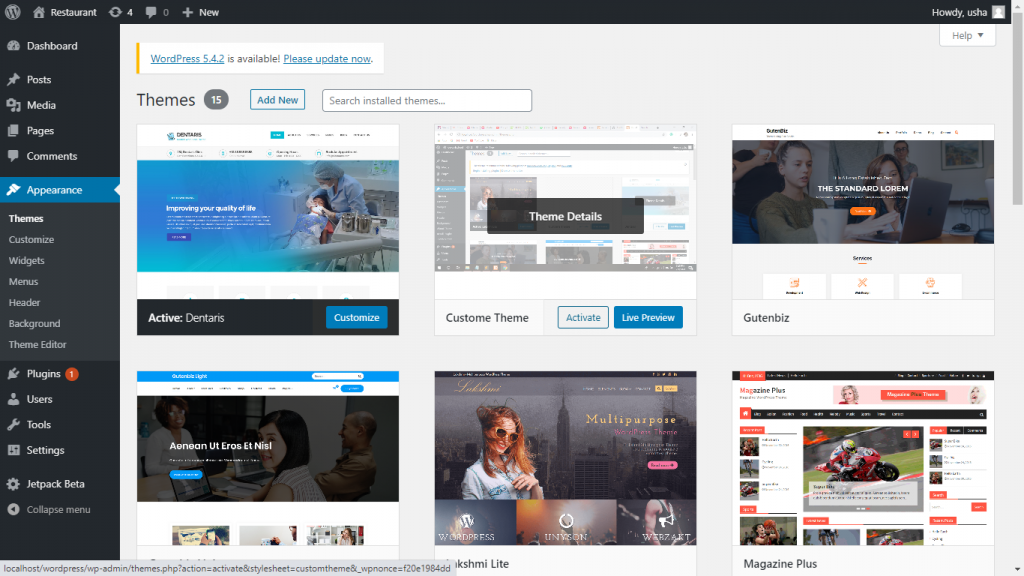
Initially, we’ll begin to activate the created custom theme.

2. It’ll be shown as a blank page because we didn’t have to mention anything about the theme.

3. Let’s introduce the header and footer files to WordPress, so we need to download a custom HTML theme that is responsive too from any site. You can download from this site https://bootstrapmade.com/ also.
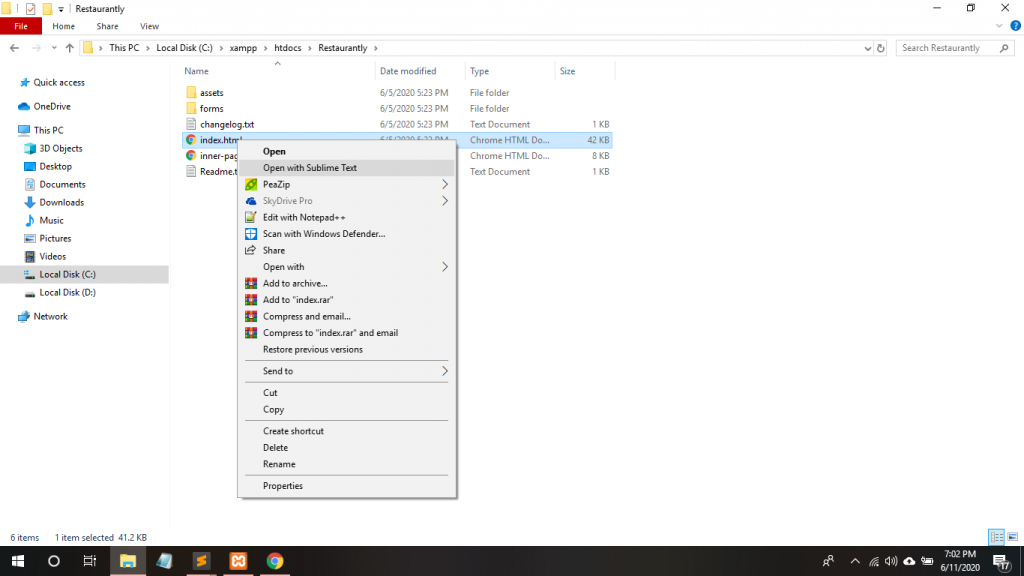
4. Just open the index file from your downloaded file . We have to convert this file into WordPress.

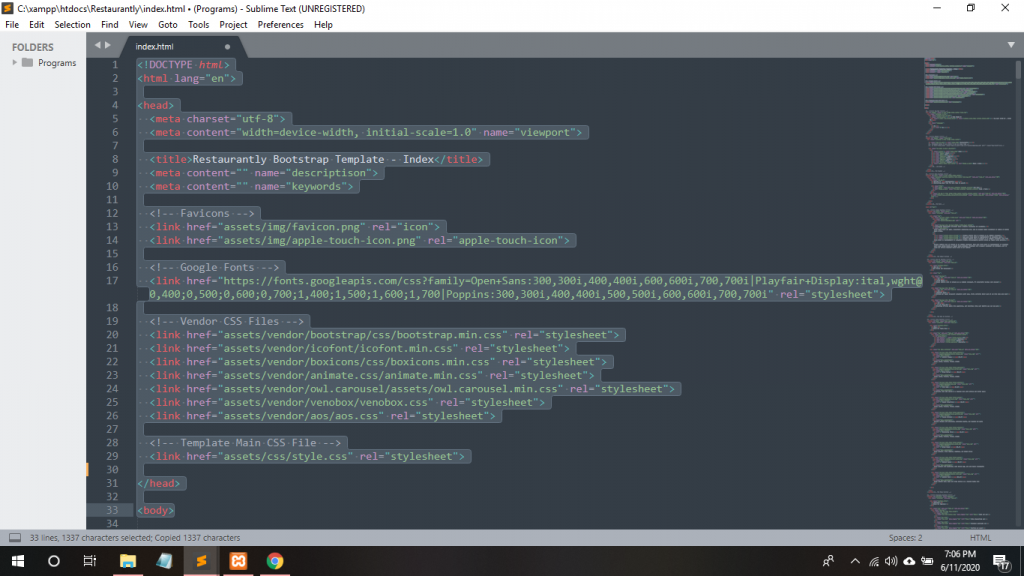
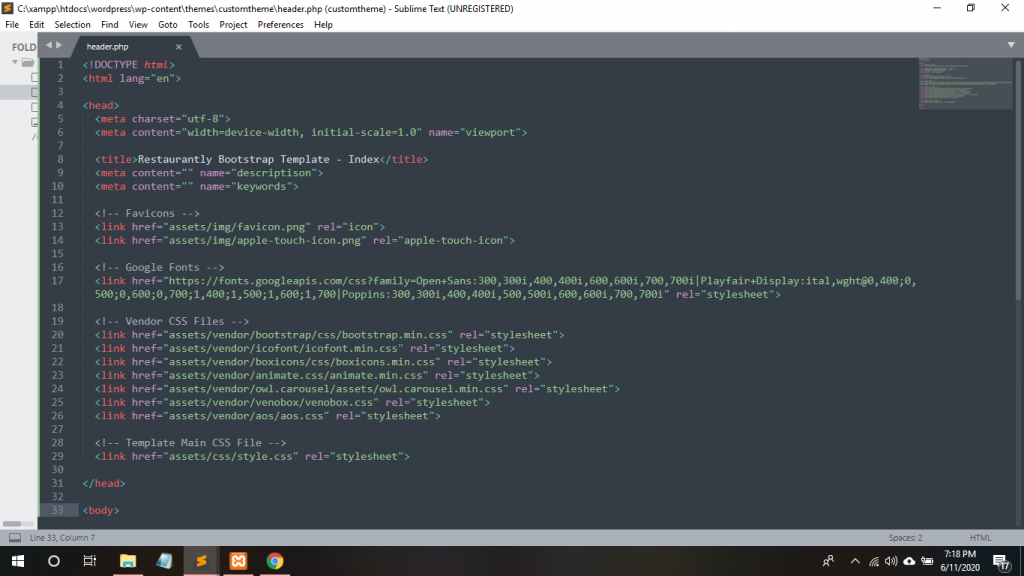
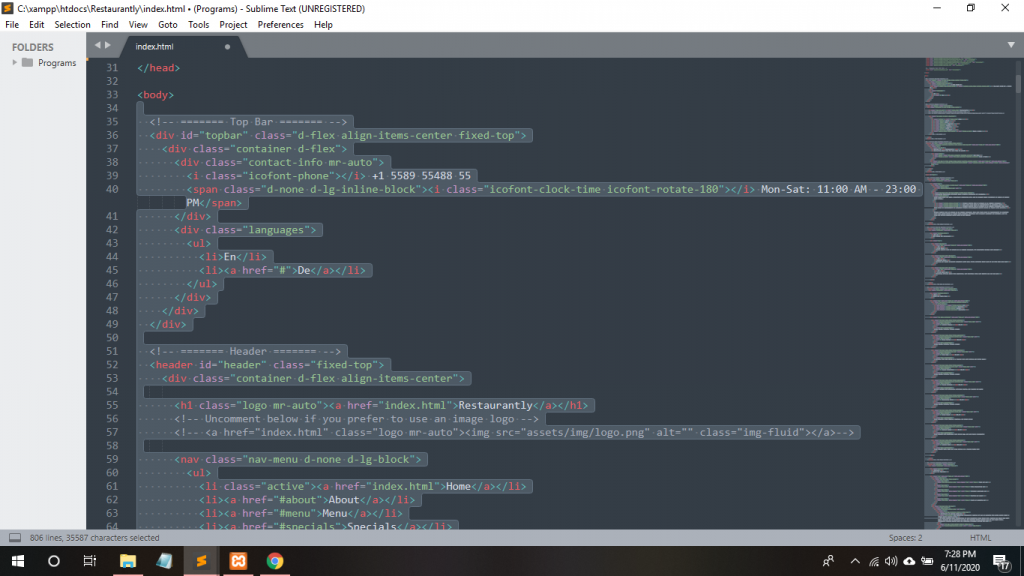
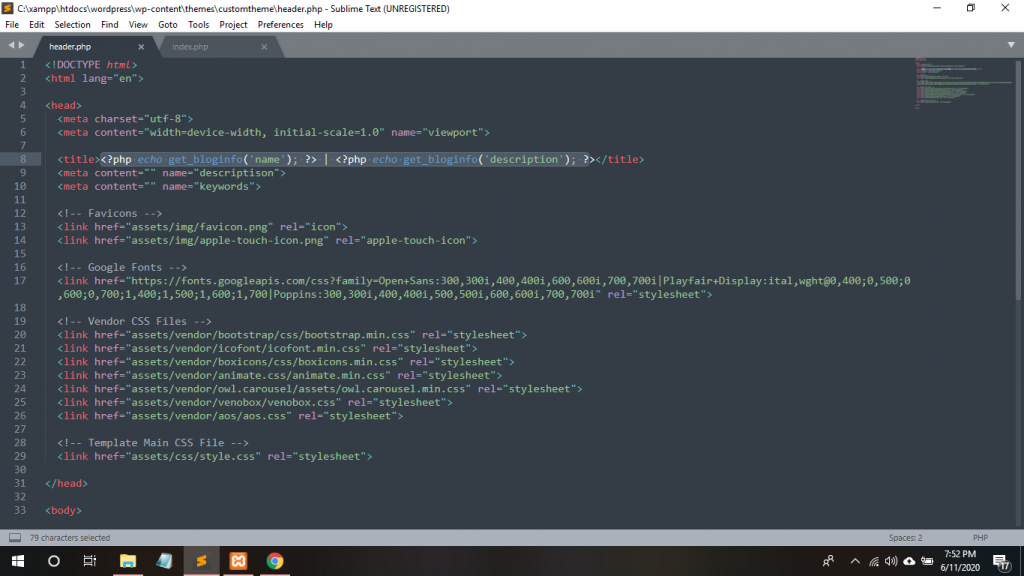
5. It’s the head section code. Just copy it from first line to body tag.

6. Go to your created custom theme folder C:\xampp\htdocs\wordpress\wp-content\themes\customtheme and create header.php file .

7. Paste that head section code into the themes folder’s header file. And save it.

8. Now create footer file the custom theme folder.

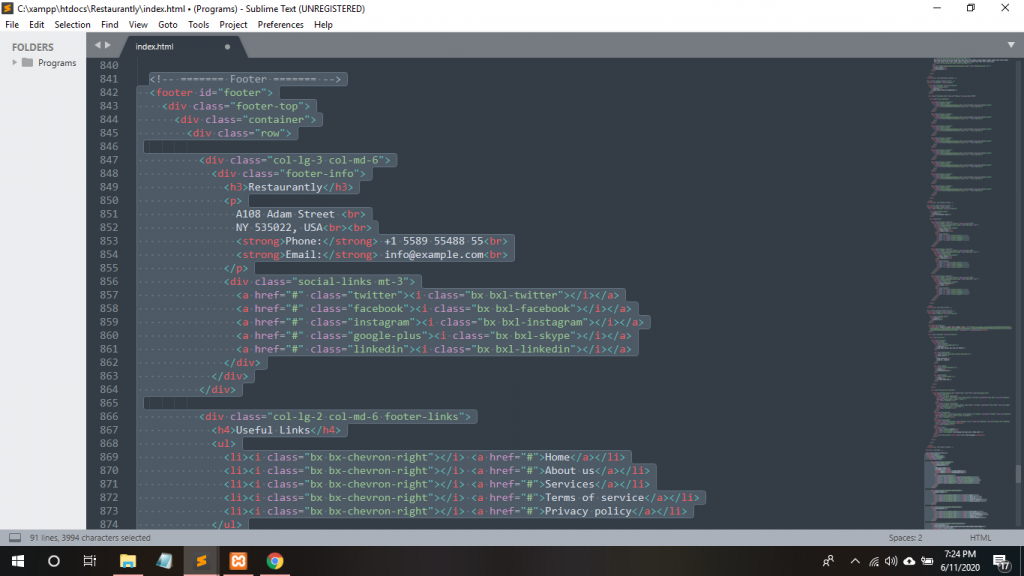
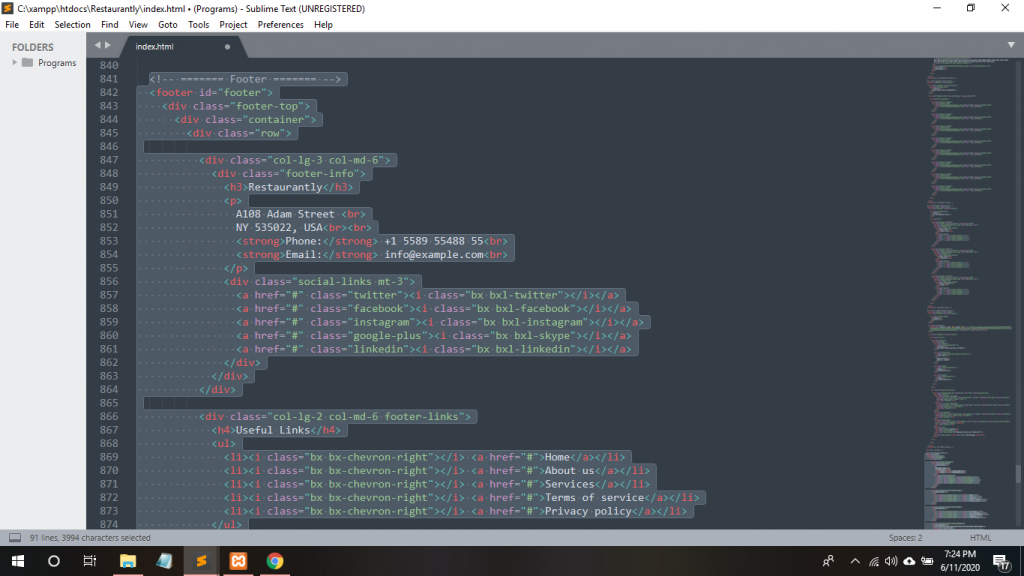
9. Copy the footer section code till the end of closing body tag.

10. Paste this code into your footer.php file.

11. Copy this code form top bar to end main.

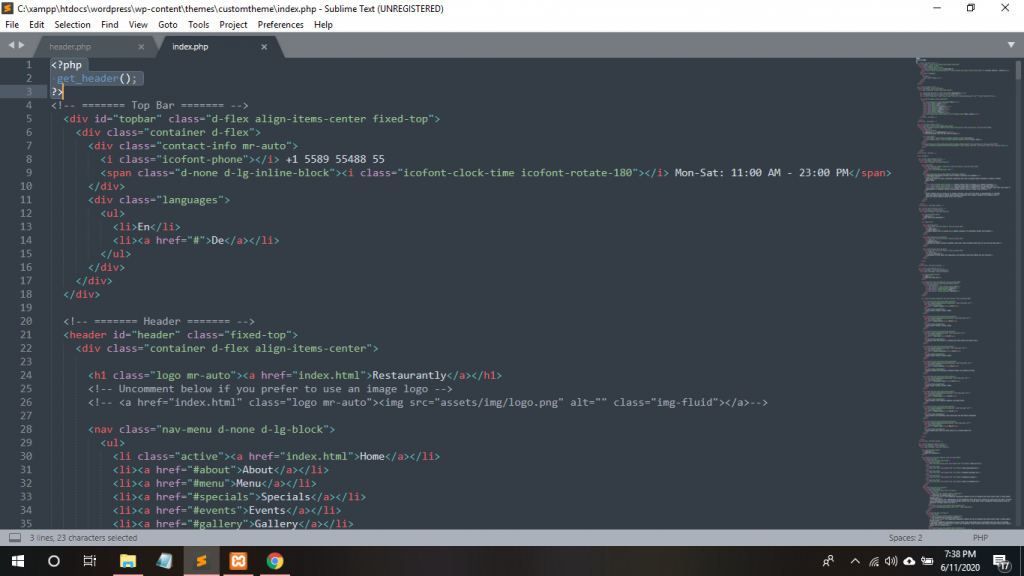
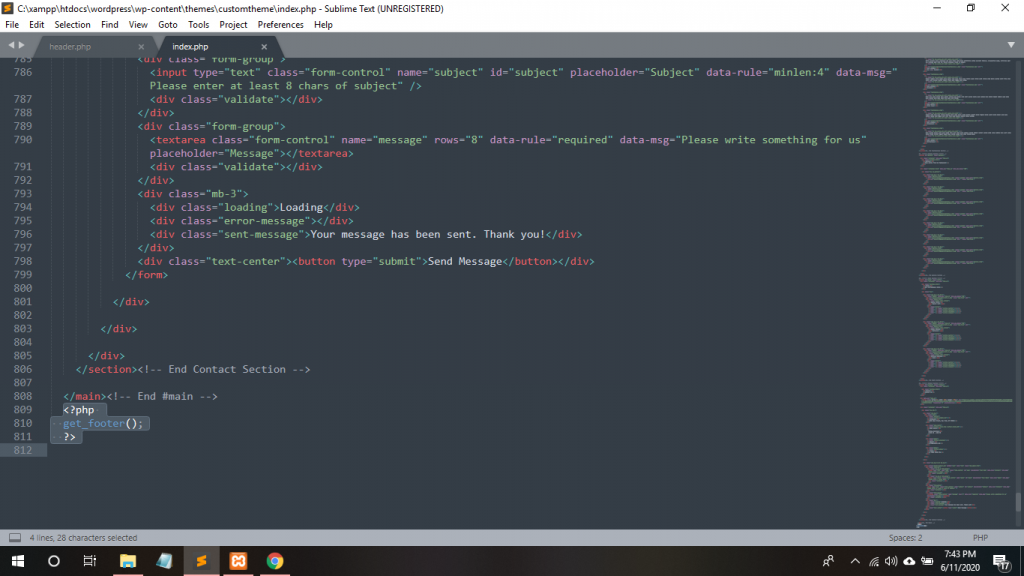
12. Now, all files are separated, then how we can call header.php and footer.php through index.php. WordPress defines its own function to call another file to other files. i.e. get_header(); and get_footer(); .
13. A PHP script starts with <?php and ends with ?>: You have to write the code between this. At the top , just write <?php get_header(); ?> It’ll call the header.php file

14. At the end of index.php file, write <?php get_footer(); ?> to call footer.php file.

15. Now, when you’ll refresh your site, its content will be shown easily.

16. You can change your site name and give its tag within tittle tag.

17. At right upper-side, you can see.

Thanks.
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
