To Create your Own Widget in Flutter, Just Follow the Below Steps.
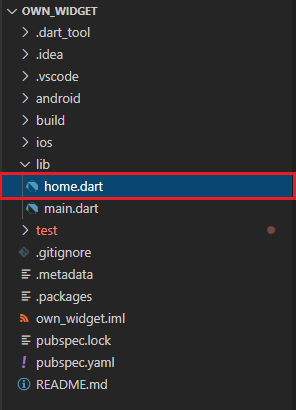
Step 1 :- First of all, create a new file in lib directory named home.dart (you can write any name but extension should be .dart). See the below image for help :-

Step 2 :- Now, in home.dart file we first import flutter package library named material.dart and create a stateless widget named home and return Centre widget in which we take child as Text Widget, and in text widget lets pass a Welcome Message “My Own Widget“ and also add Direction to our Text Widget otherwise it returns error. See the below code.
| import 'package:flutter/material.dart'; | |
| class Home extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return Center( | |
| child: Text("My Own Widget", textDirection: TextDirection.ltr,),); | |
| } | |
| } |
Step 3 :- Now, in main.dart file, import material.dart package library and home.dart package library which is created by us, and call our main method.
Step 4 :- Under main() we call runApp() in which we use our own Widget Home to perform operations. See the below code :-
| import 'package:flutter/material.dart'; | |
| import 'home.dart'; | |
| void main() { | |
| runApp( | |
| Home() | |
| ); | |
| } |
Thats All. We are Ready to Run our Project.
To Run your Project There are Two Methods.
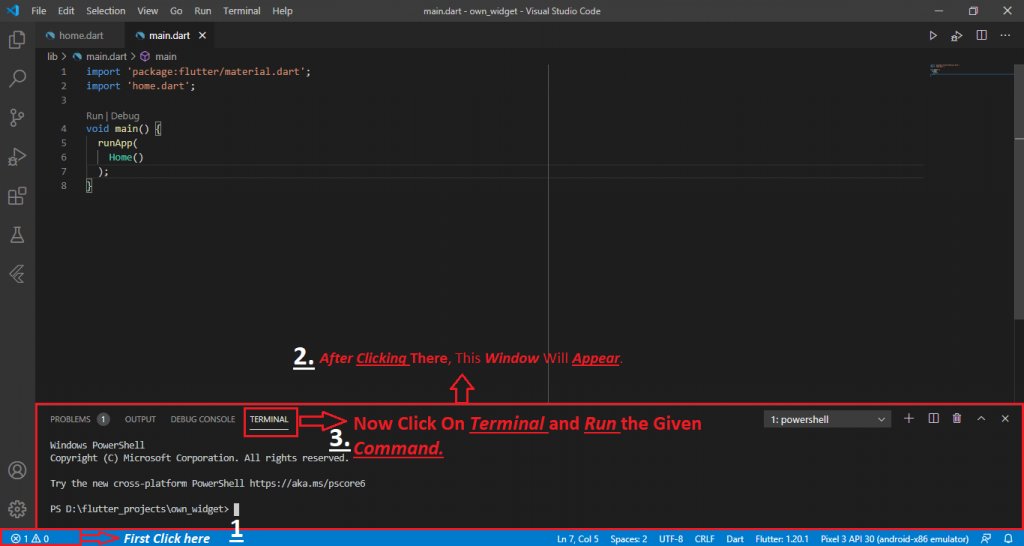
Method 1 :- Go to Terminal and write flutter run and run the command. See the ScreenShot Below.

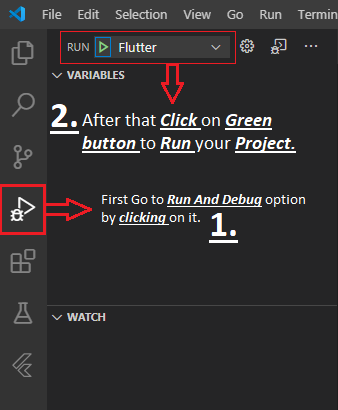
Method 2 :- Click on Run and Debug option and click on Green Button to run the Project. See the Below image :-

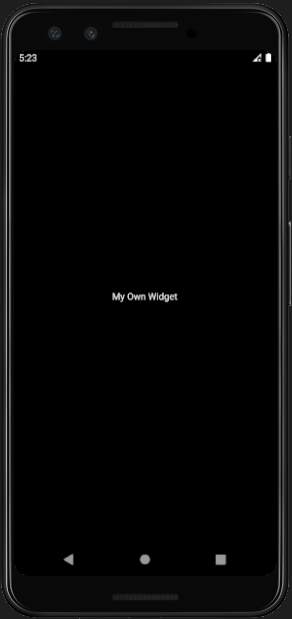
See Output Below

With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 