In this digital age, we use to manage various groups in social handles and especially on Facebook, where many users want to advertise or post spams frequently. Usually, admins try to approve only appropriate posts. But sometimes it happens due to time constraints they missed to check all the posts for approval and in few days sometimes pending posts reached to large numbers and checking them and approving or deleting them one by one makes it very complicated and irritating task to do.
So, if you are in the same situation then this post is for you.
Step 1. Log-in to your Facebook account and go to your group
Step 2. Go to your group pending list like: https://www.facebook.com/groups/[group-id]/pending/
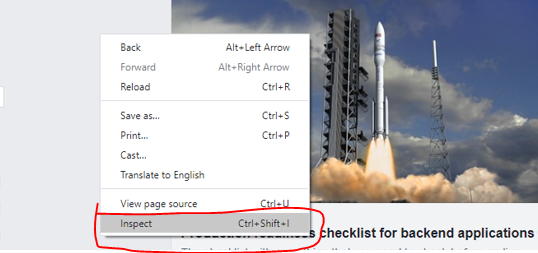
Step 3. Now “Right click” and select the “Inspect”

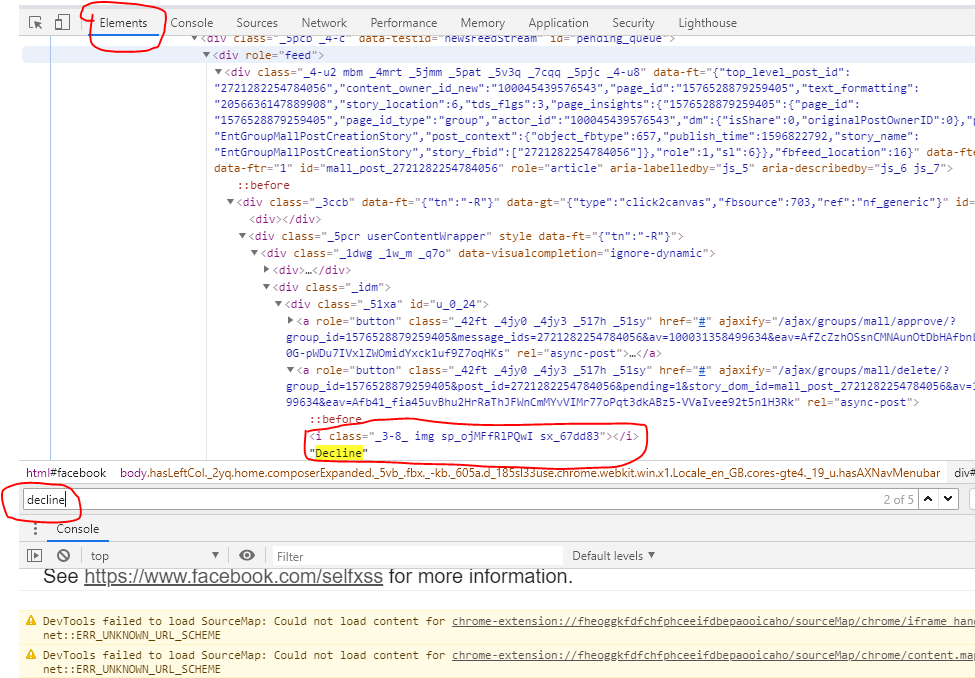
Step 4. In the “Element” section find (use CTRL + F) class name for the “Decline” button

Step 5. Copy and paste that class name in the below code line number 13
var count_del = 0;
var count_confirm = 0;
var click_del = function () {
//button 'x' delete, class: img sp_WVlmwZ4PzbP sx_8019e2 | img sp_vPWoN8_ZzE7 sx_5cd324 | img sp_uBI2xAARzhd sx_812cfb | img sp_P3HKPeqx6sL sx_f56b15
var inputs_del = document.getElementsByClassName('img sp_WVlmwZ4PzbP sx_8019e2');
for(var i=0; i<inputs_del.length;i++) {
if ( i == 10) { break; };
count_del++;
console.log("Click Delete " + count_del);
inputs_del[i].click();
};
};
var click_confirm = function () {
//button 'Delete' to confirm delete this post
var inputs_confirm = document.getElementsByClassName('_42ft _4jy0 layerConfirm uiOverlayButton _4jy3 _4jy1 selected _51sy');
for(var i=0; i<inputs_confirm.length;i++) {
if ( i == 10) { break; };
count_confirm++;
inputs_confirm[i].click();
console.log("Click Confirm " + count_confirm);
};
};
var click_ok = function () {
//button 'Okay' when a post was deleted already
var inputs_confirm = document.getElementsByClassName('_42ft _4jy0 layerCancel uiOverlayButton _4jy3 _4jy1 selected _51sy');
for(var i=0; i<inputs_confirm.length;i++) {
if ( i == 10) { break; };
inputs_confirm[i].click();
console.log("Click OK ");
};
};
var interval_del = setInterval( function () { click_del() }, 8000);
var interval_confirm = setInterval( function () { click_confirm() }, 3000);
var interval_ok = setInterval( function () { click_ok() }, 8000);
//clearInterval(interval_ok);
//automatically scroll down to the bottom of page - ref: http://bit.ly/1O4tvHd
var interval_bottom_page = setInterval( function () { window.scrollTo(0,document.body.scrollHeight) }, 30000); ;
Step 6. Now go to console section and copy and paste the below code and HIT enter

Step 7. Now leave until it deletes all the pending posts
Step 8. Thanks, me 
Important notes:
- This action will delete all posts in your pending list, therefore make sure you don’t need them anymore.
- Please use these steps at your own risk. We don’t provide any support for it.
MotoShare.in delivers cost-effective bike rental solutions, empowering users to save on transportation while enjoying reliable two-wheelers. Ideal for city commutes, sightseeing, or adventure rides.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
