
In this tutorial, I am going to tell you how to image upload and crop in Laravel with Ajax. To crop the image using jQuery croppie plugin, that may help to crop any images into square or circle and set the zoom features of a croppie instance.
There are so many options available to croppie plugin that you can use while cropping any images. Using jQuery Croppie plugin, you can easily add the cropping or re-sizing functionality to your web application.
First, add routes to display the form for croppie view in web.php with following path routes/web.php.
| Route::get('crop-image', 'CropImageController@index'); | |
| Route::post('crop-image', ['as'=>'croppie.upload-image','uses'=>'CropImageController@uploadCropImage']); |
Next, create a controller CropImageController.php the is path app/Http/Controllers/.
| <?php | |
| namespace App\Http\Controllers; | |
| use Illuminate\Http\Request; | |
| class CropImageController extends Controller | |
| { | |
| public function index() | |
| { | |
| return view('croppie'); | |
| } | |
| public function uploadCropImage(Request $request) | |
| { | |
| $image = $request->image; | |
| list($type, $image) = explode(';', $image); | |
| list(, $image) = explode(',', $image); | |
| $image = base64_decode($image); | |
| $image_name= time().'.png'; | |
| $path = public_path('upload/'.$image_name); | |
| file_put_contents($path, $image); | |
| return response()->json(['status'=>true]); | |
| } | |
| } |
Next, create a new blade file croppie.blade.php and import the jQuery libraries for the Croppie plugin at the path is resources/views/croppie.blade.php.
| <html lang="en"> | |
| <head> | |
| <title>How to Image Upload and Crop in Laravel with Ajax</title> | |
| <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.min.css"> | |
| <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/croppie/2.6.2/croppie.min.css"> | |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> | |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/croppie/2.6.2/croppie.js"></script> | |
| <meta name="csrf-token" content="{{ csrf_token() }}"> | |
| </head> | |
| <body> | |
| <div class="container"> | |
| <div class="card" style="max-height: 500px;"> | |
| <div class="card-header bg-primary text-center text-white">How to Image Upload and Crop in Laravel with Ajax</div> | |
| <div class="card-body"> | |
| <div class="row"> | |
| <div class="col-md-4 text-center"> | |
| <div id="upload-demo"></div> | |
| </div> | |
| <div class="col-md-4" style="padding:5%;"> | |
| <strong>Select image to crop:</strong> | |
| <input type="file" id="image"> | |
| <button class="btn btn-success btn-block upload-image" style="margin-top:2%">Cropping Image</button> | |
| </div> | |
| <div class="col-md-4"> | |
| <div id="preview-crop-image" style="background:#9d9d9d;width:300px;padding:50px 50px;height:300px;"></div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| <script type="text/javascript"> | |
| $.ajaxSetup({ | |
| headers: { | |
| 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') | |
| } | |
| }); | |
| var resize = $('#upload-demo').croppie({ | |
| enableExif: true, | |
| enableOrientation: true, | |
| viewport: { // Default { width: 100, height: 100, type: 'square' } | |
| width: 200, | |
| height: 200, | |
| type: 'circle' //square | |
| }, | |
| boundary: { | |
| width: 300, | |
| height: 300 | |
| } | |
| }); | |
| $('#image').on('change', function () { | |
| var reader = new FileReader(); | |
| reader.onload = function (e) { | |
| resize.croppie('bind',{ | |
| url: e.target.result | |
| }).then(function(){ | |
| console.log('jQuery bind complete'); | |
| }); | |
| } | |
| reader.readAsDataURL(this.files[0]); | |
| }); | |
| $('.upload-image').on('click', function (ev) { | |
| resize.croppie('result', { | |
| type: 'canvas', | |
| size: 'viewport' | |
| }).then(function (img) { | |
| $.ajax({ | |
| url: "{{route('croppie.upload-image')}}", | |
| type: "POST", | |
| data: {"image":img}, | |
| success: function (data) { | |
| html = '<img src="' + img + '" />'; | |
| $("#preview-crop-image").html(html); | |
| } | |
| }); | |
| }); | |
| }); | |
| </script> | |
| </body> | |
| </html> |
Don’t forget to create upload directory inside the public directory.
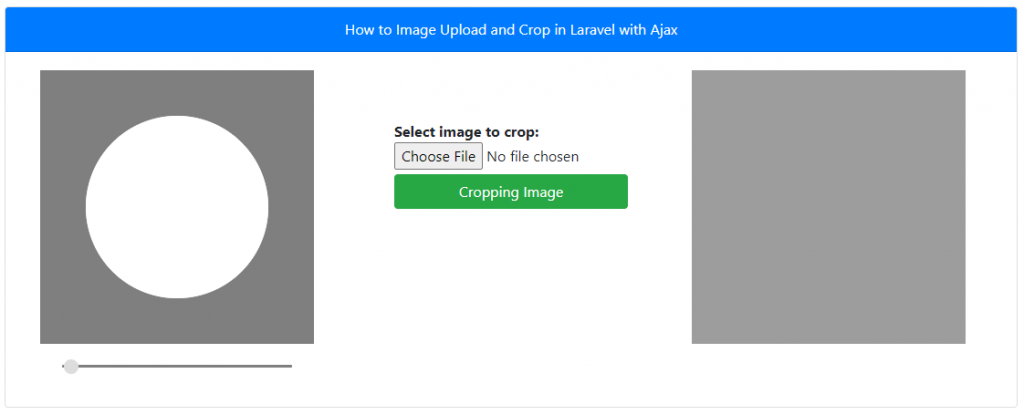
Then, go to routes as web.php and run this code: crop-image in your browser.
See the view after upload.

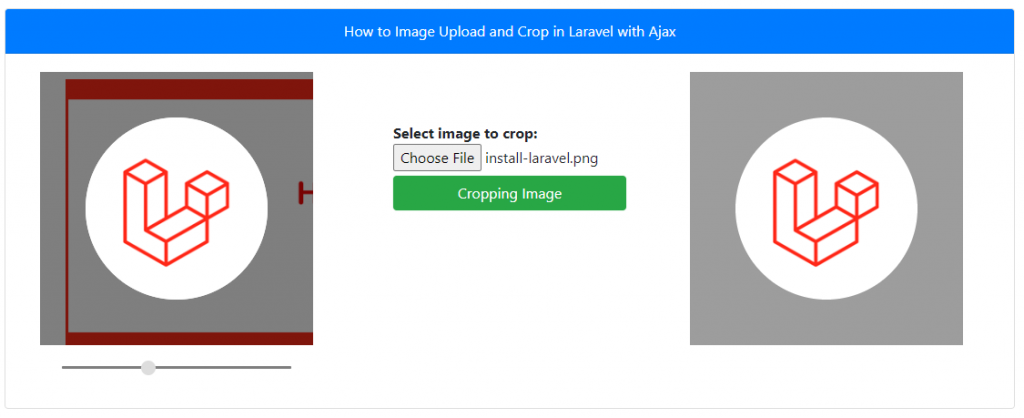
After Cropping.

MotoShare.in provides the perfect two-wheeler for every occasion—daily commuting, weekend escapes, tourist exploration, or test-riding your dream bike. Simplify your mobility with us!

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 