How to implement CRUD functions in the Laravel PHP Framework?
In previous blog Part-1, We have seen that how we start to implement CRUD functions.
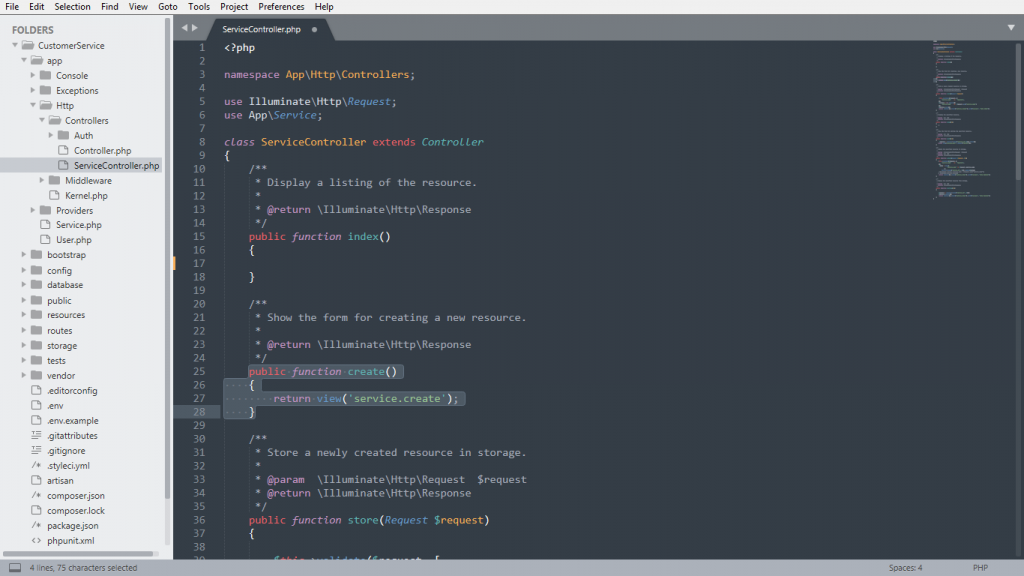
Step 12. Now, Go to app/Http/Controllers/CustomerServiceController.php. Here, we’ll see all predefined Crud function, so we have to write code only for CRUD to display view file in the browser within Create() function, and to insert data into the Mysql table within Store() function.
public function create()
{
return view('service.create');
}

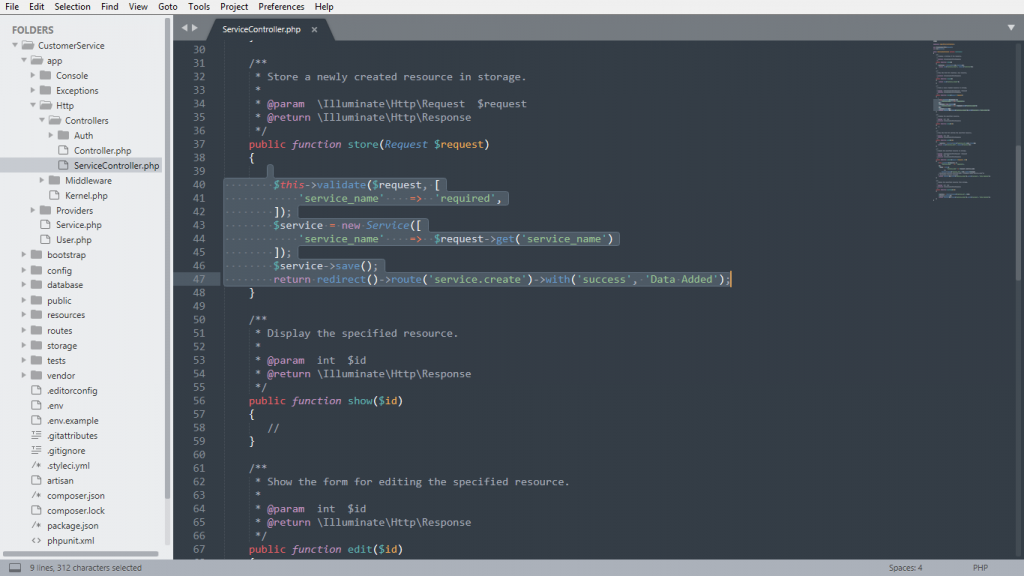
| public function store(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'service_name' => 'required', | |
| ]); | |
| $service = new Service([ | |
| 'service_name' => $request->get('service_name') | |
| ]); | |
| $service->save(); | |
| return redirect()->route('service.create')->with('success', 'Data Added'); | |
| } |

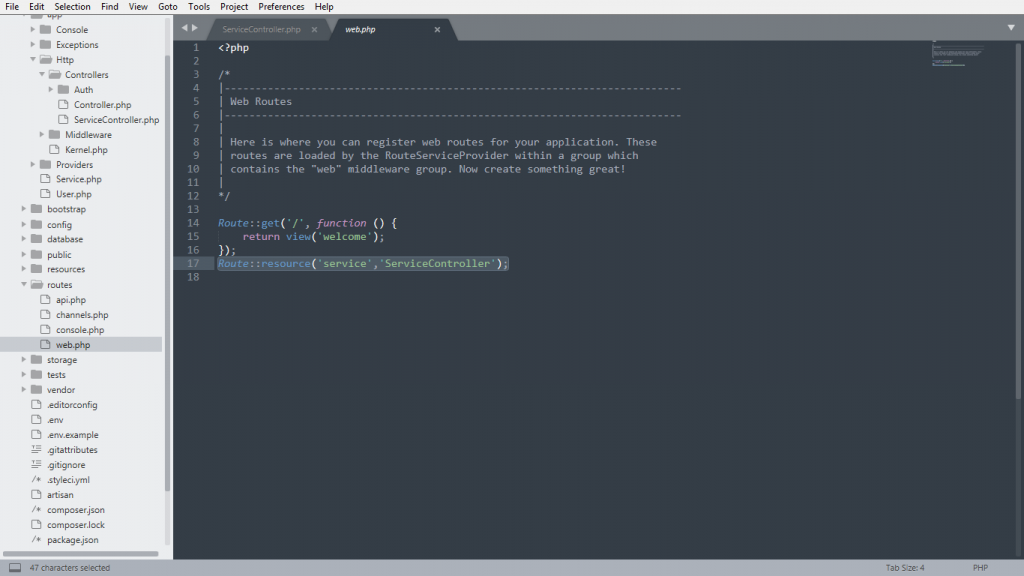
Step 13. Go to routes/web.php file ,we have to define route of this all CustomerServiceController CRUD functions.
Route::resource('service','ServiceController');
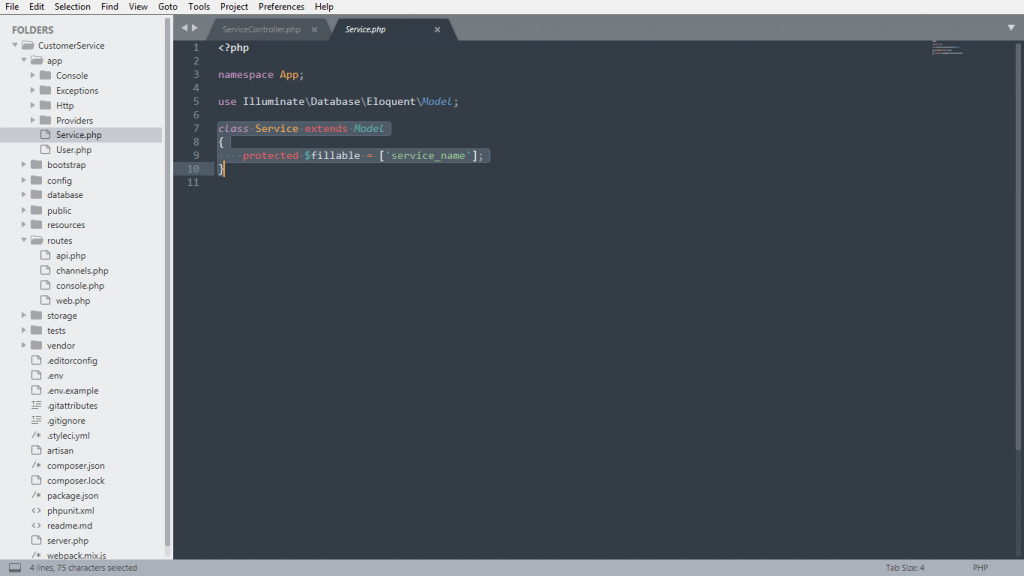
Step 14. Go to app/Service.php. Now, we need to list all the properties we need in the $fillable array.
| class Service extends Model | |
| { | |
| protected $fillable = ['service_name']; | |
| } |

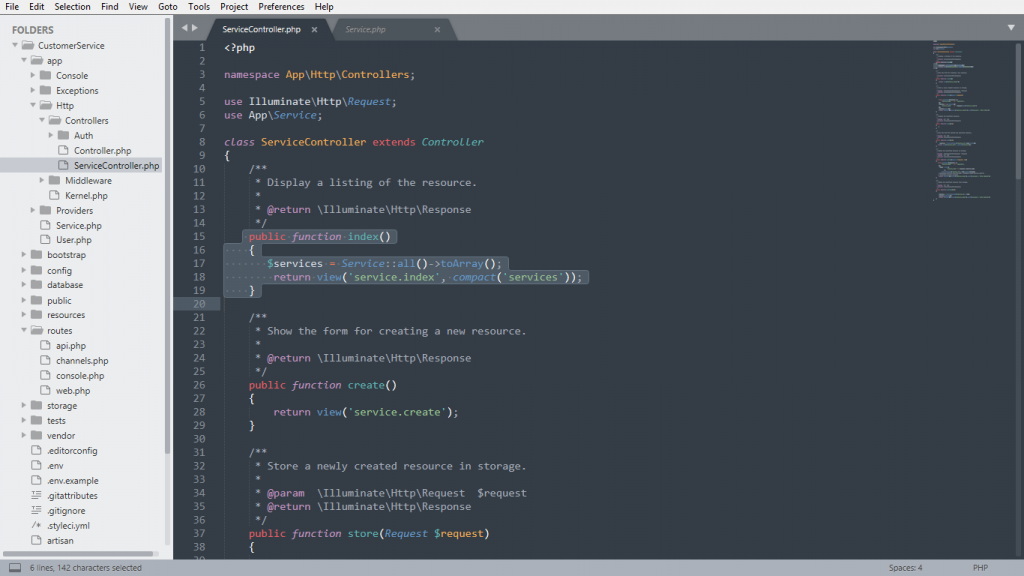
Step 15. Go to app/Http/Controllers/ServiceController.php file and write following codes within index() function.
public function index()
{
$services = Service::all()->toArray();
return view('service.index', compact('services'));
}

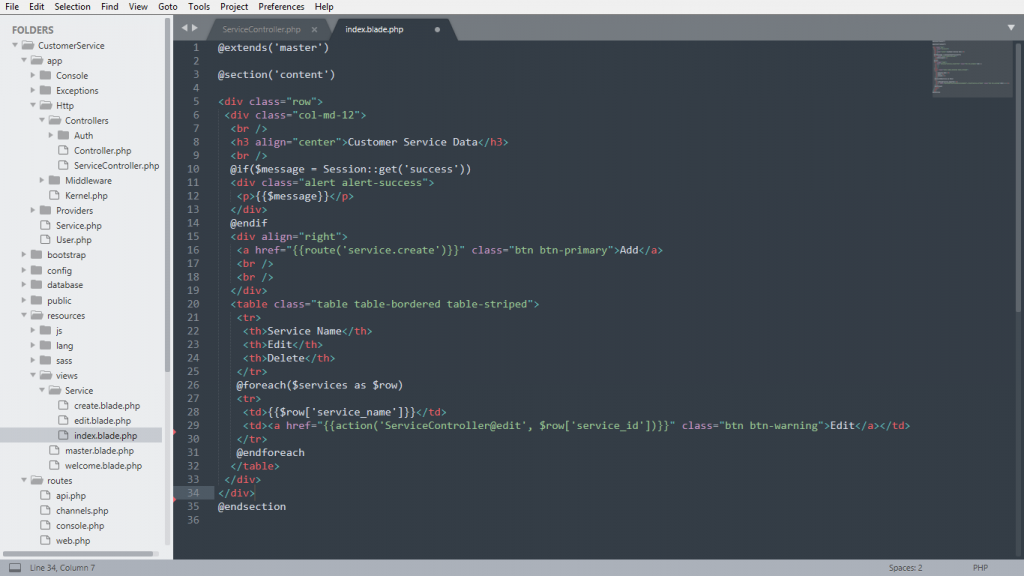
Step 16. To update Mysql table data, we have to make an edit link in resource/views/Service/ folder. So, create an index.blade.php file.
| @extends('master') | |
| @section('content') | |
| <div class="row"> | |
| <div class="col-md-12"> | |
| <br /> | |
| <h3 align="center">Customer Service Data</h3> | |
| <br /> | |
| @if($message = Session::get('success')) | |
| <div class="alert alert-success"> | |
| <p>{{$message}}</p> | |
| </div> | |
| @endif | |
| <div align="right"> | |
| <a href="{{route('service.create')}}" class="btn btn-primary">Add</a> | |
| <br /> | |
| <br /> | |
| </div> | |
| <table class="table table-bordered table-striped"> | |
| <tr> | |
| <th>Service Name</th> | |
| <th>Edit</th> | |
| <th>Delete</th> | |
| </tr> | |
| @foreach($services as $row) | |
| <tr> | |
| <td>{{$row['service_name']}}</td> | |
| <td><a href="{{action('ServiceController@edit', $row['service_id'])}}" class="btn btn-warning">Edit</a></td> | |
| </tr> | |
| @endforeach | |
| </table> | |
| </div> | |
| </div> | |
| @endsection |

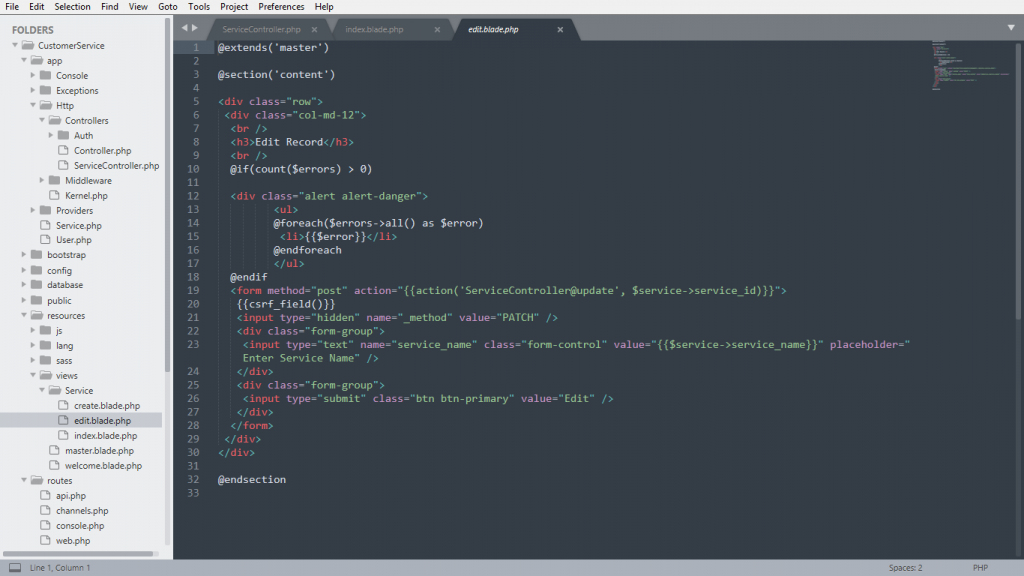
Step 17. Go to resources/views/Service folder and create edit.blade.php file. In this file, service data will be loaded.
| @extends('master') | |
| @section('content') | |
| <div class="row"> | |
| <div class="col-md-12"> | |
| <br /> | |
| <h3>Edit Record</h3> | |
| <br /> | |
| @if(count($errors) > 0) | |
| <div class="alert alert-danger"> | |
| <ul> | |
| @foreach($errors->all() as $error) | |
| <li>{{$error}}</li> | |
| @endforeach | |
| </ul> | |
| @endif | |
| <form method="post" action="{{action('ServiceController@update', $service->service_id)}}"> | |
| {{csrf_field()}} | |
| <input type="hidden" name="_method" value="PATCH" /> | |
| <div class="form-group"> | |
| <input type="text" name="service_name" class="form-control" value="{{$service->service_name}}" placeholder="Enter Service Name" /> | |
| </div> | |
| <div class="form-group"> | |
| <input type="submit" class="btn btn-primary" value="Edit" /> | |
| </div> | |
| </form> | |
| </div> | |
| </div> | |
| @endsection |

Thanks
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 