How to implement CRUD functions in the Laravel PHP Framework?
In previous blog Part-2, We have seen create() store() and index() functions.
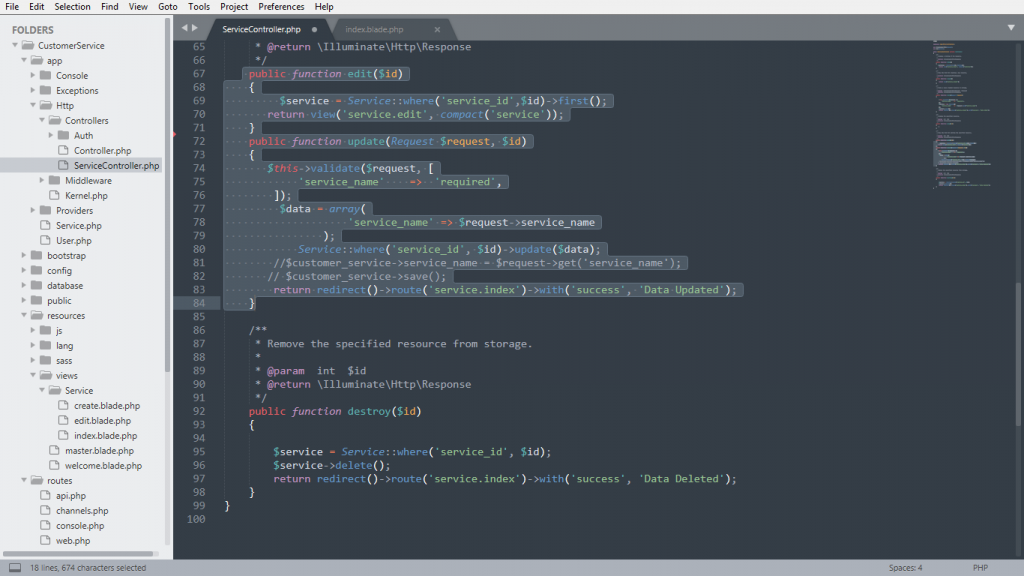
Step 18. Go to app/Http/Controller/CustomerServiceController.php and in that we have to write code within edit() method and update(). Here edit() method will load edit form view file in browser and update() will update edit view file form data.
public function edit($id)
{
$service = Service::where('service_id',$id)->first();
return view('service.edit', compact('service'));
}| public function update(Request $request, $id) | |
| { | |
| $this->validate($request, [ | |
| 'service_name' => 'required', | |
| ]); | |
| $data = array( | |
| 'service_name' => $request->service_name | |
| ); | |
| Service::where('service_id', $id)->update($data); | |
| //$customer_service->service_name = $request->get('service_name'); | |
| // $customer_service->save(); | |
| return redirect()->route('service.index')->with('success', 'Data Updated'); | |
| } | |

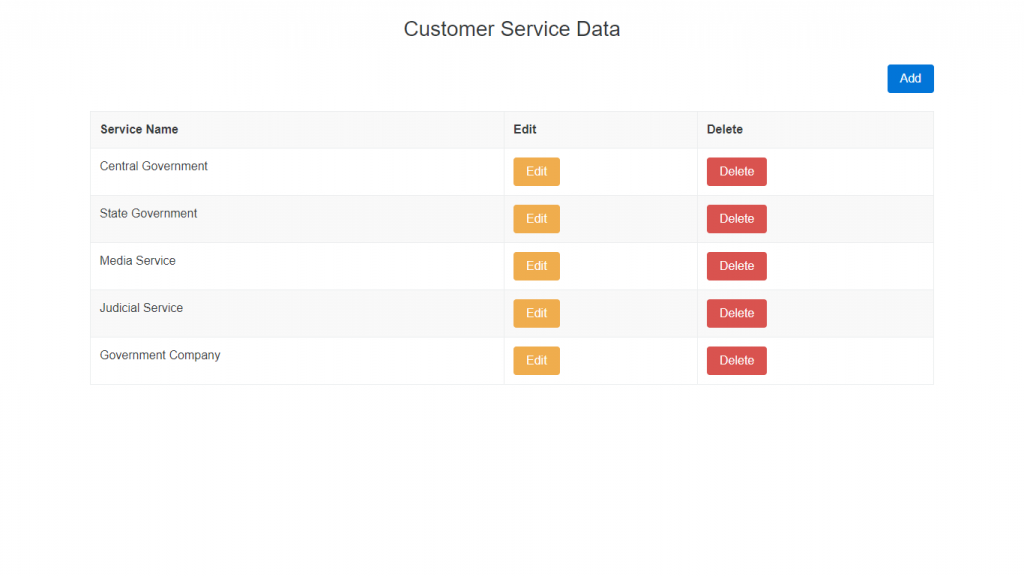
Step 19. To Delete data first we have to make delete URL in resources/views/Service/index.blade.php.
| @extends('master') | |
| @section('content') | |
| <div class="row"> | |
| <div class="col-md-12"> | |
| <br /> | |
| <h3 align="center">Customer Service Data</h3> | |
| <br /> | |
| @if($message = Session::get('success')) | |
| <div class="alert alert-success"> | |
| <p>{{$message}}</p> | |
| </div> | |
| @endif | |
| <div align="right"> | |
| <a href="{{route('service.create')}}" class="btn btn-primary">Add</a> | |
| <br /> | |
| <br /> | |
| </div> | |
| <table class="table table-bordered table-striped"> | |
| <tr> | |
| <th>Service Name</th> | |
| <th>Edit</th> | |
| <th>Delete</th> | |
| </tr> | |
| @foreach($services as $row) | |
| <tr> | |
| <td>{{$row['service_name']}}</td> | |
| <td><a href="{{action('ServiceController@edit', $row['service_id'])}}" class="btn btn-warning">Edit</a></td> | |
| <td> | |
| <form method="post" class="delete_form" action="{{action('ServiceController@destroy', $row['service_id'])}}"> | |
| {{csrf_field()}} | |
| <input type="hidden" name="_method" value="DELETE" /> | |
| <button type="submit" class="btn btn-danger">Delete</button> | |
| </form> | |
| </td> | |
| </tr> | |
| @endforeach | |
| </table> | |
| </div> | |
| </div> | |
| <script> | |
| $(document).ready(function(){ | |
| $('.delete_form').on('submit', function(){ | |
| if(confirm("Are you sure you want to delete it?")) | |
| { | |
| return true; | |
| } | |
| else | |
| { | |
| return false; | |
| } | |
| }); | |
| }); | |
| </script> | |
| @endsection |
Step 20. To Delete particular service data based on the value of id which has passed in delete link form. Write the following code within the destroy() method.
public function destroy($id)
{
$service = Service::where('service_id', $id);
$service->delete();
return redirect()->route('service.index')->with('success', 'Data Deleted');
}| <?php | |
| namespace App\Http\Controllers; | |
| use Illuminate\Http\Request; | |
| use App\Service; | |
| class ServiceController extends Controller | |
| { | |
| /** | |
| * Display a listing of the resource. | |
| * | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function index() | |
| { | |
| $services = Service::all()->toArray(); | |
| return view('service.index', compact('services')); | |
| } | |
| /** | |
| * Show the form for creating a new resource. | |
| * | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function create() | |
| { | |
| return view('service.create'); | |
| } | |
| /** | |
| * Store a newly created resource in storage. | |
| * | |
| * @param \Illuminate\Http\Request $request | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function store(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'service_name' => 'required', | |
| ]); | |
| $service = new Service([ | |
| 'service_name' => $request->get('service_name') | |
| ]); | |
| $service->save(); | |
| return redirect()->route('service.create')->with('success', 'Data Added'); | |
| } | |
| /** | |
| * Display the specified resource. | |
| * | |
| * @param int $id | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function show($id) | |
| { | |
| // | |
| } | |
| /** | |
| * Show the form for editing the specified resource. | |
| * | |
| * @param int $id | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function edit($id) | |
| { | |
| $service = Service::where('service_id',$id)->first(); | |
| return view('service.edit', compact('service')); | |
| } | |
| public function update(Request $request, $id) | |
| { | |
| $this->validate($request, [ | |
| 'service_name' => 'required', | |
| ]); | |
| $data = array( | |
| 'service_name' => $request->service_name | |
| ); | |
| Service::where('service_id', $id)->update($data); | |
| //$customer_service->service_name = $request->get('service_name'); | |
| // $customer_service->save(); | |
| return redirect()->route('service.index')->with('success', 'Data Updated'); | |
| } | |
| /** | |
| * Remove the specified resource from storage. | |
| * | |
| * @param int $id | |
| * @return \Illuminate\Http\Response | |
| */ | |
| public function destroy($id) | |
| { | |
| $service = Service::where('service_id', $id); | |
| $service->delete(); | |
| return redirect()->route('service.index')->with('success', 'Data Deleted'); | |
| } | |
| } |
Now, we can add, edit and delete Customer Service Data

Thanks
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 