
First of all, we make a new directory in the view folder in which our subviews files are stored. To make subviews we use below function.
@include(address_of_subviews_file)
See below how I’m dividing my menu to subviews.

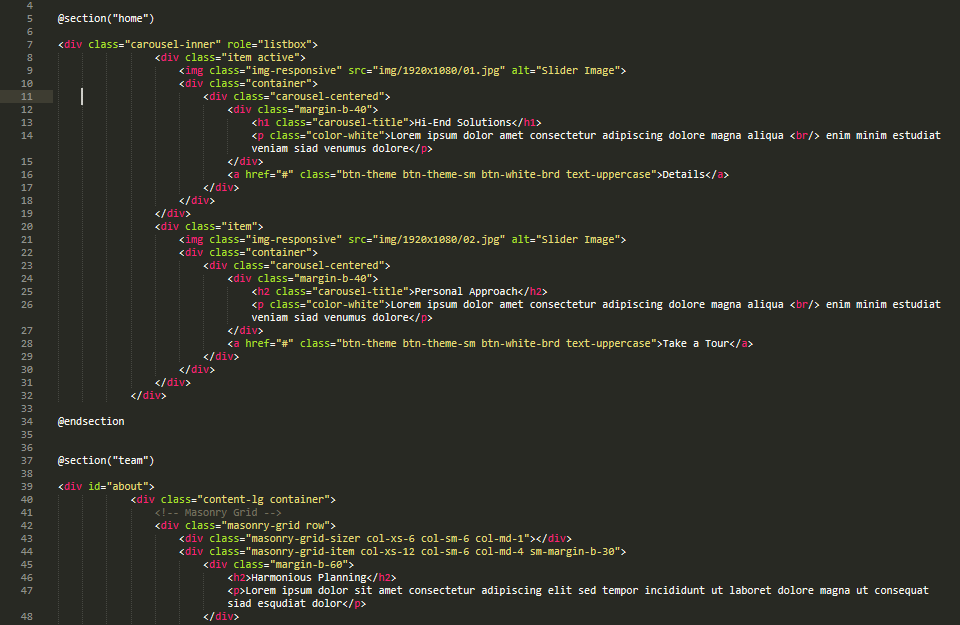
I am dividing my menu file to subview because my menu file contains multiple sections and there are multiple lines of code and I want to separate my page into subviews. For that, I separate each section into subviews. See below how:-
At first, I make my team section into subview. So that I make a separate view file and paste the code of the team section into it.

As you see in the above image, I have moved the code into a new file and called it with the help of @include(). Here, subviews is directory name and subteam is file name in which I moved the code.
That’s all. I have included my section into subviews.
To add a variable in subviews use the below code:-
@include(“subviews.subteam”,[“datas”=>$name])
where, $name = variable.
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.
Find Trusted Cardiac Hospitals
Compare heart hospitals by city and services — all in one place.
Explore Hospitals
