
Since its initial release in 2011, Laravel has experienced exponential growth. In 2015, it became the most starred PHP framework on GitHub and rose to the go-to framework for people all over the world.
Before using Laravel, make sure you have Composer installed in your machine. You have to install the composer https://getcomposer.org/.
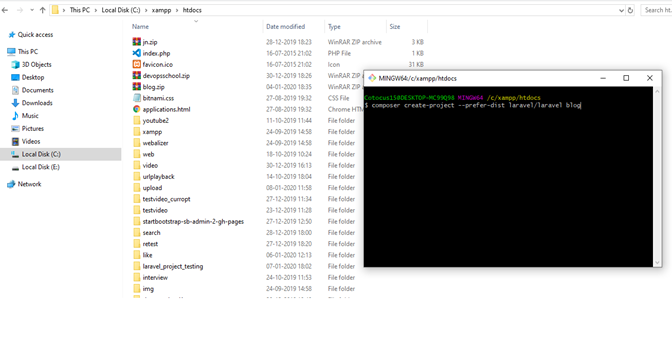
Step 1:

composer create-project –prefer-dist laravel/laravel blog
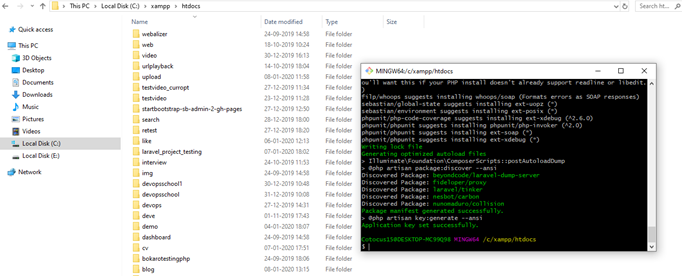
Step 2:

It will take time for install this blog project.
Step 3:

Step 4:
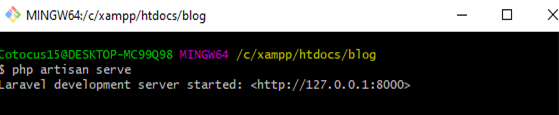
After installing, go to your project root folder and type PHP artisan serve in the terminal, your project URL might look like this

Step 5:

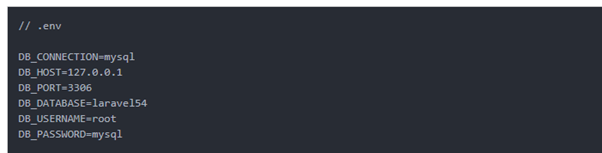
Step 6: Edit .env file for database configuration.

If you have created the database in MySQL and you have provided correct credentials to the .env file, then you will see there are three tables generated in MySQL database.
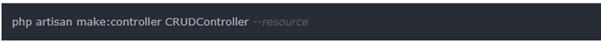
Step 7: Create a controller file for our CRUD operations.

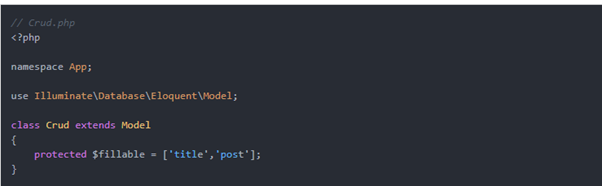
Step 8: Create a model file for CRUD operations.

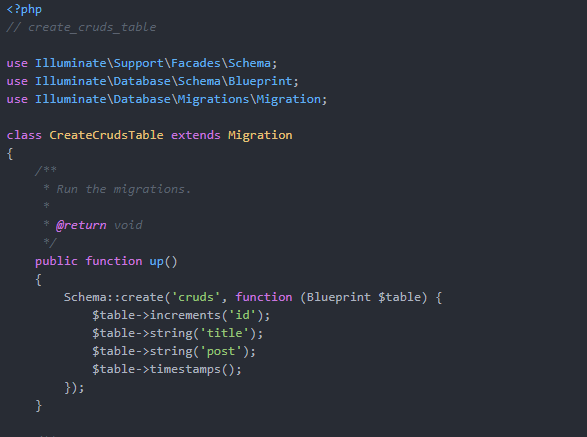
Step 9: Edit the crud migration file and create the required fields for the database.
Migration file is located in blog > database > migrations folder.

Step 10:

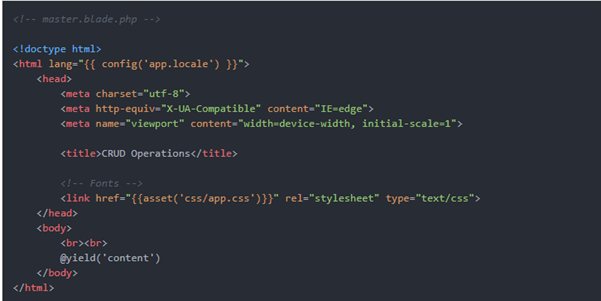
Step 11: Create views for set up a form
Go to blog > resources > views . Locate into that folder and then create a master view called master.blade.php. A blade is a templating engine used by laravel.

Step 12
Now create a new folder inside views directory called crud. Go inside that folder and create the following files.
- index.blade.php
- create.blade.php
- edit.blade.php
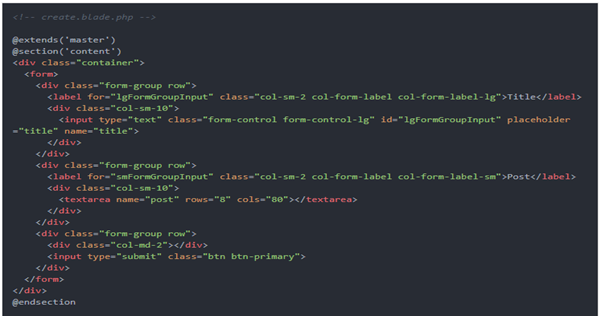
Step 13: Create a form in create.blade.php.

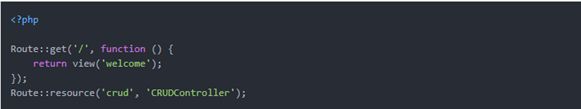
Step 14: Setup a route for request handling.
Go to the routes > web.php

Here we have added resource route, and all the functions reside in app > Http > controllers > CRUDController
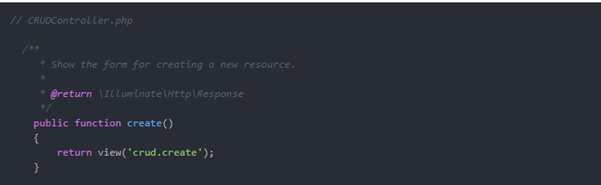
Step 15: Edit CRUDController File.

Here we have to return the view when the request hits the route; it will be redirected to this controller’s create method. Our view should be accessible via the following URL the form.
Step 16: Add CSRF token and set the post route of the form.
We have put the {{csrf_field()}} in the form so that malicious attacks can not harm our web application.
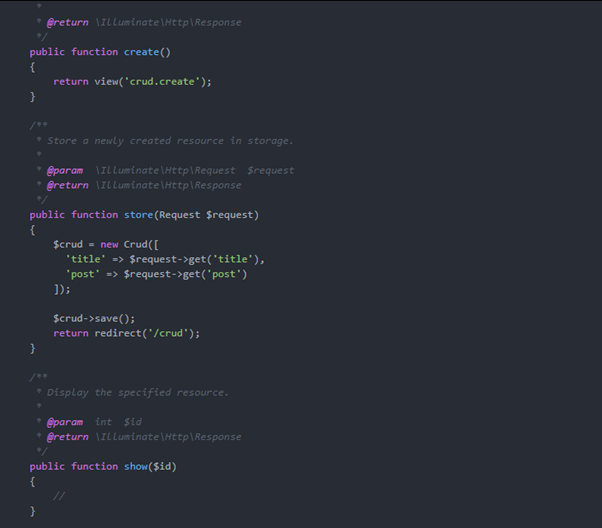
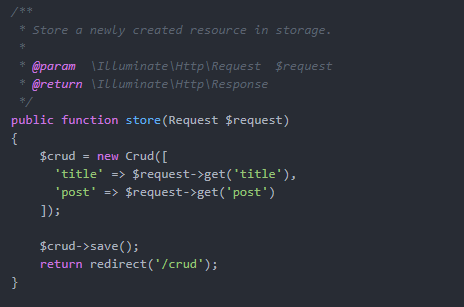
Step 17: Code the store function and use the Crud model to insert the data.

Here we need to create a protected field called $fillable in the Crud model. Otherwise, it will throw a mass assignment exception.

Now, when you fill the title and post field in our form and submit the form, the new entry will be added to the database. We can confirm it by following steps.
Step 17: Code index() function in the CRUDController File.

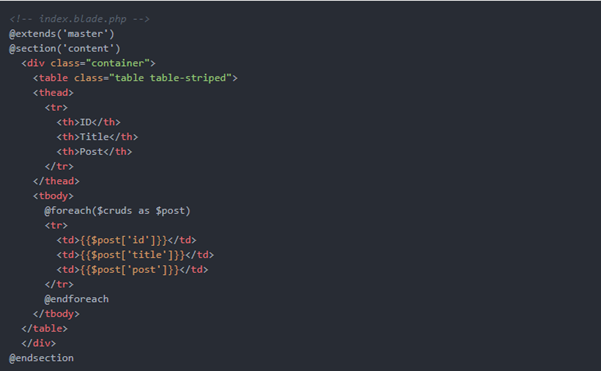
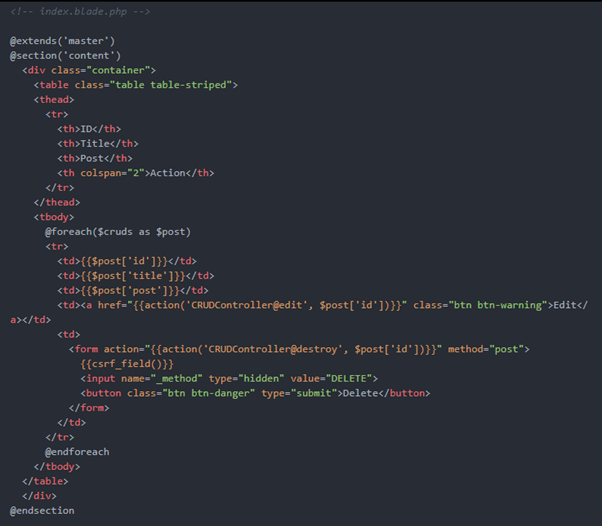
Step 18: Need to update index.blade.php.

You will see a table that has the id, title, and post-column with their respective data.
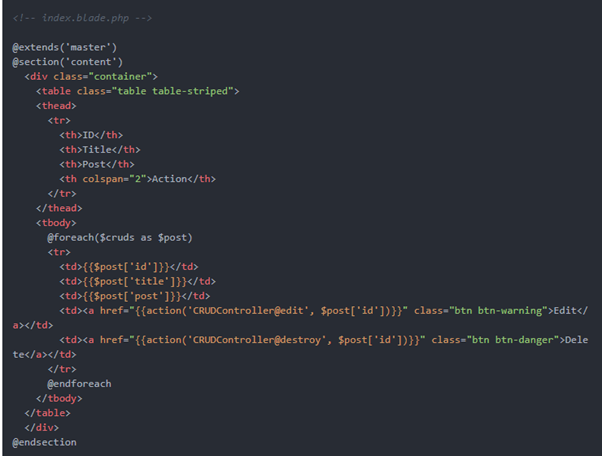
Step 19: Add Edit and Delete Button in the index.blade.php.

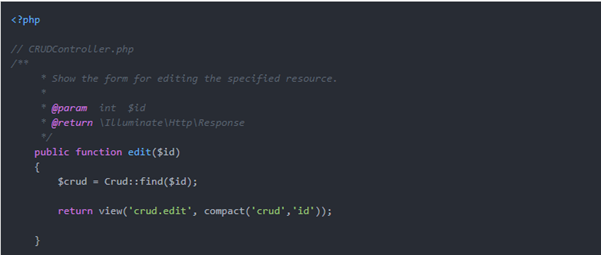
Step 20: Create an edit function to pass the data to the edit view.

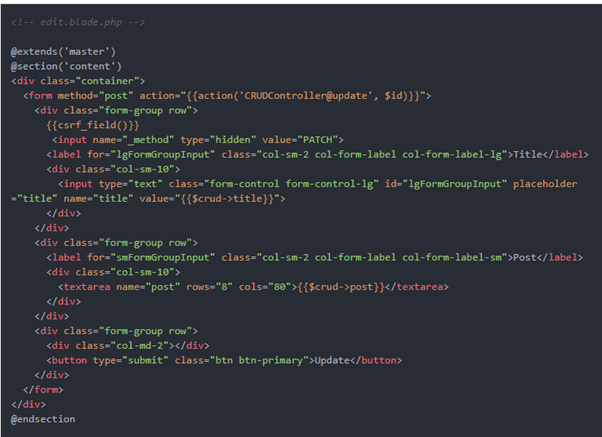
Step 21: Create an edit view.

Here we have used one more hidden field called _method, which will be a PATCH request to the server so that we can update the data very quickly.
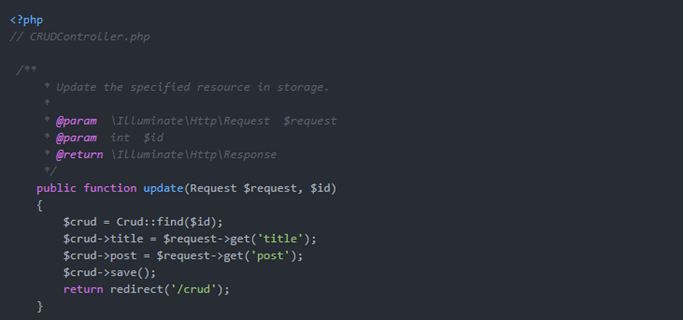
Step 22: Code update() in the CRUDController.

Step 23: Create a delete form to delete the data.

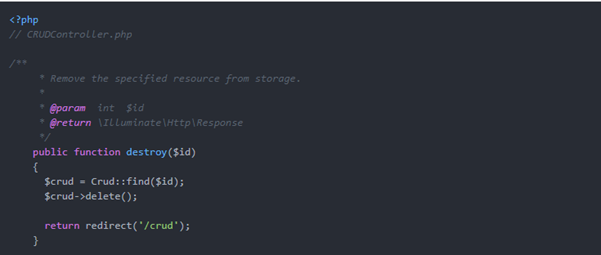
Step 24: Code the destroy() method in the CRUDController.

MotoShare.in is your go-to platform for adventure and exploration. Rent premium bikes for epic journeys or simple scooters for your daily errands—all with the MotoShare.in advantage of affordability and ease.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
