Why we are discussing on this topic because we are here to tell you when any developer of WordPress wants to test new themes, plugins, or another development testing. then he creates a local setup of any WordPress site. so let’s look below how to do this?
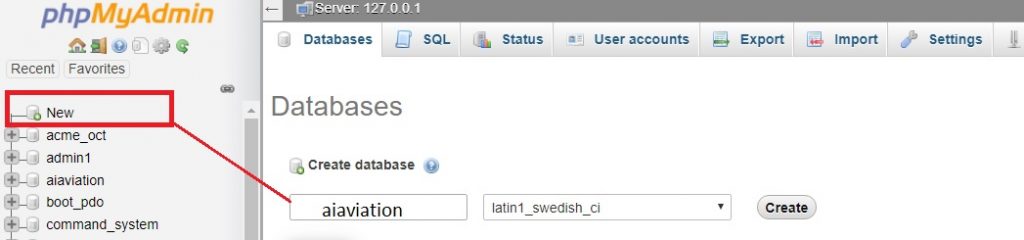
first of all, you have to take a backup of WordPress site and create a database for it in your localhost/phpmyadmin. Click on New button for creating a new database ( eg. aiaviation ) and put a name for database and click on create button.

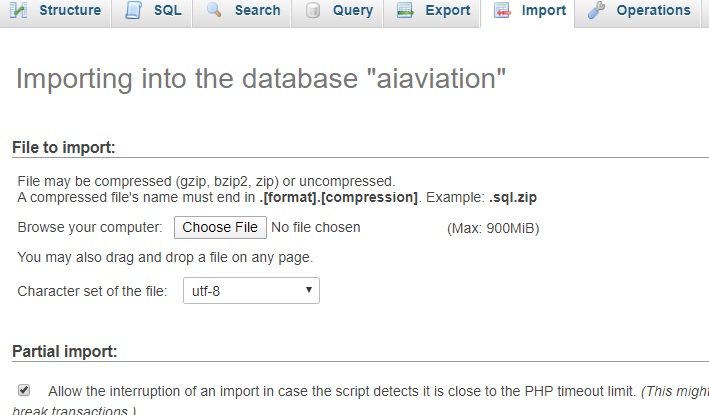
Step 2: then take database backup and import in the database and click on Go button.

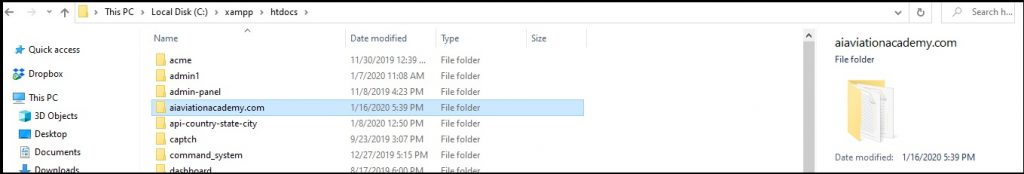
Step 3: put the backup file in your xampp location (eg.: C:\xampp\htdocs)

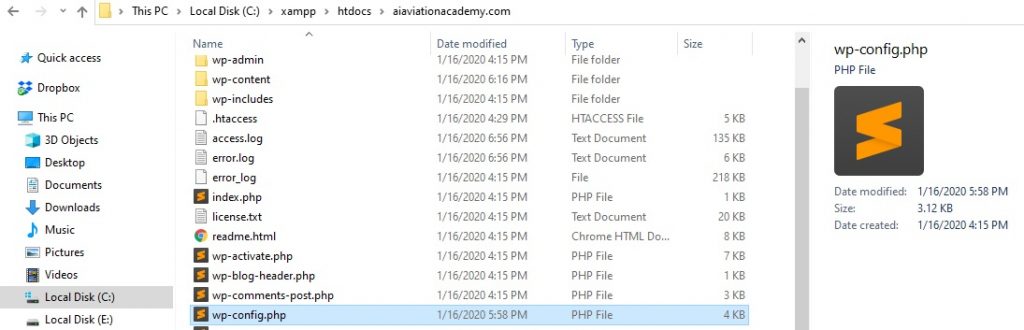
Step 4: Then go to your backup file location and open wp-config.php file in editor

Step 5: Then change to your wp-config file like- ‘DB_NAME’, ‘DB_USER’, ‘DB_PASSWORD’, ‘DB_HOST’ and add below two lines to your wp-config file
define(‘WP_HOME’,’http://aiacademy/’);
define(‘WP_SITEURL’,’http://aiacademy/’);
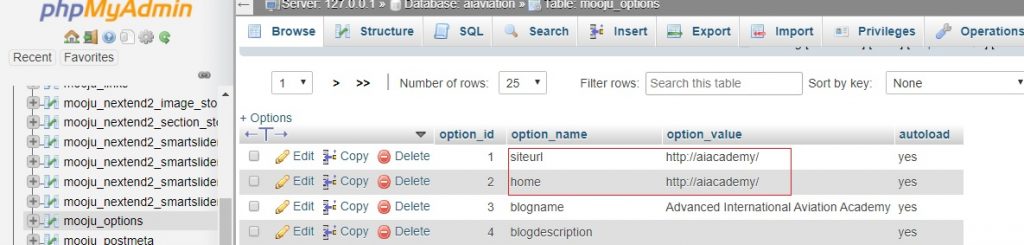
Step 6: now go to your database and select your options table and change siteurl & home column url

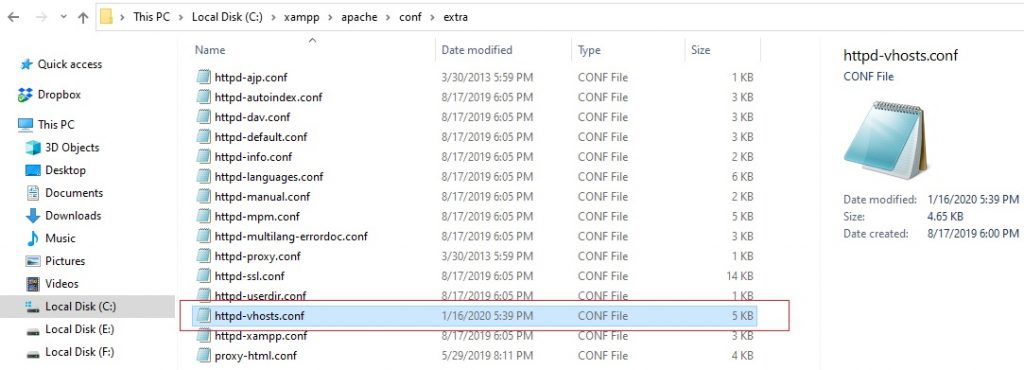
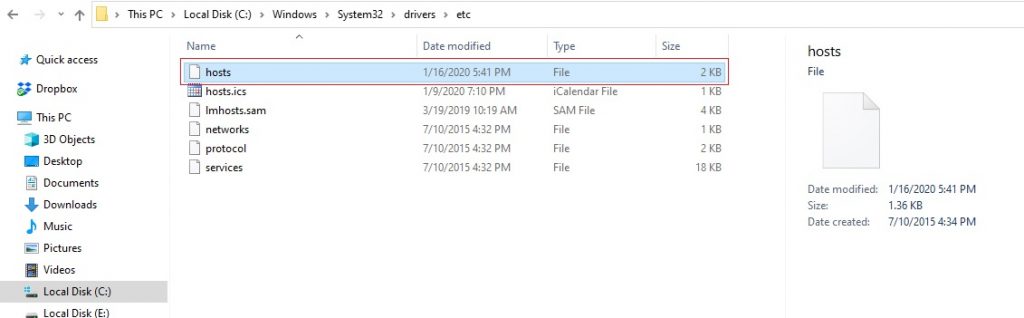
Step 7: Now you have to edit your virtual host file httpd-vhosts.conf and hosts file. for this, you have to open notepad as administrator.


Step 8: add this lines to hosts file
127.0.0.1 aiacademy
::1 aiacademy
Step 9: after that add below lines to httpd-vhosts.conf and change DocumentRoot, ErrorLog, CustomLog and Directory location with your site name and location.
| <VirtualHost *:80> | |
| DocumentRoot "c:/xampp/htdocs/aiaviationacademy.com/" | |
| ServerName aiacademy | |
| ErrorLog "c:/xampp/htdocs/aiaviationacademy.com/error.log" | |
| CustomLog "c:/xampp/htdocs/aiaviationacademy.com/access.log" common | |
| <Directory c:/xampp/htdocs/aiaviationacademy.com/> | |
| AllowOverride none | |
| Require all granted | |
| </Directory> | |
| </VirtualHost> |
after all above setup your site will be available in localhost and you can make changes. if you find any bug then you check out bugs on stackoverflow and wordpress support page .
Thanks for supporting us and if you have any question then comment us we will give you the best solution to this topic.
MotoShare.in provides the perfect two-wheeler for every occasion—daily commuting, weekend escapes, tourist exploration, or test-riding your dream bike. Simplify your mobility with us!

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 