Step:1 – Create first html page. with any name example(search.html)
Step:2 – Create a second Html page.with any name example(page-one.html)
Step:3 Then create a json page like that (data.json).
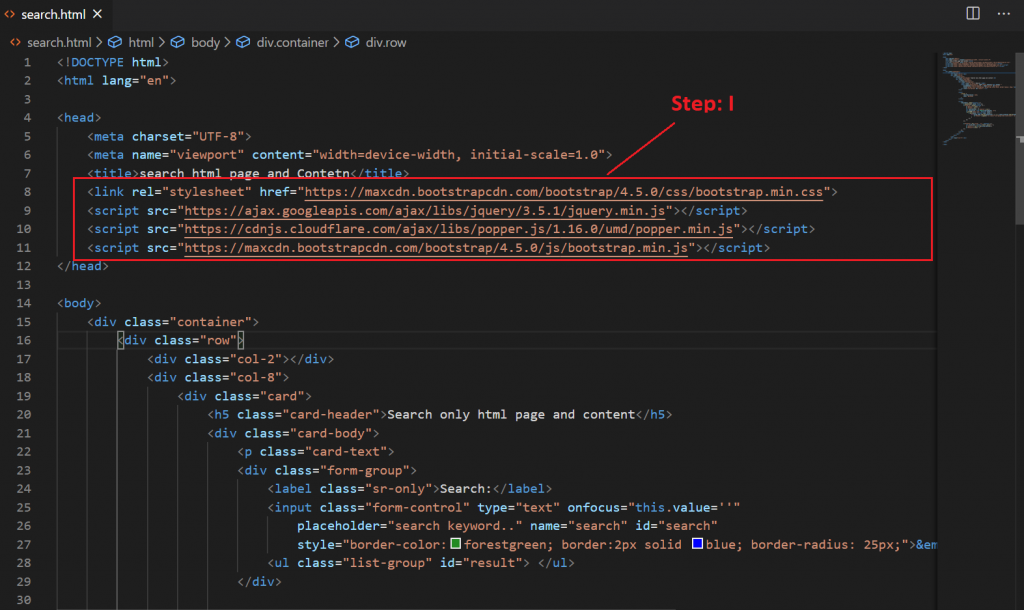
let Start to crate html page: Step:1



| // ALL this url put the after title tage | |
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> | |
| <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> | |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> | |
| <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script> |
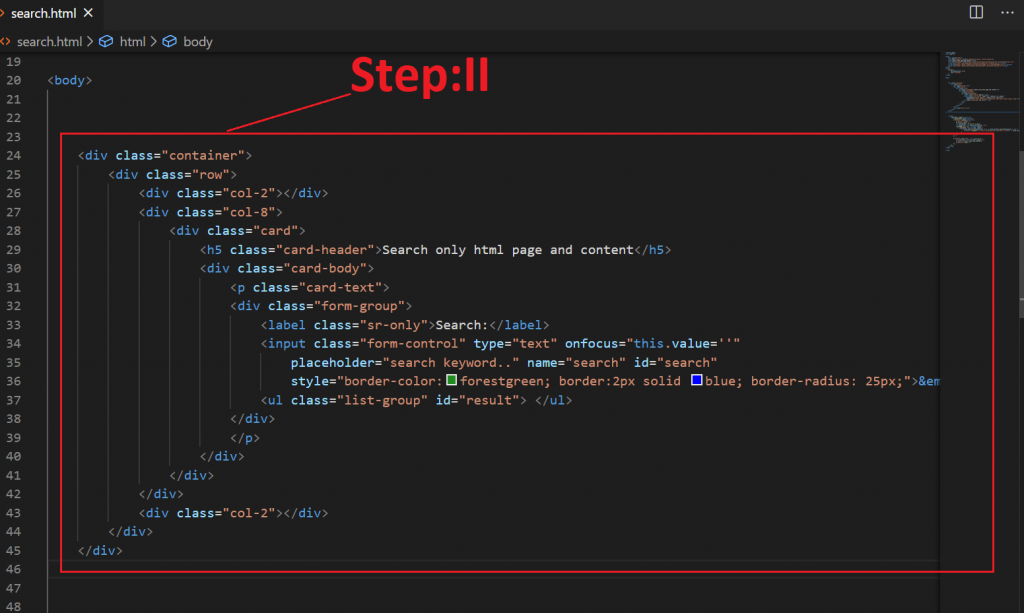
| // Put this code in the body | |
| <div class="container"> | |
| <div class="row"> | |
| <div class="col-2"></div> | |
| <div class="col-8"> | |
| <div class="card"> | |
| <h5 class="card-header">Search only html page and content</h5> | |
| <div class="card-body"> | |
| <p class="card-text"> | |
| <div class="form-group"> | |
| <label class="sr-only">Search:</label> | |
| <input class="form-control" type="text" onfocus="this.value=''" | |
| placeholder="search keyword.." name="search" id="search" | |
| style="border-color:forestgreen; border:2px solid blue; border-radius: 25px;">       </input> | |
| <ul class="list-group" id="result"> </ul> | |
| </div> | |
| </p> | |
| </div> | |
| </div> | |
| </div> | |
| <div class="col-2"></div> | |
| </div> | |
| </div> |
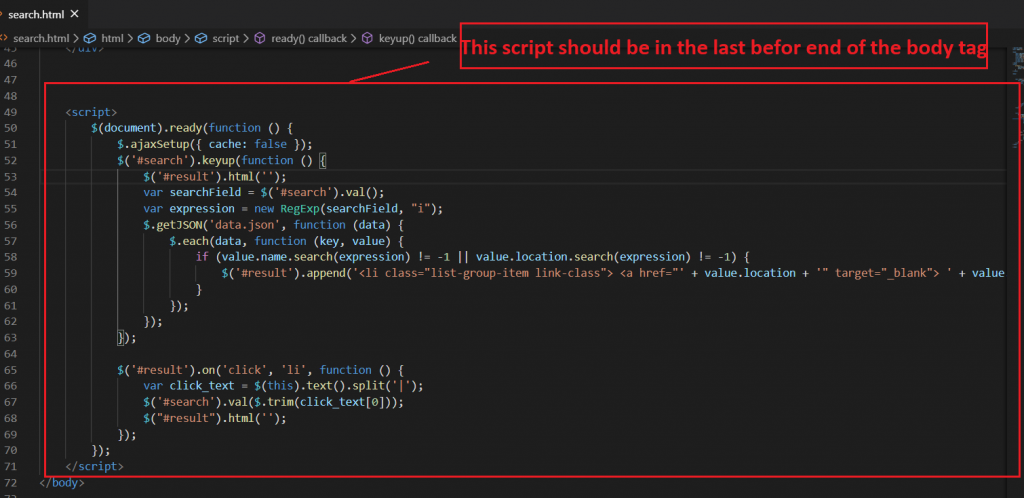
| // Put this code befor end of the body tag | |
| <script> | |
| $(document).ready(function () { | |
| $.ajaxSetup({ cache: false }); | |
| $('#search').keyup(function () { | |
| $('#result').html(''); | |
| $('#state').val(''); | |
| var searchField = $('#search').val(); | |
| var expression = new RegExp(searchField, "i"); | |
| $.getJSON('data.json', function (data) { | |
| $.each(data, function (key, value) { | |
| if (value.name.search(expression) != -1 || value.location.search(expression) != -1) { | |
| $('#result').append('<li class="list-group-item link-class"> <a href="' + value.location + '" target="_blank"> ' + value.name + ' </a></li>'); | |
| } | |
| }); | |
| }); | |
| }); | |
| $('#result').on('click', 'li', function () { | |
| var click_text = $(this).text().split('|'); | |
| $('#search').val($.trim(click_text[0])); | |
| $("#result").html(''); | |
| }); | |
| }); | |
| </script> |
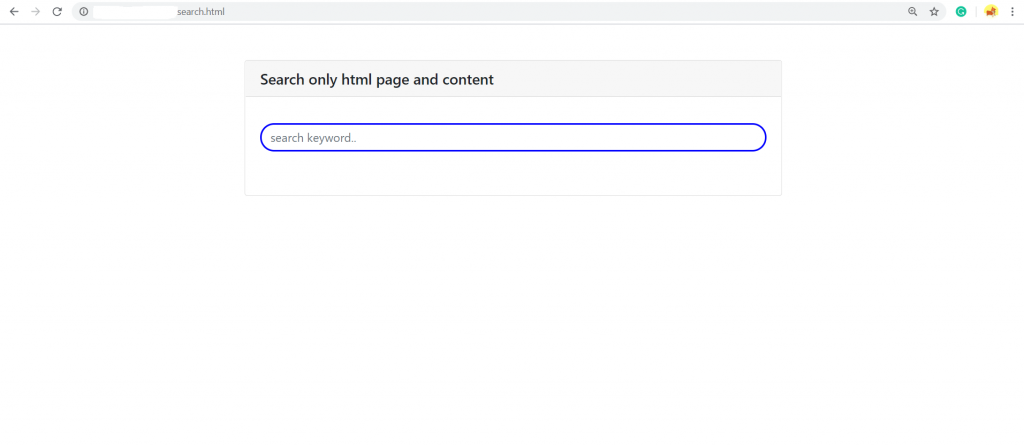
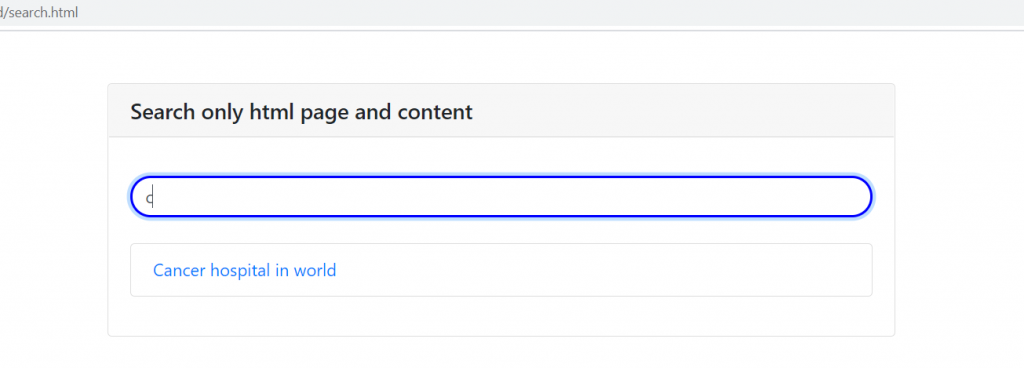
After save this page and run on the browser it will look like this.

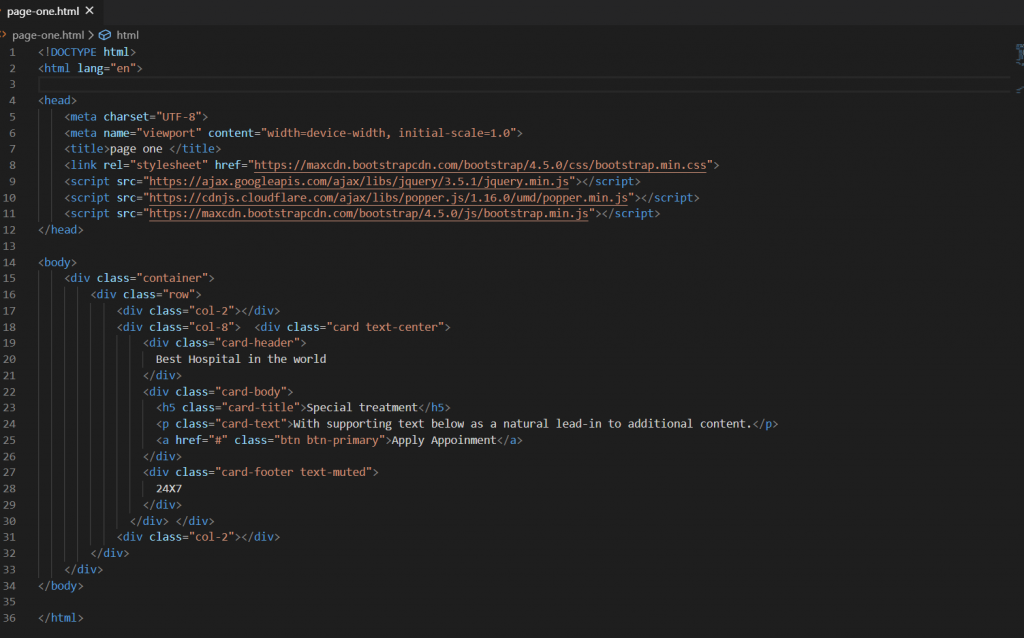
Step:2– Then create second page of html

| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
| <title>page one </title> | |
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> | |
| <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> | |
| <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> | |
| <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script> | |
| </head> | |
| <body> | |
| <div class="container"> | |
| <div class="row"> | |
| <div class="col-2"></div> | |
| <div class="col-8"> <div class="card text-center"> | |
| <div class="card-header"> | |
| Best Hospital in the world | |
| </div> | |
| <div class="card-body"> | |
| <h5 class="card-title">Special treatment</h5> | |
| <p class="card-text">With supporting text below as a natural lead-in to additional content.</p> | |
| <a href="#" class="btn btn-primary">Apply Appoinment</a> | |
| </div> | |
| <div class="card-footer text-muted"> | |
| 24X7 | |
| </div> | |
| </div> </div> | |
| <div class="col-2"></div> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |
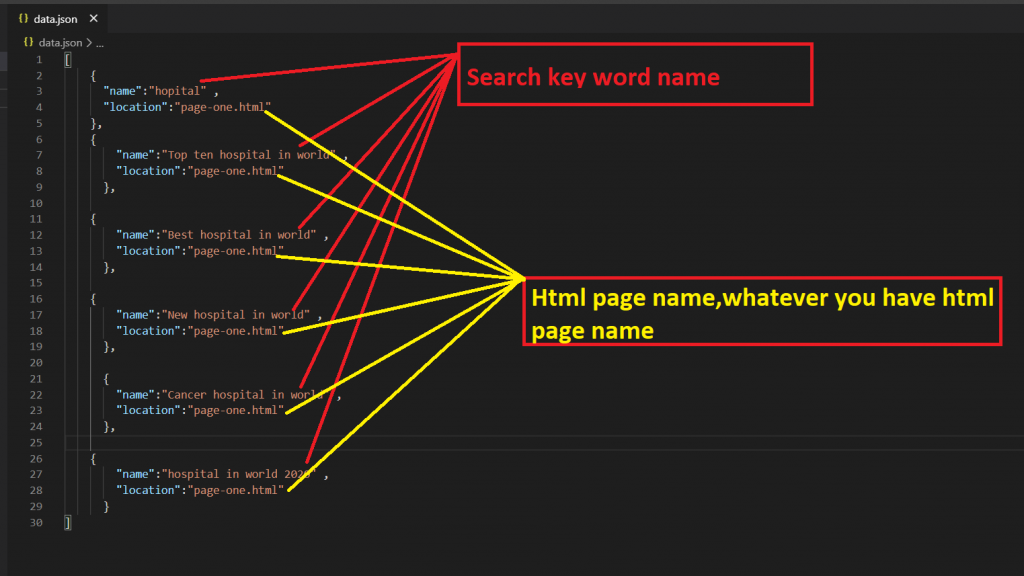
Step:3– Then create the data json page (data.json)

| [ | |
| { | |
| "name":"hopital" , | |
| "location":"page-one.html" | |
| }, | |
| { | |
| "name":"Top ten hospital in world" , | |
| "location":"page-one.html" | |
| }, | |
| { | |
| "name":"Best hospital in world" , | |
| "location":"page-one.html" | |
| }, | |
| { | |
| "name":"New hospital in world" , | |
| "location":"page-one.html" | |
| }, | |
| { | |
| "name":"Cancer hospital in world" , | |
| "location":"page-one.html" | |
| }, | |
| { | |
| "name":"hospital in world 2020" , | |
| "location":"page-one.html" | |
| } | |
| ] |
And finally we can search page whatever put the keyword name.

MotoShare.in is your go-to platform for adventure and exploration. Rent premium bikes for epic journeys or simple scooters for your daily errands—all with the MotoShare.in advantage of affordability and ease.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 