How to use AJAX in DropDown in Laravel? Example as in Country, State, and City.
To Click Part-1 of its first blog. Now, we’ll start the next part of this.
Inserting data into Country, State and City tables
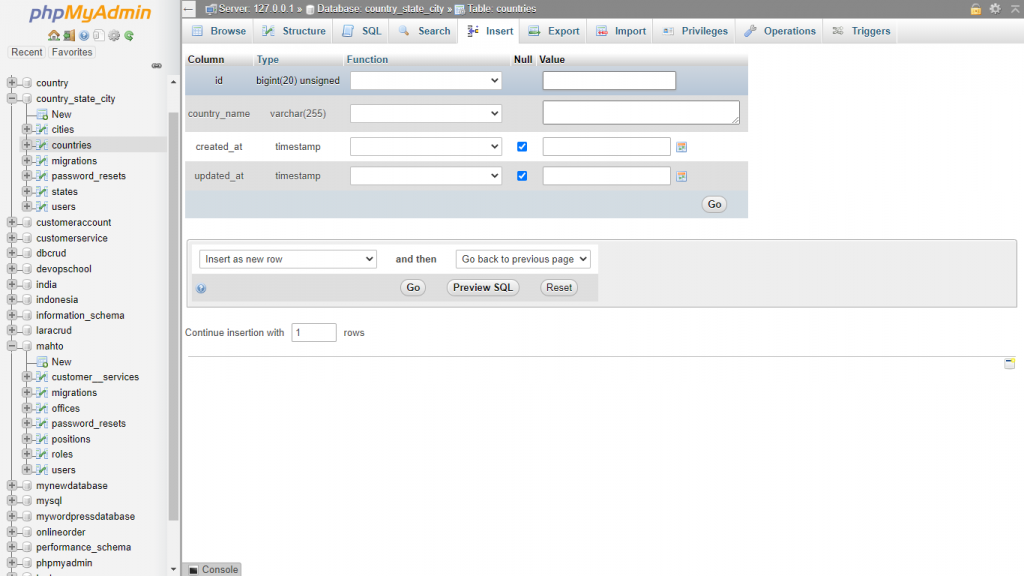
Step 15. We can insert data into tables through CRUD functions or directly by Database. Here, we go direct to insert data into tables. Go to http://localhost/phpmyadmin -> Click your created database country_state_city ->Click countries table ->Click Insert.

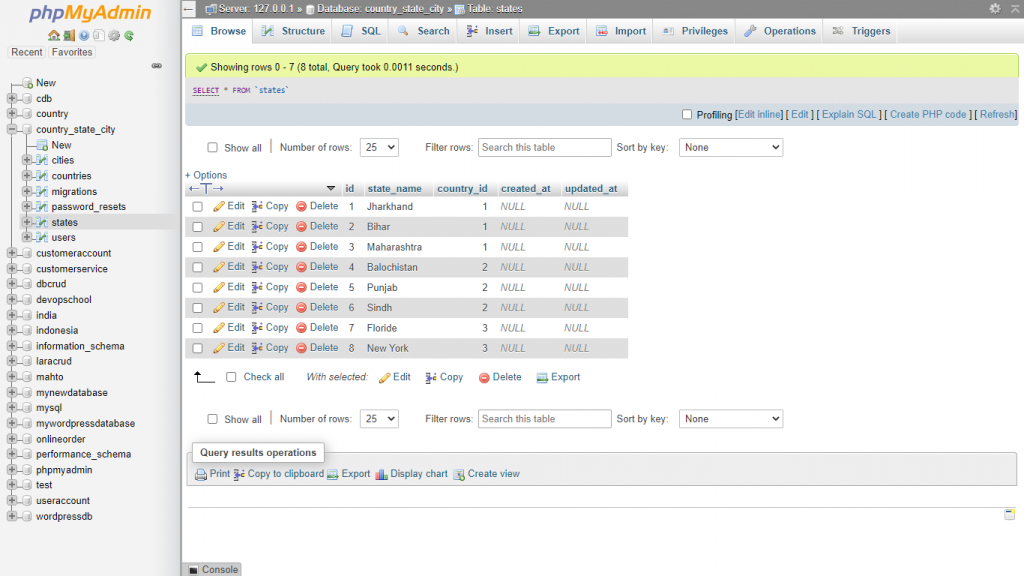
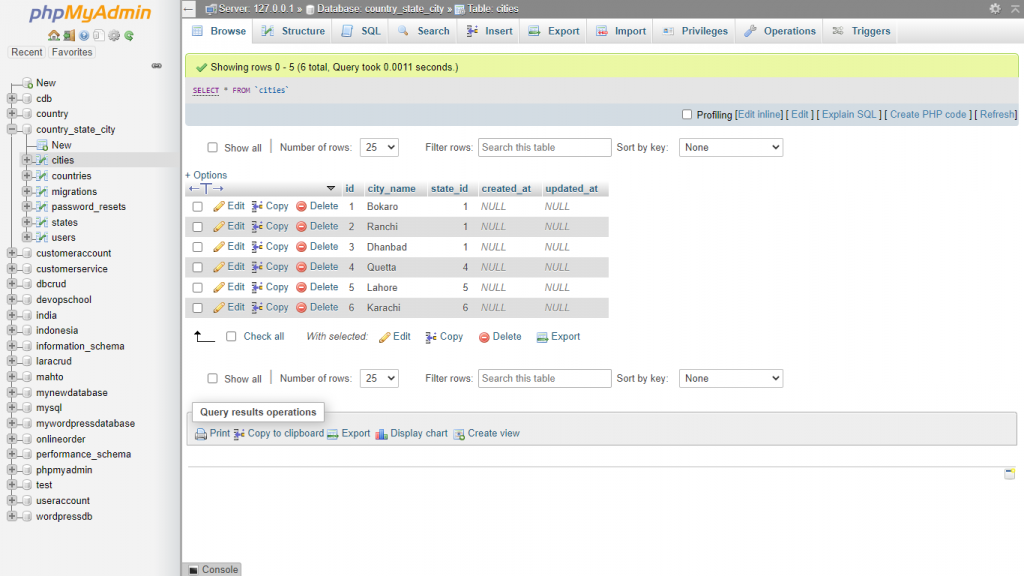
Step 16. As well, we have to insert data into states and cities tables.


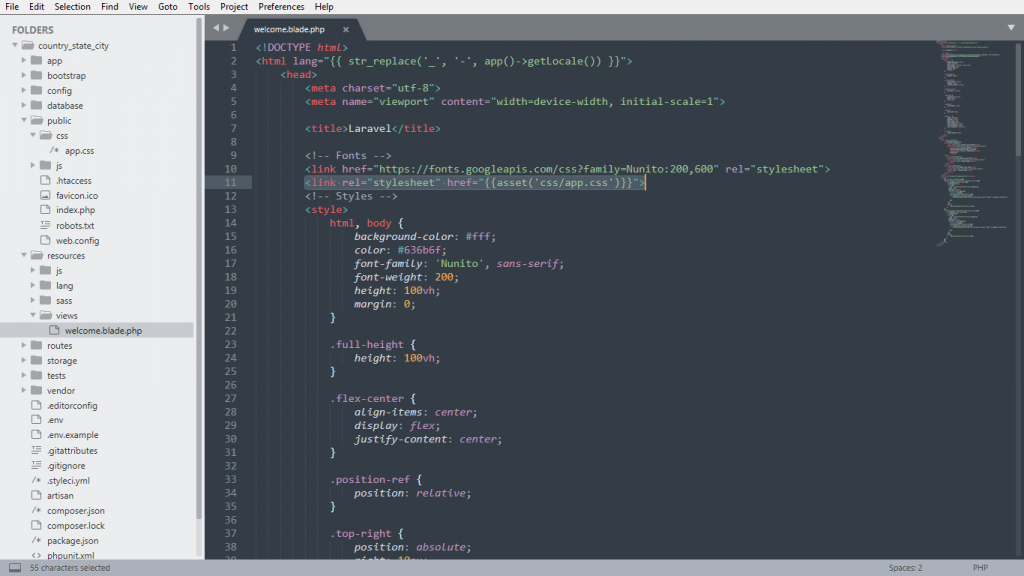
Step 17. Go to resources/views/welcome.blade.php file and give a link. Laravel provides a helper function, asset(), which generates a URL to application assets(CSS/JavaScript/images files).
{{asset('css/app.css')}} 
Step 18. As well, we have to generate url js file by asset() function. Go to Download the compressed, production jQuery 3.5.1 right-click the link, copy all and paste within public/js folder->create jquery.js file.
<script src="{{asset('js/jquery.js')}}"></script>Step 19. Write logic of DropDown selection using AJAX for Country within welcome.blade.php file
<script>
$(document).ready(function(){
$('select[name="country"]').on('change',function(){
var country_id= $(this).val();
if (country_id) {
$.ajax({
url: "{{url('/getStates/')}}/"+country_id,
type: "GET",
dataType: "json",
success: function(data){
console.log(data);
$('select[name="state"]').empty();
$.each(data,function(key,value){
$('select[name="state"]').append('<option value="'+key+'">'+value+'</option>');
});
}
});
}else {
$('select[name="state"]').empty();
}
});
});
</script>Step 20. Similarly, write logic of DropDown selection using AJAX for State.
Here’s the full code.
| <!DOCTYPE html> | |
| <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> | |
| <head> | |
| <meta charset="utf-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| <title>Laravel</title> | |
| <!-- Fonts --> | |
| <link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet"> | |
| <link rel="stylesheet" href="{{asset('css/app.css')}}"> | |
| <!-- Styles --> | |
| <style> | |
| html, body { | |
| background-color: #fff; | |
| color: #636b6f; | |
| font-family: 'Nunito', sans-serif; | |
| font-weight: 200; | |
| height: 100vh; | |
| margin: 0; | |
| } | |
| .full-height { | |
| height: 100vh; | |
| } | |
| .flex-center { | |
| align-items: center; | |
| display: flex; | |
| justify-content: center; | |
| } | |
| .position-ref { | |
| position: relative; | |
| } | |
| .top-right { | |
| position: absolute; | |
| right: 10px; | |
| top: 18px; | |
| } | |
| .content { | |
| text-align: center; | |
| } | |
| .title { | |
| font-size: 84px; | |
| } | |
| .links > a { | |
| color: #636b6f; | |
| padding: 0 25px; | |
| font-size: 13px; | |
| font-weight: 600; | |
| letter-spacing: .1rem; | |
| text-decoration: none; | |
| text-transform: uppercase; | |
| } | |
| .m-b-md { | |
| margin-bottom: 30px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <div class="container"> | |
| <h1>DropDown Feature</h1> | |
| <div class="form-group"> | |
| <label for="country">Select your Country</label> | |
| <select name="country" id="country" class="form-control"> | |
| <option value="">Select Country</option> | |
| @foreach($countries as $key => $value) | |
| <option value="{{$key}}">{{$value}}</option> | |
| @endforeach | |
| </select> | |
| </div> | |
| <div class="form-group"> | |
| <label for="state">Select your State</label> | |
| <select name="state" id="country" class="form-control"> | |
| <option value="">Select State</option> | |
| </select> | |
| </div> | |
| <div class="form-group"> | |
| <label for="city">Select your City</label> | |
| <select name="city" id="state" class="form-control"> | |
| <option value="">Select City</option> | |
| </select> | |
| </div> | |
| </div> | |
| <script src="{{asset('js/jquery.js')}}"></script> | |
| <script> | |
| $(document).ready(function(){ | |
| $('select[name="country"]').on('change',function(){ | |
| var country_id= $(this).val(); | |
| if (country_id) { | |
| $.ajax({ | |
| url: "{{url('/getStates/')}}/"+country_id, | |
| type: "GET", | |
| dataType: "json", | |
| success: function(data){ | |
| console.log(data); | |
| $('select[name="state"]').empty(); | |
| $.each(data,function(key,value){ | |
| $('select[name="state"]').append('<option value="'+key+'">'+value+'</option>'); | |
| }); | |
| } | |
| }); | |
| }else { | |
| $('select[name="state"]').empty(); | |
| } | |
| }); | |
| $('select[name="state"]').on('change',function(){ | |
| var state_id= $(this).val(); | |
| if (state_id) { | |
| $.ajax({ | |
| url: "{{url('/getCities/')}}/"+state_id, | |
| type: "GET", | |
| dataType: "json", | |
| success: function(data){ | |
| console.log(data); | |
| $('select[name="city"]').empty(); | |
| $.each(data,function(key,value){ | |
| $('select[name="city"]').append('<option value="'+key+'">'+value+'</option>'); | |
| }); | |
| } | |
| }); | |
| }else { | |
| $('select[name="city"]').empty(); | |
| } | |
| }); | |
| }); | |
| </script> | |
| </body> | |
| </html> |

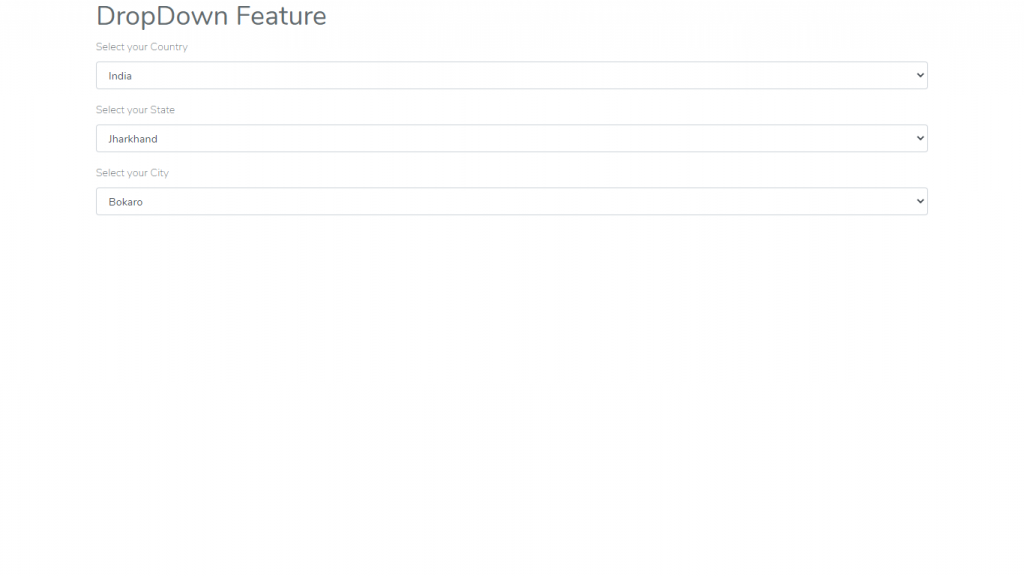
Whenever we select the name of country so automatically the name of the states’ list will have appeared. As well as, Cities’ list will be appeared on clicking the name of the state.

Thanks
With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 