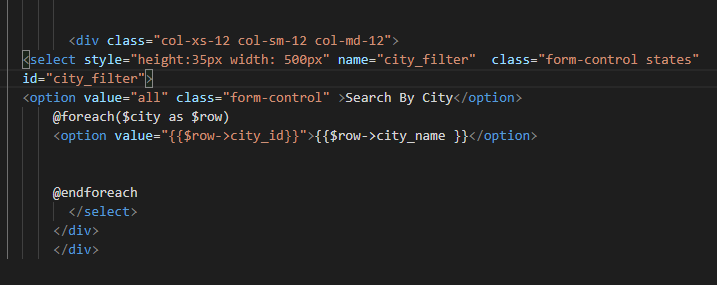
Step 1. Firstly, add dropdown in blade file according to below code,here mention name=”city_filter” and id id=”city_filter”

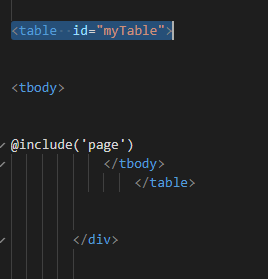
step 2:pass id in table tag in

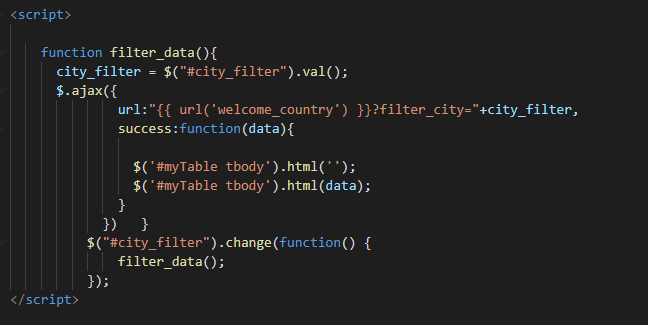
step 3: write jquery code that is mention below. certain code observe carefully.
(i) pass id dropdown city_filter in jquery code $(“#city_filter”),
(ii) welcome_country is named routing mentioned in routes url:”{{ url(‘welcome_country’) }}?filter_city=”+city_filter,
(iii)step 2 table id pass in jquery $(‘#myTable tbody’).html(”);

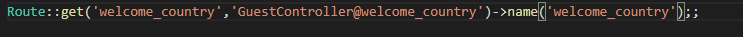
step 4: Routing
step 3 second point url name should match in routing
Route::get(‘welcome_country’,’GuestController@welcome_country’)->name(‘welcome_country’);

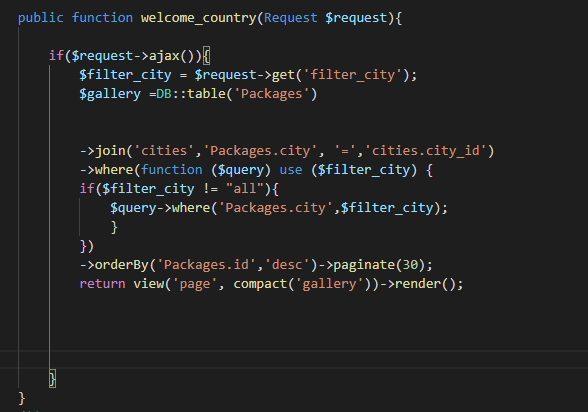
step 5:Controller
(i) $filter_city mention in jquery is requested particular city in $filter_city = $request->get(‘filter_city’);
(ii) if filter city is selected in dropdown then selected city id should match with table
(iii) return page blade file mention in step 2 and compact variable should match with page blade file
return view(‘page’, compact(‘gallery’))->render(); match with in blade file @foreach ($gallery as $gall) will be mention in next step

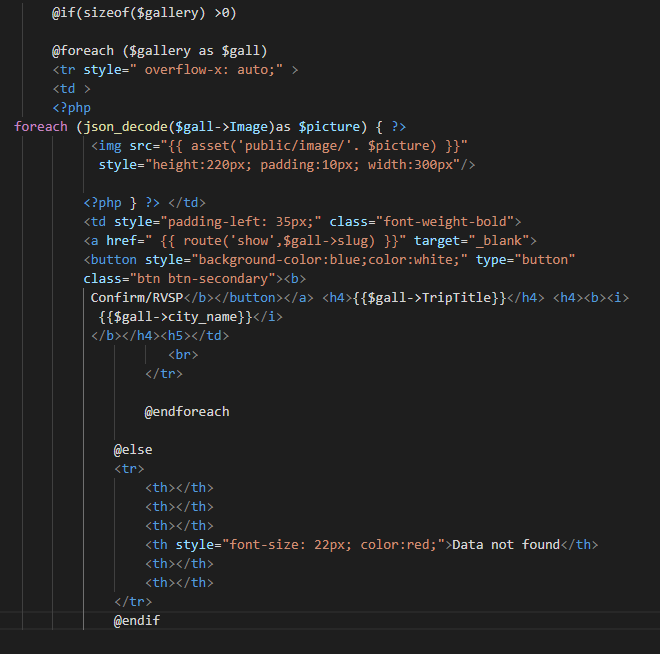
step 6: blade file code

NOTE: CSS and script bootstrap link should not missed
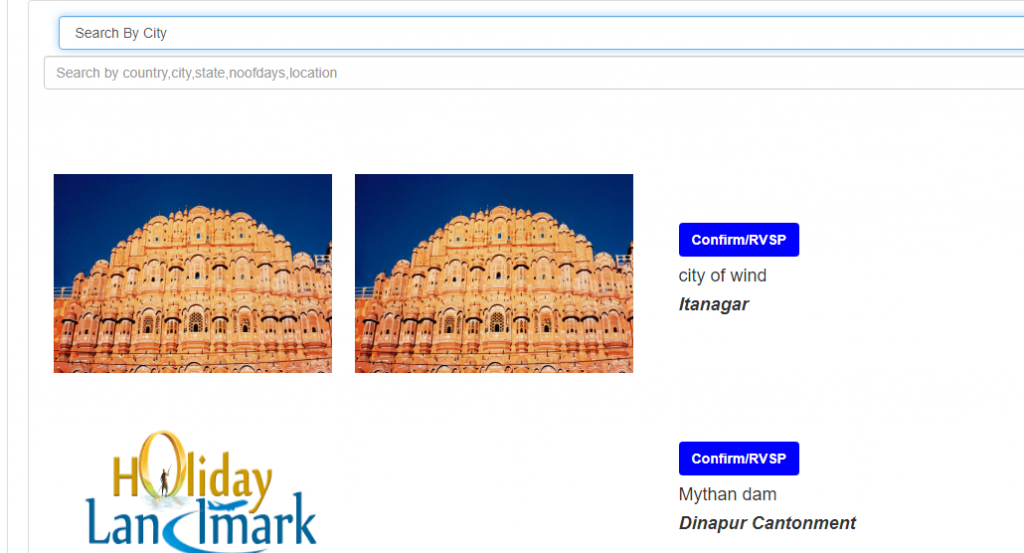
Result: select dropdown city


 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
