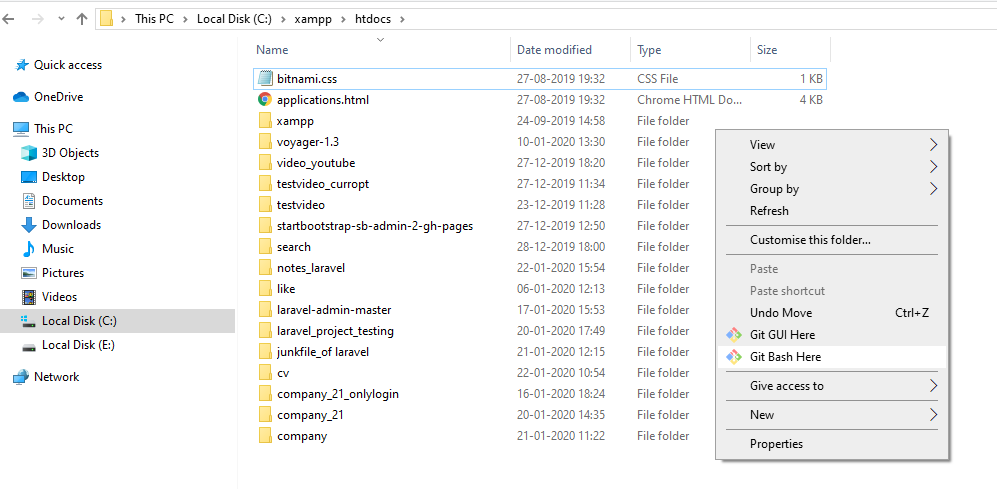
Step:1

Step:2- click on Git base Here.
It will look like this

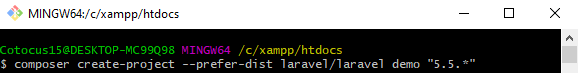
Step:3- you have to crate own project and put here

Step:4- Press Enter than project will be run, it will be take time to install.
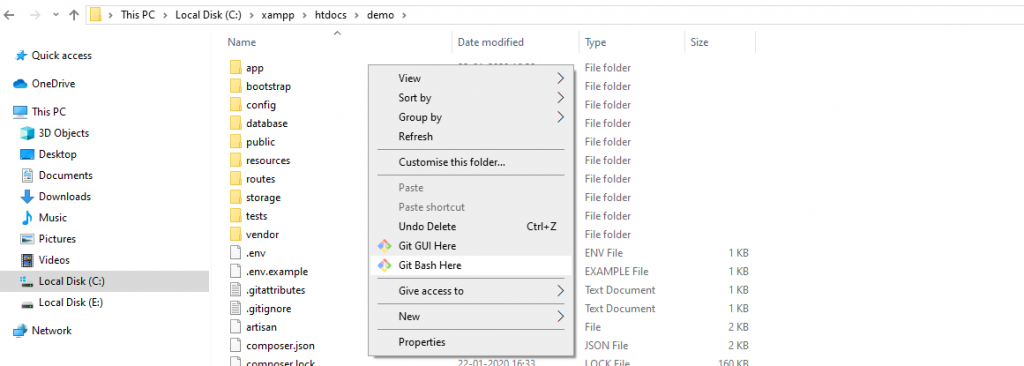
Step:5- after install your project then go to inside your folder whatever project name. see the pic

Step:6– click again Git Base Here and write the syntax. php artisan serve press Enter this to check your project in URL: http://127.0.0.1:8000/ .

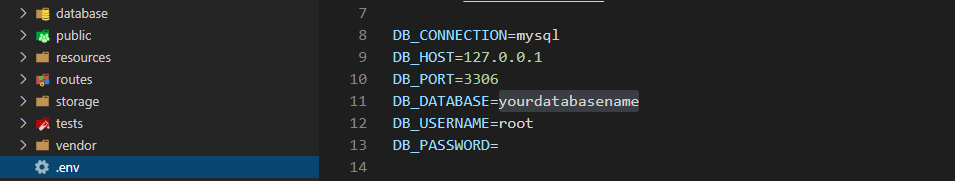
Now configure database in .env file
Step:7-
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_multi
DB_USERNAME=root
DB_PASSWORD=root@123
Step:8- Create migration for admins.

Now the database/migrations directory open the admins migrations file and replace up function.
| public function up() | |
| { | |
| Schema::create('admins', function (Blueprint $table) { | |
| $table->increments('id'); | |
| $table->string('name'); | |
| $table->string('email')->unique(); | |
| $table->string('password'); | |
| $table->boolean('is_super')->default(false); | |
| $table->rememberToken(); | |
| $table->timestamps(); | |
| }); | |
| } |

Step:9- database/migrations/_create_bloggers_table.php
| public function up() | |
| { | |
| Schema::create('bloggers', function (Blueprint $table) { | |
| $table->increments('id'); | |
| $table->string('name'); | |
| $table->string('email')->unique(); | |
| $table->string('password'); | |
| $table->boolean('is_editor')->default(false); | |
| $table->rememberToken(); | |
| $table->timestamps(); | |
| }); | |
| } |
Step:10- we have defined our tables, run migrate:
php artisan migrate
Step:11- Admin model
To make the model for the admins, run the following command:
php artisan make:model Admin
Open the Admin model in app/Admin.php and add the following:
| <?php | |
| namespace App; | |
| use Illuminate\Notifications\Notifiable; | |
| use Illuminate\Foundation\Auth\User as Authenticatable; | |
| class Admin extends Authenticatable | |
| { | |
| use Notifiable; | |
| protected $guard = 'admin'; | |
| protected $fillable = [ | |
| 'name', 'email', 'password', | |
| ]; | |
| protected $hidden = [ | |
| 'password', 'remember_token', | |
| ]; | |
| } |
Step:12- To make the model for the blogger, run the following command:
php artisan make:model Blogger
| <?php | |
| namespace App; | |
| use Illuminate\Notifications\Notifiable; | |
| use Illuminate\Foundation\Auth\User as Authenticatable; | |
| class Blogger extends Authenticatable | |
| { | |
| use Notifiable; | |
| protected $guard = 'blogger'; | |
| protected $fillable = [ | |
| 'name', 'email', 'password', | |
| ]; | |
| protected $hidden = [ | |
| 'password', 'remember_token', | |
| ]; | |
| } |
Step:13- Open config/auth.php and add the new guards edit as follows:
| 'guards' => [ | |
| 'web' => [ | |
| 'driver' => 'session', | |
| 'provider' => 'users', | |
| ], | |
| 'api' => [ | |
| 'driver' => 'token', | |
| 'provider' => 'users', | |
| ], | |
| 'admin' => [ | |
| 'driver' => 'session', | |
| 'provider' => 'admins', | |
| ], | |
| 'blogger' => [ | |
| 'driver' => 'session', | |
| 'provider' => 'bloggers', | |
| ], | |
| ], |
Step:14- We added two new guards admin and blogger and set their providers.
| 'guards' => [ | |
| 'web' => [ | |
| 'driver' => 'session', | |
| 'provider' => 'users', | |
| ], | |
| 'api' => [ | |
| 'driver' => 'token', | |
| 'provider' => 'users', | |
| ], | |
| 'admin' => [ | |
| 'driver' => 'session', | |
| 'provider' => 'admins', | |
| ], | |
| 'blogger' => [ | |
| 'driver' => 'session', | |
| 'provider' => 'bloggers', | |
| ], | |
| ], |
| 'providers' => [ | |
| 'users' => [ | |
| 'driver' => 'eloquent', | |
| 'model' => App\User::class, | |
| ], | |
| 'admins' => [ | |
| 'driver' => 'eloquent', | |
| 'model' => App\Admin::class, | |
| ], | |
| 'bloggers' => [ | |
| 'driver' => 'eloquent', | |
| 'model' => App\Blogger::class, | |
| ], |
Step:15- Modify LoginController
| <?php | |
| namespace App\Http\Controllers\Auth; | |
| use App\Http\Controllers\Controller; | |
| use Illuminate\Foundation\Auth\AuthenticatesUsers; | |
| use Illuminate\Http\Request; | |
| use Auth; | |
| class LoginController extends Controller | |
| { | |
| public function __construct() | |
| { | |
| $this->middleware('guest')->except('logout'); | |
| $this->middleware('guest:admin')->except('logout'); | |
| $this->middleware('guest:blogger')->except('logout'); | |
| } | |
| public function showAdminLoginForm() | |
| { | |
| return view('auth.login', ['url' => 'admin']); | |
| } | |
| public function adminLogin(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'email' => 'required|email', | |
| 'password' => 'required|min:6' | |
| ]); | |
| if (Auth::guard('admin')->attempt(['email' => $request->email, 'password' => $request->password], $request->get('remember'))) { | |
| return redirect()->intended('/admin'); | |
| } | |
| return back()->withInput($request->only('email', 'remember')); | |
| } | |
| public function showBloggerLoginForm() | |
| { | |
| return view('auth.login', ['url' => 'blogger']); | |
| } | |
| public function bloggerLogin(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'email' => 'required|email', | |
| 'password' => 'required|min:6' | |
| ]); | |
| if (Auth::guard('blogger')->attempt(['email' => $request->email, 'password' => $request->password], $request->get('remember'))) { | |
| return redirect()->intended('/blogger'); | |
| } | |
| return back()->withInput($request->only('email', 'remember')); | |
| } | |
| } |
Step:16– Now, Modify RegisterController
| <?php | |
| namespace App\Http\Controllers\Auth; | |
| use App\Http\Controllers\Controller; | |
| use Illuminate\Foundation\Auth\AuthenticatesUsers; | |
| use Illuminate\Http\Request; | |
| use Auth; | |
| class LoginController extends Controller | |
| { | |
| public function __construct() | |
| { | |
| $this->middleware('guest')->except('logout'); | |
| $this->middleware('guest:admin')->except('logout'); | |
| $this->middleware('guest:blogger')->except('logout'); | |
| } | |
| public function showAdminLoginForm() | |
| { | |
| return view('auth.login', ['url' => 'admin']); | |
| } | |
| public function adminLogin(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'email' => 'required|email', | |
| 'password' => 'required|min:6' | |
| ]); | |
| if (Auth::guard('admin')->attempt(['email' => $request->email, 'password' => $request->password], $request->get('remember'))) { | |
| return redirect()->intended('/admin'); | |
| } | |
| return back()->withInput($request->only('email', 'remember')); | |
| } | |
| public function showBloggerLoginForm() | |
| { | |
| return view('auth.login', ['url' => 'blogger']); | |
| } | |
| public function bloggerLogin(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'email' => 'required|email', | |
| 'password' => 'required|min:6' | |
| ]); | |
| if (Auth::guard('blogger')->attempt(['email' => $request->email, 'password' => $request->password], $request->get('remember'))) { | |
| return redirect()->intended('/blogger'); | |
| } | |
| return back()->withInput($request->only('email', 'remember')); | |
| } | |
| } |
| <?php | |
| namespace App\Http\Controllers\Auth; | |
| use App\Http\Controllers\Controller; | |
| use Illuminate\Foundation\Auth\AuthenticatesUsers; | |
| use Illuminate\Http\Request; | |
| use Auth; | |
| class LoginController extends Controller | |
| { | |
| use AuthenticatesUsers; | |
| protected $redirectTo = '/home'; | |
| public function __construct() | |
| { | |
| $this->middleware('guest')->except('logout'); | |
| $this->middleware('guest:admin')->except('logout'); | |
| $this->middleware('guest:blogger')->except('logout'); | |
| } | |
| public function showAdminLoginForm() | |
| { | |
| return view('auth.login', ['url' => 'admin']); | |
| } | |
| public function adminLogin(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'email' => 'required|email', | |
| 'password' => 'required|min:6' | |
| ]); | |
| if (Auth::guard('admin')->attempt(['email' => $request->email, 'password' => $request->password], $request->get('remember'))) { | |
| return redirect()->intended('/admin'); | |
| } | |
| return back()->withInput($request->only('email', 'remember')); | |
| } | |
| public function showBloggerLoginForm() | |
| { | |
| return view('auth.login', ['url' => 'blogger']); | |
| } | |
| public function bloggerLogin(Request $request) | |
| { | |
| $this->validate($request, [ | |
| 'email' => 'required|email', | |
| 'password' => 'required|min:6' | |
| ]); | |
| if (Auth::guard('blogger')->attempt(['email' => $request->email, 'password' => $request->password], $request->get('remember'))) { | |
| return redirect()->intended('/blogger'); | |
| } | |
| return back()->withInput($request->only('email', 'remember')); | |
| } | |
| } |
| <?php | |
| namespace App\Http\Controllers\Auth; | |
| use App\User; | |
| use App\Admin; | |
| use App\Blogger; | |
| use App\Http\Controllers\Controller; | |
| use Illuminate\Support\Facades\Hash; | |
| use Illuminate\Support\Facades\Validator; | |
| use Illuminate\Foundation\Auth\RegistersUsers; | |
| use Illuminate\Http\Request; | |
| class RegisterController extends Controller | |
| { | |
| protected $redirectTo = '/home'; | |
| public function __construct() | |
| { | |
| $this->middleware('guest'); | |
| $this->middleware('guest:admin'); | |
| $this->middleware('guest:blogger'); | |
| } | |
| protected function validator(array $data) | |
| { | |
| return Validator::make($data, [ | |
| 'name' => 'required|string|max:255', | |
| 'email' => 'required|string|email|max:255|unique:users', | |
| 'password' => 'required|string|min:6|confirmed', | |
| ]); | |
| } | |
| public function showAdminRegisterForm() | |
| { | |
| return view('auth.register', ['url' => 'admin']); | |
| } | |
| public function showBloggerRegisterForm() | |
| { | |
| return view('auth.register', ['url' => 'blogger']); | |
| } | |
| protected function create(array $data) | |
| { | |
| return User::create([ | |
| 'name' => $data['name'], | |
| 'email' => $data['email'], | |
| 'password' => Hash::make($data['password']), | |
| ]); | |
| } | |
| protected function createAdmin(Request $request) | |
| { | |
| $this->validator($request->all())->validate(); | |
| Admin::create([ | |
| 'name' => $request->name, | |
| 'email' => $request->email, | |
| 'password' => Hash::make($request->password), | |
| ]); | |
| return redirect()->intended('login/admin'); | |
| } | |
| protected function createBlogger(Request $request) | |
| { | |
| $this->validator($request->all())->validate(); | |
| Blogger::create([ | |
| 'name' => $request->name, | |
| 'email' => $request->email, | |
| 'password' => Hash::make($request->password), | |
| ]); | |
| return redirect()->intended('login/blogger'); | |
| } | |
| } | |
Step:17- resources/views/auth/login.blade.php
| <div class="container"> | |
| <div class="row justify-content-center"> | |
| <div class="col-md-8"> | |
| <div class="card"> | |
| <div class="card-header"> {{ isset($url) ? ucwords($url) : ""}} {{ __('Login') }}</div> | |
| <div class="card-body"> | |
| @isset($url) | |
| <form method="POST" action='{{ url("login/$url") }}' aria-label="{{ __('Login') }}"> | |
| @else | |
| <form method="POST" action="{{ route('login') }}" aria-label="{{ __('Login') }}"> | |
| @endisset | |
| @csrf | |
| </div> |
Step:18- // resources/views/auth/register.blade.php
| <div class="container"> | |
| <div class="row justify-content-center"> | |
| <div class="col-md-8"> | |
| <div class="card"> | |
| <div class="card-header"> {{ isset($url) ? ucwords($url) : ""}} {{ __('Register') }}</div> | |
| <div class="card-body"> | |
| @isset($url) | |
| <form method="POST" action='{{ url("register/$url") }}' aria-label="{{ __('Register') }}"> | |
| @else | |
| <form method="POST" action="{{ route('register') }}" aria-label="{{ __('Register') }}"> | |
| @endisset | |
| @csrf | |
| </div> |
Step:19-/ resources/views/layouts/auth.blade.php
| <!DOCTYPE html> | |
| <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> | |
| <head> | |
| <meta charset="utf-8"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| <!-- CSRF Token --> | |
| <meta name="csrf-token" content="{{ csrf_token() }}"> | |
| <title>{{ config('app.name', 'Laravel') }}</title> | |
| <!-- Scripts --> | |
| <script src="{{ asset('js/app.js') }}" defer></script> | |
| <!-- Fonts --> | |
| <link rel="dns-prefetch" href="https://fonts.gstatic.com"> | |
| <link href="https://fonts.googleapis.com/css?family=Raleway:300,400,600" rel="stylesheet" type="text/css"> | |
| <!-- Styles --> | |
| <link href="{{ asset('css/app.css') }}" rel="stylesheet"> | |
| </head> | |
| <body> | |
| <div id="app"> | |
| <nav class="navbar navbar-expand-md navbar-light navbar-laravel"> | |
| <div class="container"> | |
| <a class="navbar-brand" href="{{ url('/') }}"> | |
| {{ config('app.name', 'Laravel') }} | |
| </a> | |
| <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}"> | |
| <span class="navbar-toggler-icon"></span> | |
| </button> | |
| <div class="collapse navbar-collapse" id="navbarSupportedContent"> | |
| <!-- Left Side Of Navbar --> | |
| <ul class="navbar-nav mr-auto"> | |
| </ul> | |
| <!-- Right Side Of Navbar --> | |
| <ul class="navbar-nav ml-auto"> | |
| <!-- Authentication Links --> | |
| <li class="nav-item dropdown"> | |
| <a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre> | |
| Hi There <span class="caret"></span> | |
| </a> | |
| <div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown"> | |
| <a class="dropdown-item" href="{{ route('logout') }}" | |
| onclick="event.preventDefault(); | |
| document.getElementById('logout-form').submit();"> | |
| {{ __('Logout') }} | |
| </a> | |
| <form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;"> | |
| @csrf | |
| </form> | |
| </div> | |
| </li> | |
| </ul> | |
| </div> | |
| </div> | |
| </nav> | |
| <main class="py-4"> | |
| @yield('content') | |
| </main> | |
| </div> | |
| </body> | |
| </html> |
Step:20- // resources/views/admin.blade.php
| @extends('layouts.auth') | |
| @section('content') | |
| <div class="container"> | |
| <div class="row justify-content-center"> | |
| <div class="col-md-8"> | |
| <div class="card"> | |
| <div class="card-header">Dashboard</div> | |
| <div class="card-body"> | |
| Hi boss! | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| @endsection |
Step:20- / resources/views/blogger.blade.php
| @extends('layouts.auth') | |
| @section('content') | |
| <div class="container"> | |
| <div class="row justify-content-center"> | |
| <div class="col-md-8"> | |
| <div class="card"> | |
| <div class="card-header">Dashboard</div> | |
| <div class="card-body"> | |
| Hi there, awesome blogger | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| @endsection |
Step:21- // resources/views/home.blade.php
| @extends('layouts.auth') | |
| @section('content') | |
| <div class="container"> | |
| <div class="row justify-content-center"> | |
| <div class="col-md-8"> | |
| <div class="card"> | |
| <div class="card-header">Dashboard</div> | |
| <div class="card-body"> | |
| Hi there, regular user | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| @endsection |
Step:22- routes/web.php
| <?php | |
| Route::view('/', 'welcome'); | |
| Auth::routes(); | |
| Route::get('/login/admin', 'Auth\LoginController@showAdminLoginForm'); | |
| Route::get('/login/blogger', 'Auth\LoginController@showBloggerLoginForm'); | |
| Route::get('/register/admin', 'Auth\RegisterController@showAdminRegisterForm'); | |
| Route::get('/register/blogger', 'Auth\RegisterController@showBloggerRegisterForm'); | |
| Route::post('/login/admin', 'Auth\LoginController@adminLogin'); | |
| Route::post('/login/blogger', 'Auth\LoginController@bloggerLogin'); | |
| Route::post('/register/admin', 'Auth\RegisterController@createAdmin'); | |
| Route::post('/register/blogger', 'Auth\RegisterController@createBlogger'); | |
| Route::view('/home', 'home')->middleware('auth'); | |
| Route::view('/admin', 'admin'); | |
| Route::view('/blogger', 'blogger'); |
Step:23- // app/Http/Controllers/Middleware/RedirectIfAuthenticated.php
| <?php | |
| namespace App\Http\Middleware; | |
| use Closure; | |
| use Illuminate\Support\Facades\Auth; | |
| class RedirectIfAuthenticated | |
| { | |
| public function handle($request, Closure $next, $guard = null) | |
| { | |
| if ($guard == "admin" && Auth::guard($guard)->check()) { | |
| return redirect('/admin'); | |
| } | |
| if ($guard == "blogger" && Auth::guard($guard)->check()) { | |
| return redirect('/blogger'); | |
| } | |
| if (Auth::guard($guard)->check()) { | |
| return redirect('/home'); | |
| } | |
| return $next($request); | |
| } | |
| } |
MotoShare.in is your go-to platform for adventure and exploration. Rent premium bikes for epic journeys or simple scooters for your daily errands—all with the MotoShare.in advantage of affordability and ease.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 