
What is Mysqli:-
The Mysqli extension, or as it is used before this name the MYSQL and update extension, was developed to take advantage of new features found in Mysqli systems versions 4.1.3 and now. The Mysqli extension is included with PHP versions 5 and now. Mysqli Supports only Mysql Database.
Mysqyli advantage:-
- Object-oriented interface
- Support for Transactions
- Support for Multiple Satatements
- Support for Prepared Statements
Step- 1
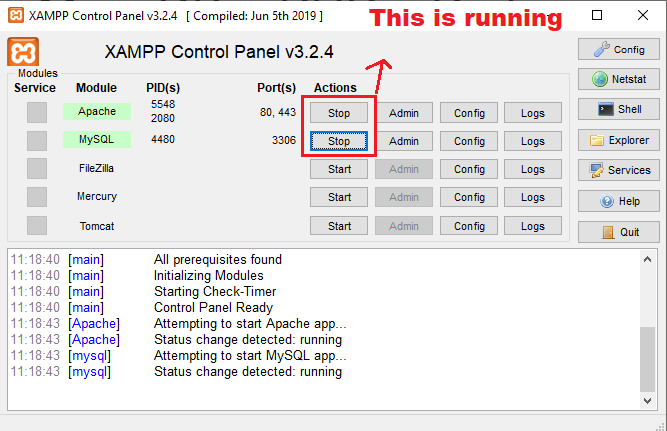
First, install XAMPP and run in local server.

Step – 2
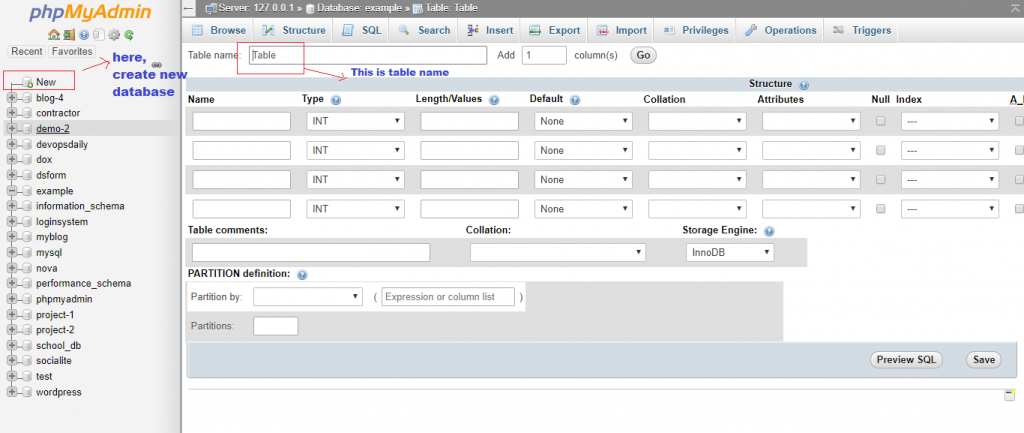
First Go to in localhost/PHPMyAdmin local server and click New and create Database and after create a table. In the database to easily handled by the user and user easily create, update, and delete any data from the database.

Step – 3
Go to (C drive of Pc) and open xampp folder and go to htdocx and create a new folder as you wish. And open it create a new file and his name will be .php file extension.

Step- 4
After step 3 creating a sample form as index.php and edit in HTML form as below:-
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>PHP FORM</title> | |
| </head> | |
| <body> | |
| <h2 align="center" style="margin-top: 100px;">PHP Forms</h2> | |
| <form action="insert.php" method="post"> | |
| <table align="center"> | |
| <tr> | |
| <td>Name :</td> | |
| <td><input type="text" name="name" required="required"></td> | |
| </tr> | |
| <tr> | |
| <td>Email :</td> | |
| <td><input type="text" name="email" required="required"></td> | |
| </tr> | |
| <tr> | |
| <td>Mobile :</td> | |
| <td><input type="number" name="mobile" required="required"></td> | |
| </tr> | |
| <tr> | |
| <td colspan="2" align="center"><input type="submit" name="submit"></td> | |
| </tr> | |
| </table> | |
| </form> | |
| </body> | |
| </html> |
Step – 5
After step 4 then create a new PHP file as you wish and fill as below for add to the database and connect to the table-:

| <?php | |
| $name = $_POST ['name']; //from index.php(html form) name | |
| $email = $_POST ['email']; //from index.php(html form) name | |
| $mobile = $_POST ['mobile'];//from index.php(html form) name | |
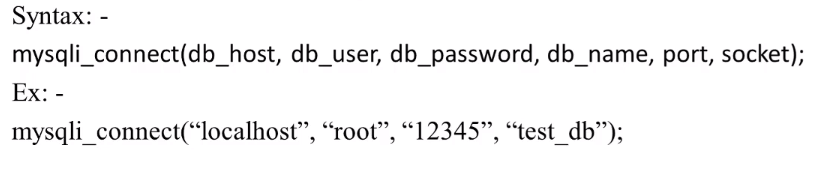
| $conn = mysqli_connect('localhost', 'root', '', 'school-db'); | |
| $query = "INSERT INTO `class-table`(`Name`, `Email`, `Mobile`) VALUES ('$name','$email','$mobile')"; | |
| $run = mysqli_query($conn, $query); | |
| if ($run == TRUE){ | |
| echo "This is insert into Database table"; | |
| } | |
| else | |
| echo "error!"; | |
| ?> |
Here,
‘name’ = from index form
’email’ = from index form
‘mobile’ = from index form
‘localhost’ = server name
‘root’ = user name
‘ ‘ = password defalut
‘school-db’ = database name
mysqli_connect = database connection
mysqli_query = return query
$qyery = You can select from database before go database table and click SQL and after click insert button then copy query in screen and select. This is right way.
| <?php | |
| $var = mysqli_connect('localhost', 'root', '', 'school-db'); | |
| function display() | |
| { | |
| global $var; | |
| $query ="SELECT * FROM `class-table`"; | |
| $run = mysqli_query($var, $query); | |
| if ($run == TRUE) { | |
| ?> | |
| <table border="5" width="50%"> | |
| <?php | |
| while ( $data = mysqli_fetch_assoc($run)) { | |
| ?> | |
| <tr> | |
| <td> <?php echo $data['Id']; | |
| echo "<br>"; ?> | |
| </td> | |
| <td> <?php echo $data['Name']; | |
| echo "<br>"; ?> | |
| </td> | |
| <td> <?php echo $data['Email']; | |
| echo "<br>"; ?> | |
| </td> | |
| <td> <?php echo $data['Mobile']; | |
| echo "<br>"; ?> | |
| </td> | |
| </tr> | |
| <?php | |
| } | |
| ?> | |
| </table> | |
| <?php | |
| } else { | |
| echo "Error!"; | |
| } | |
| } | |
| ?> | |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>School-Management</title> | |
| </head> | |
| <body> | |
| <?php | |
| display(); | |
| ?> | |
| </body> | |
| </html> |
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 