JavaScript is a versatile language widely used in web development, and understanding its date and time functions is critical for creating dynamic and time-sensitive applications. JavaScript uses the Date object, which is based on the Unix Epoch (January 1, 1970), making it vital for developers to manage timestamps, schedule tasks, or log events accurately.
One of the significant trends for 2024 is the increased reliance on internationalization (Intl API) and time zone management in global applications, which ensures date and time are handled consistently across regions.
Using the Intl.DateTimeFormat object, developers can easily format dates and times for specific locales and time zones, making applications more strong and user-friendly, especially in global contexts.

In terms of real-world usage, JavaScript’s Date.now() function is a popular method that returns the current timestamp in milliseconds, providing a quick way to track events like user interactions or session durations. With more developers needing complex date handling, libraries like date-fns offer additional functionality beyond the native JavaScript methods for tasks such as leap year calculations and time zone conversions.
Mastering Date And Time In Javascript: Key Techniques For Developers
Working with date and time functions is a fundamental skill for JavaScript developers, especially when dealing with global applications that require accurate time tracking, user interaction logs, or scheduling functionalities.
Mastering the various aspects of date manipulation can greatly improve the reliability and user experience of your application. Below, we’ll explore five critical subtopics, offering tips and best practices for han
dling date and time effectively in JavaScript.
Understanding The Date Object
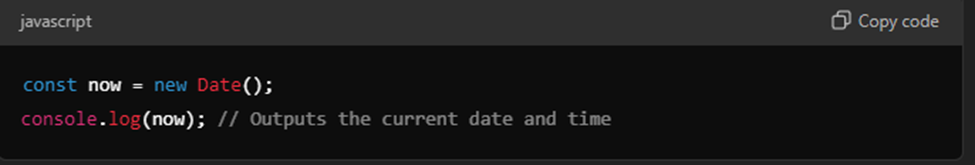
The JavaScript Date object is your primary tool for managing dates and times. It allows you to create, manipulate, and retrieve date components, such as years, months, and days. You can create a Date object using the current date, a specific timestamp, or individual date components.
- Creating the Current Date and Time:

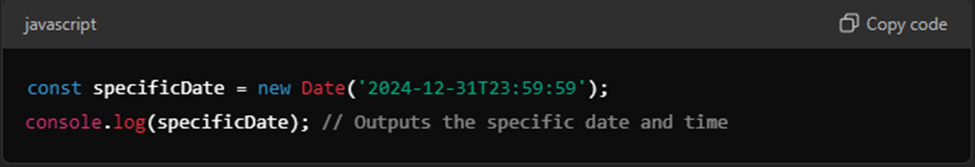
- Creating a Specific Date:

When handling dates in applications, it’s paramount to understand that months in JavaScript are zero-indexed (January is 0), which can lead to confusion for developers unfamiliar with this quirk.
Using the getFullYear(), getMonth(), and getDate() methods, you can break down the date into individual components.
Formatting Dates For Readability
While the Date object provides basic formatting methods, handling internationalization or custom formats requires more advanced solutions.
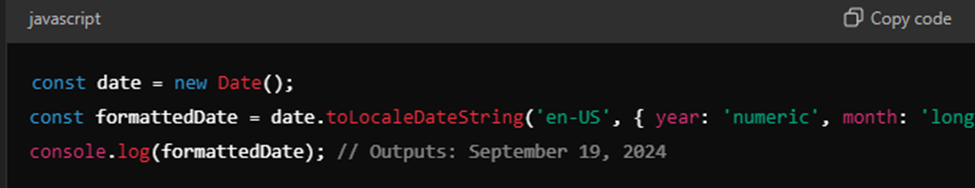
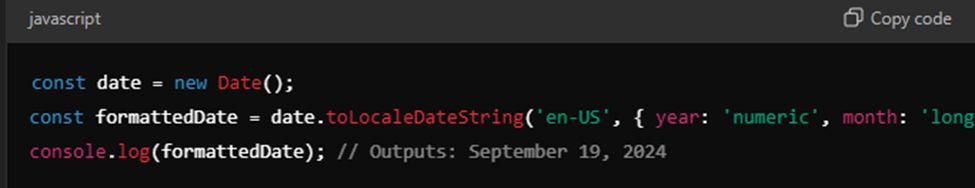
JavaScript offers several methods for formatting dates, with the toLocaleDateString() being one of the most useful for locale-specific formatting.
- Using toLocaleDateString():

For developers looking for more control over date formatting, third-party libraries like date-fns and Luxon offer powerful formatting options and can simplify many of the more complex date formatting requirements, especially in global applications.
These libraries can be integrated easily and provide a broader range of features, such as custom time zones and localized formatting rules.
Managing Time Zones
One of the more challenging aspects of working with dates and times in JavaScript is handling time zones, particularly in global applications where users from multiple time zones need accurate timestamps. JavaScript’s Date object defaults to the local time zone of the environment, but you can convert it to UTC or other time zones using methods such as toUTCString().
- Getting UTC Time:

For more precise time zone management, the Intl.DateTimeFormat API or libraries like Moment Timezone provide extensive options. These tools allow you to display and manipulate times across different regions, ensuring consistency regardless of user location.
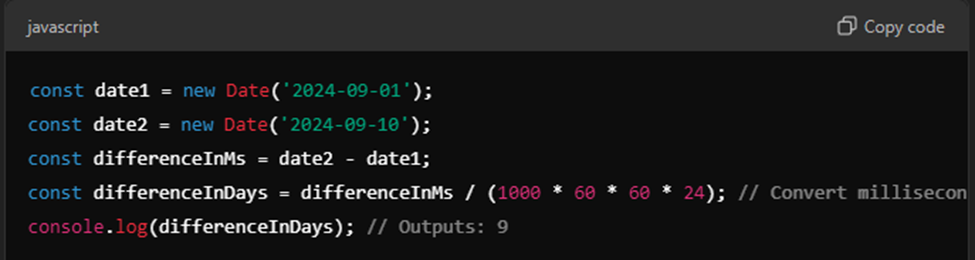
Performing Date Arithmetic
JavaScript’s Date object allows for basic arithmetic operations, making it easy to calculate differences between dates or add/subtract days, months, and years. This is particularly useful when you need to handle deadlines, schedules, or future/past events.
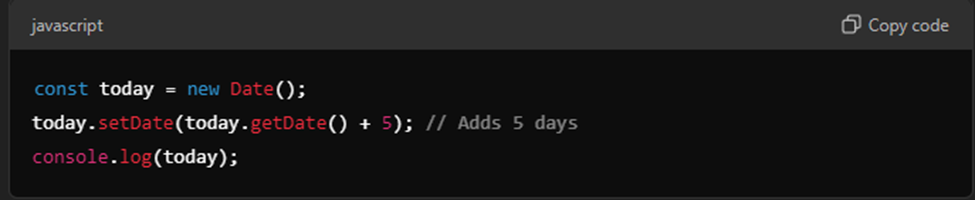
- Adding Days to a Date:

Libraries like date-fns streamline date arithmetic, offering simple functions such as addDays() and differenceInDays() for more complex operations.
Parsing And Validating Date Strings
JavaScript can parse a variety of date string formats, but the native parsing capabilities are sometimes inconsistent across different browsers. To ensure reliability, it’s better to use ISO 8601 date formats or employ a library like date-fns or Luxon for parsing and validating date strings.
- Parsing Date Strings:

To avoid inconsistencies, use ISO-compliant date strings whenever possible, or rely on a third-party library to handle parsing across different environments. These libraries provide methods to handle ambiguous date formats, ensuring that your application processes dates consistently.
More Complex Date And Time Functions In Javascript
Handling more complex date and time operations, as well as the most popular frameworks in JavaScript often involves utilizing advanced libraries or newer APIs like Day.js and date-fns. These tools provide more efficient, modular, and functional approaches to manipulating dates compared to the native Date object.
- Day.js offers a minimalist and immutable approach to date management. Unlike Moment.js, which mutates the original date object, Day.js creates a new instance for every operation. This prevents common bugs that occur with date mutations and offers plugins for features like time zone handling and relative time formatting, all while keeping the library size small (around 2 KB). This makes Day.js ideal for performance-sensitive applications, particularly those targeting mobile devices.
- date-fns, on the other hand, takes a modular and functional approach. It works directly with JavaScript’s native Date object and allows you to import only the functions you need, minimizing your bundle size. It also supports over 200 functions, making it a valuable choice for date manipulation tasks such as adding days, calculating differences, and formatting dates across various locales.
These libraries not only simplify complex date manipulations but also improve performance and modularity, making them invaluable for modern JavaScript development.

Endnote
JavaScript’s handling of date and time functions continues to evolve, with newer features like the Temporal API on the horizon, offering developers more precise control over complex time calculations.
As JavaScript pushes towards more immutable and functional programming practices, tools like Day.js and date-fns will remain key for efficient and streamlined date handling.
Staying up-to-date with upcoming advancements will ensure developers are well-equipped to handle increasingly sophisticated date-related requirements in modern web applications.
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
