
In this topic, we are going to see how to multiple image upload with edit delete using PHP Mysql.
When Multiple Images uploaded into the folder then after we have to insert uploaded images details like image name and description in the table. So every uploaded image data will be inserted into the Mysql table. After uploading the image we have by using Ajax function fetch image details from the Mysql table and display on the web page in table format with edit and delete button.
This all upload of multiple images and after that inserting of uploaded images data into MySQL table process has been done without refresh of the web page because we have to use Ajax for this things with PHP and Mysql.
Here is the script:
index.php
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>Multiple Image Upload with Edit Delete using PHP Mysql</title> | |
| <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> | |
| <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> | |
| <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> | |
| <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> | |
| <style type="text/css"> | |
| #image_table{ | |
| border: 0px solid blue; | |
| padding: 10px; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <br /> | |
| <div class="container"> | |
| <h3 align="center">Multiple Image Upload with Edit Delete using PHP Mysql</h3> | |
| <br /> | |
| <div align="center"> | |
| <input type="file" name="multiple_files" id="multiple_files" multiple /> | |
| <!-- <span class="text-muted">Only .jpg, png, .gif file allowed</span> --> | |
| <span id="error_multiple_files"></span> | |
| </div> | |
| <br /> | |
| <div class="table-responsive" id="image_table"> | |
| </div> | |
| </div> | |
| </body> | |
| </html> | |
| <div id="imageModal" class="modal fade" role="dialog"> | |
| <div class="modal-dialog"> | |
| <div class="modal-content"> | |
| <form method="POST" id="edit_image_form"> | |
| <div class="modal-header"> | |
| <button type="button" class="close" data-dismiss="modal">×</button> | |
| <h4 class="modal-title">Edit Image Details</h4> | |
| </div> | |
| <div class="modal-body"> | |
| <div class="form-group"> | |
| <label>Image Name</label> | |
| <input type="text" name="image_name" id="image_name" class="form-control" /> | |
| </div> | |
| <div class="form-group"> | |
| <label>Image Description</label> | |
| <input type="text" name="image_description" id="image_description" class="form-control" /> | |
| </div> | |
| </div> | |
| <div class="modal-footer"> | |
| <input type="hidden" name="image_id" id="image_id" value="" /> | |
| <input type="submit" name="submit" class="btn btn-info" value="Edit" /> | |
| <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> | |
| </div> | |
| </form> | |
| </div> | |
| </div> | |
| </div> | |
| <script> | |
| $(document).ready(function(){ | |
| load_image_data(); | |
| function load_image_data() | |
| { | |
| $.ajax({ | |
| url:"fetch.php", | |
| method:"POST", | |
| success:function(data) | |
| { | |
| $('#image_table').html(data); | |
| } | |
| }); | |
| } | |
| $('#multiple_files').change(function(){ | |
| var error_images = ''; | |
| var form_data = new FormData(); | |
| var files = $('#multiple_files')[0].files; | |
| if(files.length > 10) | |
| { | |
| error_images += 'You can not select more than 10 files'; | |
| } | |
| else | |
| { | |
| for(var i=0; i<files.length; i++) | |
| { | |
| var name = document.getElementById("multiple_files").files[i].name; | |
| var ext = name.split('.').pop().toLowerCase(); | |
| if(jQuery.inArray(ext, ['gif','png','jpg','jpeg']) == -1) | |
| { | |
| error_images += '<p>Invalid '+i+' File</p>'; | |
| } | |
| var oFReader = new FileReader(); | |
| oFReader.readAsDataURL(document.getElementById("multiple_files").files[i]); | |
| var f = document.getElementById("multiple_files").files[i]; | |
| var fsize = f.size||f.fileSize; | |
| if(fsize > 2000000) | |
| { | |
| error_images += '<p>' + i + ' File Size is very big</p>'; | |
| } | |
| else | |
| { | |
| form_data.append("file[]", document.getElementById('multiple_files').files[i]); | |
| } | |
| } | |
| } | |
| if(error_images == '') | |
| { | |
| $.ajax({ | |
| url:"upload.php", | |
| method:"POST", | |
| data: form_data, | |
| contentType: false, | |
| cache: false, | |
| processData: false, | |
| beforeSend:function(){ | |
| $('#error_multiple_files').html('<br /><label class="text-primary">Uploading...</label>'); | |
| }, | |
| success:function(data) | |
| { | |
| $('#error_multiple_files').html('<br /><label class="text-success">Uploaded</label>'); | |
| load_image_data(); | |
| } | |
| }); | |
| } | |
| else | |
| { | |
| $('#multiple_files').val(''); | |
| $('#error_multiple_files').html("<span class='text-danger'>"+error_images+"</span>"); | |
| return false; | |
| } | |
| }); | |
| $(document).on('click', '.edit', function(){ | |
| var image_id = $(this).attr("id"); | |
| $.ajax({ | |
| url:"edit.php", | |
| method:"post", | |
| data:{image_id:image_id}, | |
| dataType:"json", | |
| success:function(data) | |
| { | |
| $('#imageModal').modal('show'); | |
| $('#image_id').val(image_id); | |
| $('#image_name').val(data.image_name); | |
| $('#image_description').val(data.image_description); | |
| } | |
| }); | |
| }); | |
| $(document).on('click', '.delete', function(){ | |
| var image_id = $(this).attr("id"); | |
| var image_name = $(this).data("image_name"); | |
| if(confirm("Are you sure you want to remove it?")) | |
| { | |
| $.ajax({ | |
| url:"delete.php", | |
| method:"POST", | |
| data:{image_id:image_id, image_name:image_name}, | |
| success:function(data) | |
| { | |
| load_image_data(); | |
| alert("Image removed"); | |
| } | |
| }); | |
| } | |
| }); | |
| $('#edit_image_form').on('submit', function(event){ | |
| event.preventDefault(); | |
| if($('#image_name').val() == '') | |
| { | |
| alert("Enter Image Name"); | |
| } | |
| else | |
| { | |
| $.ajax({ | |
| url:"update.php", | |
| method:"POST", | |
| data:$('#edit_image_form').serialize(), | |
| success:function(data) | |
| { | |
| $('#imageModal').modal('hide'); | |
| load_image_data(); | |
| alert('Image Details updated'); | |
| } | |
| }); | |
| } | |
| }); | |
| }); | |
| </script> |
database_connection.php
| <?php | |
| //database_connection.php | |
| $connect = new PDO('mysql:host=localhost;dbname=test', 'root', ''); | |
| ?> |
fetch.php
| <?php | |
| include('database_connection.php'); | |
| $query = "SELECT * FROM tbl_image ORDER BY image_id DESC"; | |
| $statement = $connect->prepare($query); | |
| $statement->execute(); | |
| $result = $statement->fetchAll(); | |
| $number_of_rows = $statement->rowCount(); | |
| $output = ''; | |
| $output .= ' | |
| <table class="table table-bordered table-striped"> | |
| <tr> | |
| <th>Sr. No</th> | |
| <th>Image</th> | |
| <th>Name</th> | |
| <th>Description</th> | |
| <th>Edit</th> | |
| <th>Delete</th> | |
| </tr> | |
| '; | |
| if($number_of_rows > 0) | |
| { | |
| $count = 0; | |
| foreach($result as $row) | |
| { | |
| $count ++; | |
| $output .= ' | |
| <tr> | |
| <td>'.$count.'</td> | |
| <td><img src="files/'.$row["image_name"].'" class="img-thumbnail" width="100" height="100" /></td> | |
| <td>'.$row["image_name"].'</td> | |
| <td>'.$row["image_description"].'</td> | |
| <td><button type="button" class="btn btn-warning btn-xs edit" id="'.$row["image_id"].'">Edit</button></td> | |
| <td><button type="button" class="btn btn-danger btn-xs delete" id="'.$row["image_id"].'" data-image_name="'.$row["image_name"].'">Delete</button></td> | |
| </tr> | |
| '; | |
| } | |
| } | |
| else | |
| { | |
| $output .= ' | |
| <tr> | |
| <td colspan="6" align="center">No Data Found</td> | |
| </tr> | |
| '; | |
| } | |
| $output .= '</table>'; | |
| echo $output; | |
| ?> |
update.php
| <?php | |
| //update.php | |
| include('database_connection.php'); | |
| if(isset($_POST["image_id"])) | |
| { | |
| $old_name = get_old_image_name($connect, $_POST["image_id"]); | |
| $file_array = explode(".", $old_name); | |
| $file_extension = end($file_array); | |
| $new_name = $_POST["image_name"] . '.' . $file_extension; | |
| $query = ''; | |
| if($old_name != $new_name) | |
| { | |
| $old_path = 'files/' . $old_name; | |
| $new_path = 'files/' . $new_name; | |
| if(rename($old_path, $new_path)) | |
| { | |
| $query = " | |
| UPDATE tbl_image | |
| SET image_name = '".$new_name."', image_description = '".$_POST["image_description"]."' | |
| WHERE image_id = '".$_POST["image_id"]."' | |
| "; | |
| } | |
| } | |
| else | |
| { | |
| $query = " | |
| UPDATE tbl_image | |
| SET image_description = '".$_POST["image_description"]."' | |
| WHERE image_id = '".$_POST["image_id"]."' | |
| "; | |
| } | |
| $statement = $connect->prepare($query); | |
| $statement->execute(); | |
| } | |
| function get_old_image_name($connect, $image_id) | |
| { | |
| $query = " | |
| SELECT image_name FROM tbl_image WHERE image_id = '".$image_id."' | |
| "; | |
| $statement = $connect->prepare($query); | |
| $statement->execute(); | |
| $result = $statement->fetchAll(); | |
| foreach($result as $row) | |
| { | |
| return $row["image_name"]; | |
| } | |
| } | |
| ?> |
upload.php
| <?php | |
| //upload.php | |
| include('database_connection.php'); | |
| if(count($_FILES["file"]["name"]) > 0) | |
| { | |
| //$output = ''; | |
| sleep(3); | |
| for($count=0; $count<count($_FILES["file"]["name"]); $count++) | |
| { | |
| $file_name = $_FILES["file"]["name"][$count]; | |
| $tmp_name = $_FILES["file"]['tmp_name'][$count]; | |
| $file_array = explode(".", $file_name); | |
| $file_extension = end($file_array); | |
| if(file_already_uploaded($file_name, $connect)) | |
| { | |
| $file_name = $file_array[0] . '-'. rand() . '.' . $file_extension; | |
| } | |
| $location = 'files/' . $file_name; | |
| if(move_uploaded_file($tmp_name, $location)) | |
| { | |
| $query = " | |
| INSERT INTO tbl_image (image_name, image_description) | |
| VALUES ('".$file_name."', '') | |
| "; | |
| $statement = $connect->prepare($query); | |
| $statement->execute(); | |
| } | |
| } | |
| } | |
| function file_already_uploaded($file_name, $connect) | |
| { | |
| $query = "SELECT * FROM tbl_image WHERE image_name = '".$file_name."'"; | |
| $statement = $connect->prepare($query); | |
| $statement->execute(); | |
| $number_of_rows = $statement->rowCount(); | |
| if($number_of_rows > 0) | |
| { | |
| return true; | |
| } | |
| else | |
| { | |
| return false; | |
| } | |
| } | |
| ?> |
edit.php
| <?php | |
| //edit.php | |
| include('database_connection.php'); | |
| $query = " | |
| SELECT * FROM tbl_image | |
| WHERE image_id = '".$_POST["image_id"]."' | |
| "; | |
| $statement = $connect->prepare($query); | |
| $statement->execute(); | |
| $result = $statement->fetchAll(); | |
| foreach($result as $row) | |
| { | |
| $file_array = explode(".", $row["image_name"]); | |
| $output['image_name'] = $file_array[0]; | |
| $output['image_description'] = $row["image_description"]; | |
| } | |
| echo json_encode($output); | |
| ?> |
delete.php
| <?php | |
| //delete.php | |
| include('database_connection.php'); | |
| if(isset($_POST["image_id"])) | |
| { | |
| $file_path = 'files/' . $_POST["image_name"]; | |
| if(unlink($file_path)) | |
| { | |
| $query = "DELETE FROM tbl_image WHERE image_id = '".$_POST["image_id"]."'"; | |
| $statement = $connect->prepare($query); | |
| $statement->execute(); | |
| } | |
| } | |
| ?> |
Database:
| -- | |
| -- Database: `test` | |
| -- | |
| -- -------------------------------------------------------- | |
| -- | |
| -- Table structure for table `tbl_image` | |
| -- | |
| CREATE TABLE `tbl_image` ( | |
| `image_id` int(11) NOT NULL, | |
| `image_name` varchar(250) NOT NULL, | |
| `image_description` varchar(250) NOT NULL | |
| ) ENGINE=InnoDB DEFAULT CHARSET=latin1; | |
| -- | |
| -- Dumping data for table `tbl_image` | |
| -- | |
| INSERT INTO `tbl_image` (`image_id`, `image_name`, `image_description`) VALUES | |
| (3, 'laravel-framework.png', 'Laravel Framework'), | |
| (4, 'insert-retrive-data.png', 'Insert Retrive'), | |
| (5, 'framework.png', 'Framework'); | |
| -- | |
| -- Indexes for dumped tables | |
| -- | |
| -- | |
| -- Indexes for table `tbl_image` | |
| -- | |
| ALTER TABLE `tbl_image` | |
| ADD PRIMARY KEY (`image_id`); | |
| -- | |
| -- AUTO_INCREMENT for dumped tables | |
| -- | |
| -- | |
| -- AUTO_INCREMENT for table `tbl_image` | |
| -- | |
| ALTER TABLE `tbl_image` | |
| MODIFY `image_id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=6; | |
| COMMIT; |
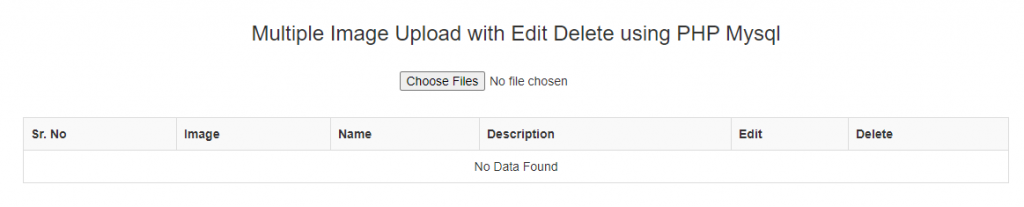
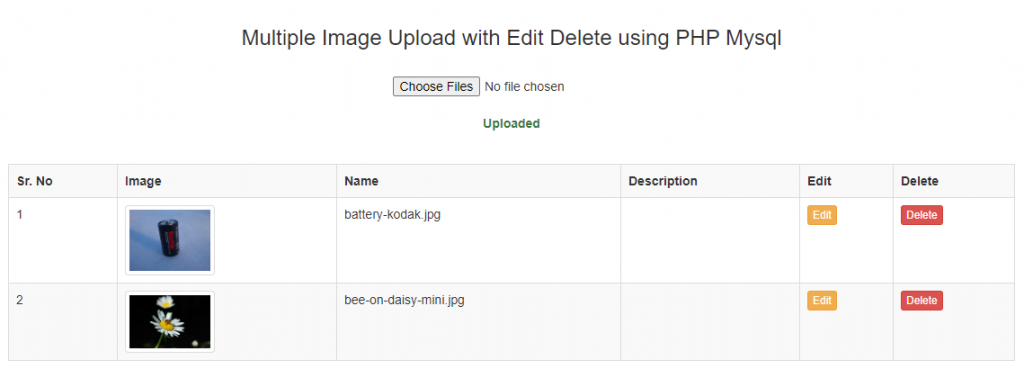
Then, see the result.

After upload the image.

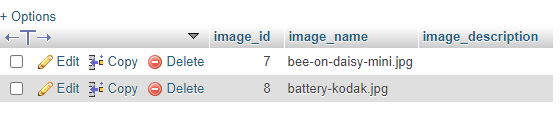
See, the image will also store in the database.

MotoShare.in provides the perfect two-wheeler for every occasion—daily commuting, weekend escapes, tourist exploration, or test-riding your dream bike. Simplify your mobility with us!

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 