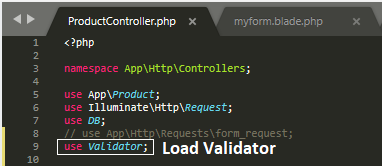
To use the custom validator, first, we have to load it in our controller by writing use Validator.

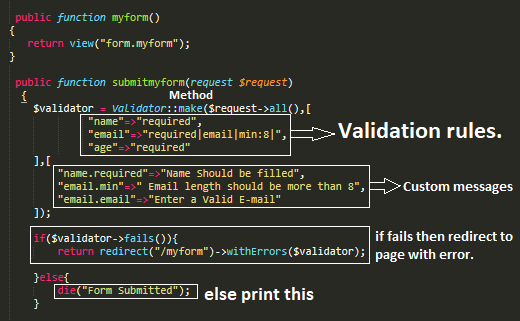
After that, we have to use make method of validator in which we pass all the parameters of the request object, in the second parameter we pass our validation rules and, in the third parameter we pass our custom messages.
If any error found in the object or parameter then, fails() catch it and redirects to the same page with all errors else print the given output. See below:-

See the code below:–
| //My form function starts | |
| public function myform() | |
| { | |
| return view("form.myform"); | |
| } | |
| // Submit my form function Starts | |
| public function submitmyform(request $request) | |
| { | |
| $validator = Validator::make($request->all(),[ | |
| "name"=>"required", | |
| "email"=>"required|email|min:8|", | |
| "age"=>"required" | |
| ],[ | |
| "name.required"=>"Name Should be filled", | |
| "email.min"=>" Email length should be more than 8", | |
| "email.email"=>"Enter a Valid E-mail" | |
| ]); | |
| if($validator->fails()){ | |
| return redirect("/myform")->withErrors($validator); | |
| }else{ | |
| die("Form Submitted"); | |
| } |
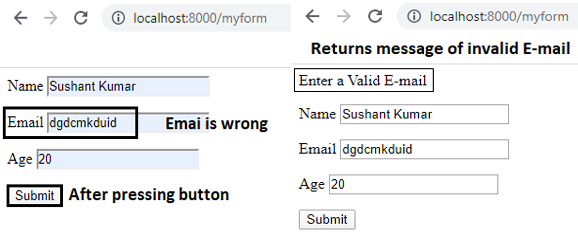
Output
See when we provide invalid email then our customised message appears or not:-

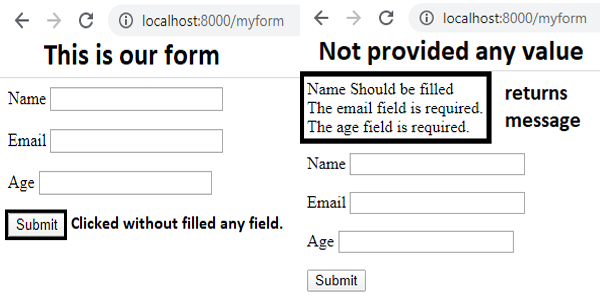
Output
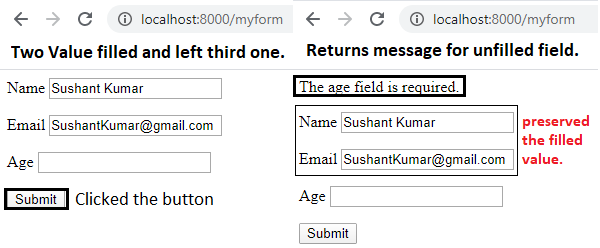
Now See the output whether it returns a message when we did not provide value in the given field.

Now, When we fill 1-2 field and left other then what message returns. See below:-

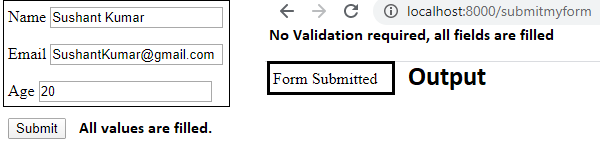
When we fill all the fields, then what returns:-

With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 