An Exception was thrown when i’m debugging my application i.e.,
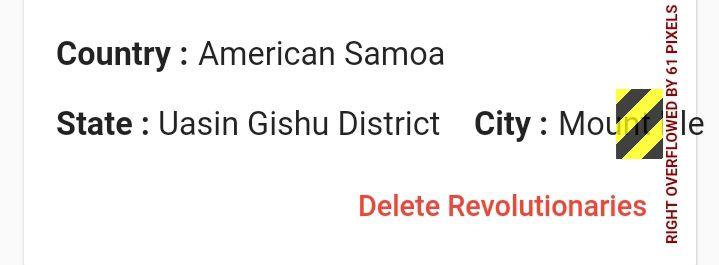
Right Overflowed by 61 Pixels.

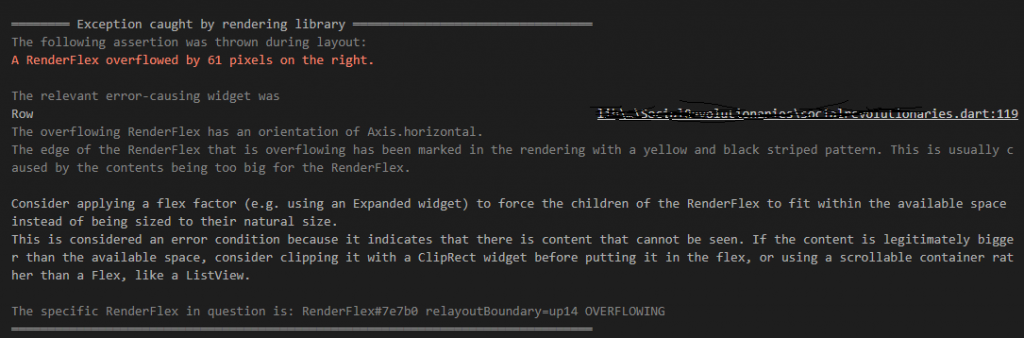
Exception thrown in Terminal
═══════════════════ Exception caught by rendering library══════════════════════
The following assertion was thrown during layout:
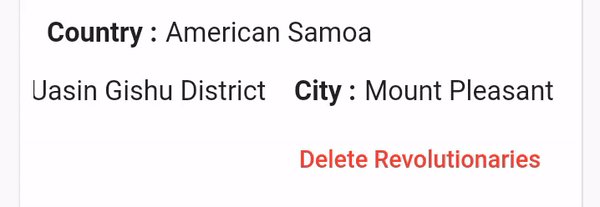
A RenderFlex overflowed by 61 pixels on the right.
The relevant error-causing widget was Row.
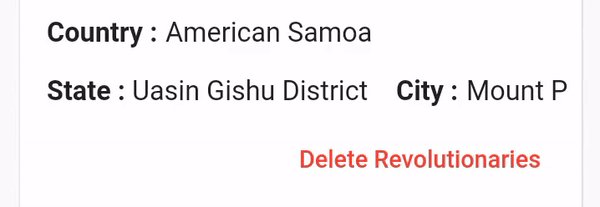
The overflowing RenderFlex has an orientation of Axis.horizontal. See the image below :-

Solution
1. Wrap your widget with SingleChildScrollView() Widget and add scrollDirection to Axis.horizontal.
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
Your Code Here
),
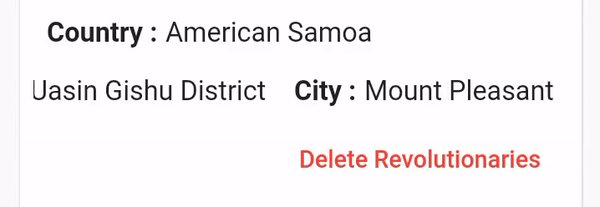
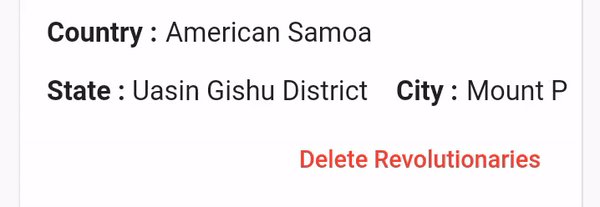
),OUTPUT

That’s All.
Thanks for Reading.
Keep Coding.

With MotoShare.in, you can book a bike instantly, enjoy doorstep delivery, and ride without worries. Perfect for travelers, professionals, and adventure enthusiasts looking for a seamless mobility solution.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
