
If you’re doing something net connected, likelihood is that you’ve detected concerning Bootstrap. If by currently you continue to don’t recognize what Bootstrap is, otherwise you simply wish to search out a Bootstrap tutorial for beginners to urge a higher summary of what it’s and what it will best, you’ve return to the proper place.
Bootstrap could be a powerful toolkit – a set of markup language, CSS, and JavaScript tools for making and building websites and net applications. It’s a free and open supply project, hosted on GitHub, and originally created by (and for) Twitter.
Now, we will discuss the interview questions and answers..
Interview questions for Bootstrap:
- Explain what is Bootstrap?

Bootstrap is a HTML, CSS, and JS framework for building the rich web applications with minimal effort.
2. Explain why to choose Bootstrap for building the websites?
There are few reason why we choose Bootstrap for building websites
Mobile Support: For mobile devices it provides full support in one single file rather than in separate file. It supports the responsive design including adjusting the CSS based on the different types of device, size of the screen etc. It reduces extra effort for developers.
Easy to learn: Writing application in bootstrap is easy if you know CSS and HTML
Browser Support: It supports all the popular browsers like Firefox, Opera, Safari, IE etc.
3. What are the key components of Bootstrap?

The key components of Bootstrap are
- CSS : It comes with plenty of CSS files
- Scaffolding : It provides a basic structure with Grid system , link styles and background
- Layout Components : List of layout components
- JavaScript Plugins: It contains many jQuery and JavaScript plugins
- Customize: To get your own version of framework you can customize your components
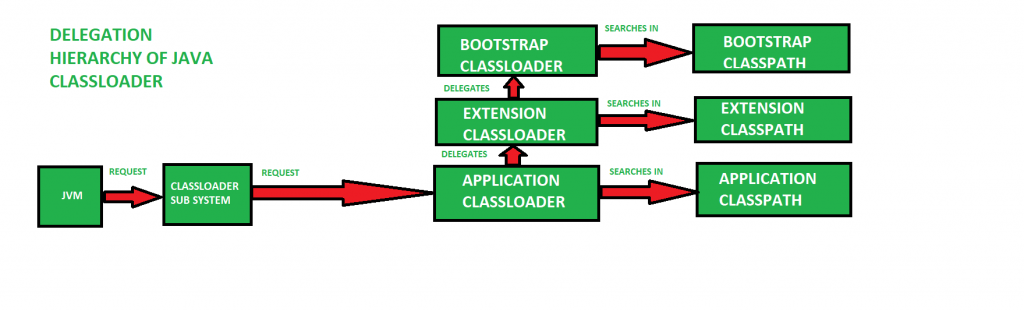
4. Explain what are class loaders in Bootstrap?

Class loader is a part of JRE (Java Runtime Environment) which loads Java classes into Java virtual environment. Class loaders also does the process of converting a named class into its equivalent binary form.
5. What are the types of layout available in Bootstrap?
In Bootstrap there are two types of Layout available
- Fluid Layout: Fluid layout is used when you want to create a app that is 100% wide and use up all the width of the screen
- Fixed Layout: For a standard screen you will use fixed layout (940 px) option BootStrap
6. Explain what is Bootstrap Grid System?
For creating page layout through a series of rows and columns that house your content Bootstrap Grid System is used.
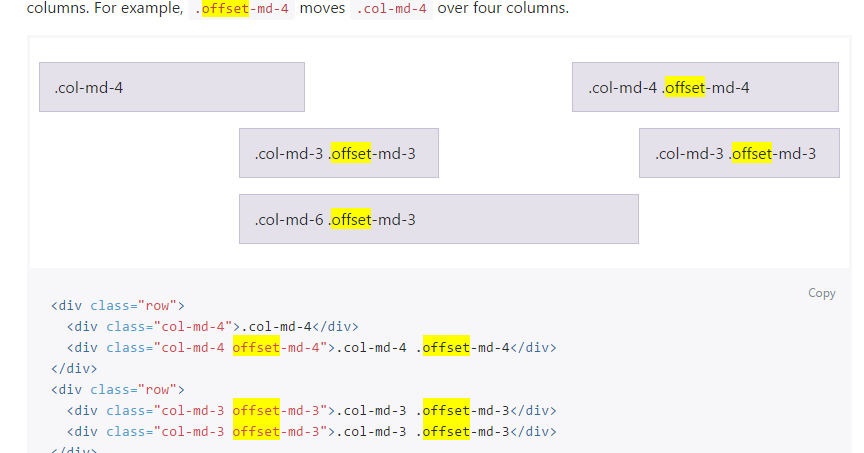
7. What are offset columns in Bootstrap?

For more specialized layouts offsets are a useful feature. For more spacing they can be used by pushing column over.
For example, .col-xs=* classes do not support offset but they are easily replicated using an empty cell
8. What is column ordering in Bootstrap?
Column ordering is one of the feature available in bootstrap and you can easily write columns in an order and show them in another one. With .col-md-push-* and .col-md-pull-*
9. What function you can use to wrap a page content?
To wrap a page content you can use .container and using that you can also center the content.
10. Explain what pagination in bootstrap is and how they are classified?
Pagination is the handling of an unordered list by bootstrap. To handle pagination bootstrap provides following classes
.pagination: To get pagination on your page you have to add this class
.disabled, .active: Customize links by .disabled for unclickable links and .active to indicate the current page
.pagination-Ig, .pagination-sm: Use these classes to get different size item
11. What is the use of Jumbotron in Bootstrap?
In bootstrap, Jumbo Tron is generally used for content that you want to highlight like some slogan or marketing headline etc. in other words it is used to enlarge the size of the headings and to add a margin for landing page content
To use the Jumbotron in Bootstrap
Create a container <div> with the class of .jumbotron
In Bootstrap what are the two ways you can display the code?
In bootstrap you can display code in two ways
<code> tag : If you are going to display code inline, you should use <code> tag
<pre> tag: If you want to display the code as a standalone block element or it has multiple lines then you should use <pre> tag
12. Explain what are the steps for creating basic or vertical forms?
The steps for creating basic or vertical forms are
- Add a role form to the parent <form> element
- Wrap labels and controls in a <div> with class .form-group. To achieve optimum spacing this is needed
- Add a class of .form-control to all texturl <input>, <textarea>, and <select> elements
13. Explain what is Modal plugin used for in Bootstrap?
A modal is a child window that is layered over its parent window. Using a custom Jquery Plugin, Bootstrap Modal are created. To enrich user experience and to add functionality to users, modal windows are created with the help of Modal plugin.
14. Explain what is Bootstrap Container?
Bootstrap container is a class which is useful and creates a centred area within the page where our site content can be put within. The advantage of the bootstrap .container is that it is responsive and will place all our other HTML code.
15. Explain what is Bootstrap collapsing elements?
Bootstrap collapsing elements enables you to collapse any particular element without writing any JavaScript code or the accordion markup. In Bootstrap to apply collapsing elements you have to add data-toggle= “collapse” to the controller element along with a data-target or href to automatically assign control of a collapsible element. Likewise, you can use .collapse (options), .collapse (‘show’) or .collapse (‘hide’)
16. Explain what list group in Bootstrap is and what is the use of it?
List groups are components to display both simple and complex element with custom content
For example, a simple list group is created using class .list-group to address the list, and class .list-group-item to address individual item.
18. How you can add badge to list group in Bootstrap?
To add badge to list group in Bootstrap you have to simply add <span class = “badge”> within the <li> element.
19. Explain what media object in Bootstrap is and what are their types?
Media objects in Bootstrap enables to put media object like image, video or audio to the left or right of the content blocks. Media element can be created using the class .media and the source is specified in using the class .media-object. Media-objects are of two types,
They are of two types
.media
.media-list
20. Explain what is Bootstrap well?
Bootstrap well is a container <div> that makes the content to appear sunken or an inset effect on the page. In order to create a well, wrap the content that you would like to appear in the well with a <div> containing the class of .well.
21. Explain how you can create Nav elements in Bootstrap?
Bootstrap offers various options for styling navigation elements all of them use the same markup and base class .nav.
To create Tabular Navigation or Tabs
Start with a basic unordered list with the base class of .nav
Then add class .nav-tabs
22. Explain what is the use of Bootstrap Carousel plugin?
The Carousel plugin is used to add a slider to your site. It is useful in condition where you want to display huge amount of contents within a small space on the web pages. Some of the standard carousel includes
.carousel (options)
.carousel (‘cycle’)
.carousel (‘pause’)
.carousel (‘number’)
.carousel (‘prev’)
.carousel (‘next’)
23. What do you mean by Bootstrap well?
Bootstrap well is nothing but a container that makes the content appear sunken. Sometimes it may also give an inset effect on the webpage. Thus, a developer can create a well and also wrap the content in the well with the help of <div> and class .well. The content would appear as per your wish.
24. What are the input groups in Bootstrap?
Input groups are extended Form Controls. You can easily prepend and append text or buttons to the text-based inputs with the help of input groups. Also, you can add common elements to the user’s input. For example, you can add the dollar symbol, the @ for a Twitter username, or anything else that might be common for your application interface.
To prepend or append elements to a .form-control you need to do the following:
Wrap it in a <div> with class .input-group
In the next step, place your extra content inside a <span> with class .input-group-addon.
Now place this <span> either before or after the <input> element.
25. What is Bootstrap breadcrumb?
Breadcrumbs are a great way to show hierarchy-based information for a site. In the case of blogs, breadcrumbs can show the dates of publishing, categories, or tags. They indicate the current page’s location within a navigational hierarchy.
A breadcrumb in Bootstrap is simply an unordered list with a class of .breadcrumb. The separator is automatically added by CSS.
26. How to create thumbnails using Bootstrap?
To create thumbnails using Bootstrap you need to do the following:
Add an <a> tag with the class of .thumbnail around an image.
It will add four pixels of padding and a gray border.
Now, on hover, an animated glow will outline the image.
27. What is a Bootstrap Container?
A bootstrap container is a class which is useful and creates a central area within the page where our site content can be put within. The advantage of the bootstrap .container is that it is responsive and will place all our other HTML code.
28. What is pagination in bootstrap and how are they classified?
Pagination is the handling of an unordered list by bootstrap. If you want to handle pagination, bootstrap provides the following classes:
.pagination: To get pagination on your page you have to add this class
.disabled, .active: Customize links by .disabled for unclickable links and .active to indicate the current page
.pagination-Ig, .pagination-sm: Use these classes to get different size item
29. What are bootstrap alerts and how will you create them?
Bootstrap Alerts provide a way to style messages to the user. They provide contextual feedback messages for typical user actions. You can add an optional close icon to alert. Also, you can add a basic alert by creating a wrapper <div> and adding a class of .alert and one of the four contextual classes.
30. How will you create a Bootstrap Dismissal Alert?
You need to follow a few steps to build a dismissal alert:
First, you have to add a basic alert by creating a wrapper <div> and adding a class of .alert and one of the four contextual classes.
Also add optional .alert-dismissable to the above <div> class.
Next, you have to add a close button.
Finally, use the <button> element with the data-dismiss = “alert” data attribute.
31. What are the steps to create a progress bar using bootstrap?
To create a basic progress bar, you need to do the following:
Add a <div> with a class of .progress.
Next, inside the above <div>, add an empty <div> with a class of .progress-bar.
Add a style attribute with the width expressed as a percentage. For example, style = “40%”; indicates that the progress bar was at 40%.
32. What are the bootstrap media objects?
The media objects are abstract object styles for building various types of components like blog comments, Tweets, etc. It features a left-aligned or right-aligned image alongside the textual content. The goal of the media object is to make the code for developing these blocks of information drastically shorter. And, this goal is achieved by applying classes to some of the simple markups.
33. What are the steps to create an animated progress bar using bootstrap?
The steps to create an animated progress bar are as follows:
Add a <div> with a class of .progress and .progress-striped. Also add class .active to .progress-striped.
Next, inside the above <div>, add an empty <div> with a class of .progress-bar.
Add a style attribute with the width expressed as a percentage. For example, style = “60%”; indicates that the progress bar was at 60%.
34. What do you mean by column ordering in Bootstrap?
Column ordering is one of the most interesting features found in bootstrap. By using appropriate functions, the columns can be written easily and also in a defined order. You can also show them in another column. In order to change or alter the order of the column easily, the functions .col-md-push-* and .col-md-pull-* can be used.
35. What is the Bootstrap Grid System?
The Bootstrap Grid System is a responsive, mobile-first system that scales up to 12 columns as per the increase in the device or viewport size. The system features predefined classes for easy layout options and powerful mix-ins for generating effectively semantic layouts.
36. What Are Bootstrap Media Queries?
Media Queries in Bootstrap allow you to move, show and hide content based on viewport size. Here is an example to show the basic structure of Bootstrap grid:
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>
<div class = "container">....
37. What is Normalize in Bootstrap?
Bootstrap uses Normalize to establish cross-browser consistency.
Normalize.css is a modern, HTML5-ready alternative to CSS resets. It is a small CSS file that provides better cross-browser consistency in the default styling of HTML elements.
38. What are Bootstrap panels? Explain how to create a Bootstrap panel with a heading.
Bootstrap panel components are used for putting your DOM component in a box. To get a basic panel, simply add .panel and .panel-default classes to the <div> element. There are two ways of adding panel heading to a Bootstrap panel:
Use any of the <h1>, <h2>, <h3>, <h4>, <h5>, or <h6> tags with a .panel-title class
You can also use the .panel-heading class
39. What is the purpose of using the Scrollspy plugin?
The purpose of using the Scrollspy plugin in Bootstrap is that it allows you to target certain sections of the page based on the scroll position. Thereafter, you can add .active classes, based on the scroll position, to the Bootstrap navbar.
40. Why do we use the affix plugin in Bootstrap?
We use the affix plugin in Bootstrap for affixing a <div> to some certain location on a webpage. The plugin also allows toggling pinning on and off for the affixed <div>. Social icons are the most popular example of using the affix plugin in Bootstrap.
The affixed <div> starts from a particular location on the webpage and scrolls with it. However, after a certain mark, it will be locked in place, thus stopping scrolling with the rest of the webpage.
41. What is the Bootstrap Panel?
When there is a need for putting the contents in a bordered box with some padding around, the panel components are used. They can be created with the .panel class and content inside the panel consists of a .panel-body class. For creating a basic panel, you need to add class .panel to the <div> element and add class .panel-default to this element.
42. What is Button group and which class is used for basic button group?
Button groups allow multiple buttons to be stacked together on a single line. You can use this when you want to place items like alignment buttons together.
For basic button group, .btn-group class is used. Here, you can wrap a series of buttons with class .btn in .btn-group.
43. What will be the default Bootstrap look of the alert created with this following code:
<div class="alert" role="alert">Warning! I'm missing something.</div>Alert messages are used to provide feedback message and they usually require the attention of the user. Here it is important to note that Bootstrap Alerts don’t have default class. If a contextual class such as .alert-success, .alert-info, .alert-warning, or .alert-danger, is not provided, a default gray alert will be created.
44. Why do we need to use Bootstrap?
Bootstrap provides major benefits to a developer. Some of them include:
- It is a free and open-source Web Designing Framework.
- Bootstrap has the support of all the web browsers like Internet Explorer, Google Chrome, Firefox, Opera, Safari, etc.
- It is a very powerful mobile first front-end framework.
- Also, it is very easy to start as one needs to have an idea of HTML and CSS only to work with it.
- We can design a responsive website through it which adjust to desktop, tablet, and mobile.
- It comprises functional built-in components which are easy to customize.
45. How would you implement a carousel in bootstrap?
Here is an example with a detailed explanation:
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ul class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ul>
<!-- Wrapper -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="ap.jpg" alt="Apple">
<div class="carousel-caption">
<h3>APPLE</h3>
</div>
</div>
<div class="carousel-item">
<img src="or.jpg" alt="Orange">
<div class="carousel-caption">
<h3>ORANGE</h3>
</div>
</div>
<div class="carousel-item">
<img src="kw.jpg" alt="Kiwi">
<div class="carousel-caption">
<h3>KIWI</h3>
</div>
</div>
</div>
<!-- Left and Right Controls -->
<a class="carousel-control-prev" href="#myCarousel" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#myCarousel" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
The outermost <div> is as follows:
For carousel controls to work properly, they must have an id (in this case, id=”myCarousel”).
This <div> has the class=”carousel” to indicate that it contains a carousel.
When a new item is displayed, the .slide class adds a CSS transition and animation effect that causes the objects to slide. If you don’t want this effect, leave this class out.
When the page loads, the data-ride= “carousel” attribute tells Bootstrap to start animating the carousel right away.
The section on “Indicators” is as follows:
Each slide’s indicators are the small dots at the bottom (which indicates how many slides there are in the carousel, and which slide the user is currently viewing).
With the class .carousel-indications, the indicators are supplied in an ordered list.
The data-target attribute refers to the carousel’s id.
When a user clicks on a given dot, the data-slide-to attribute defines the slide they should go to.
The “Wrapper” section is as follows:
A div with the class .carousel-inner specifies the slides.
Each slide’s content is defined by a div with the class .item. This can be in the form of text or visuals.
One of the slides must have the .active class applied to it. The carousel will not be viewable otherwise.
To generate a caption for each slide, a <div class=”carousel-caption”> is added within each <div class=”item”>.
The section on “Left and Right Controls” is as follows:
This code adds “left” and “right” buttons, allowing the user to manually navigate between slides.
The data-slide attribute takes the keywords “prev” or “next,” which change the position of the slide in relation to its current location.
46. What are glyphicons?
Glyphicons are icon fonts that you can use on your website. Their developer has made them freely available for Bootstrap projects.
To utilize the icons, simply copy and paste the following code anywhere in your code. To ensure adequate padding, leave a space between the icon and the text.
<span class = "glyphicon glyphicon-search" ></span>Note: Bootstrap 4 lacks an icon library of its own (Glyphicons from Bootstrap 3 are not supported in BS4).
47. What is bootstrap pagination and how are they classified?
If your website has lots of pages, you might require adding some sort of pagination to each page.
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
48. In Bootstrap, what is a scrollspy?
It’s an auto-updating nav component that allows you to grab sections of the page based on where you’re scrolling. Based on the scroll position, the .active class will update from one nav item to the next.
49. Why is Jumbotron used in Bootstrap?
In Bootstrap, Jumbotron is used to highlight contents. It enlarges the headline and provides a margin for the landing page’s content. In order to implement Jumbotron in Bootstrap, create a container div with the .jumbotron class.
50. What is a bootstrap card and how would you create one?
In Bootstrap 4, a card is a bordered box with padding surrounding its content. It has options for headers, footers, content, and colors, among other things.
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">Body</div>
<div class="card-footer">Footer</div>
</div>
Another example:
<div class=”card” style=”width:400px”>
<img class=”card-img-top” src=”img_avatar.png” alt=”Card image”>
<div class=”card-body”>
<h4 class=”card-title”>Richard Taylor</h4>
<p class=”card-text”>Some example text.</p>
<a href=”#” class=”btn btn-primary”>See Profile</a>
</div>
</div>
End…..!
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
