What is CodeIgniter?

CodeIgniter is an open-source PHP web application framework designed to simplify and accelerate web development. It follows the Model-View-Controller (MVC) architectural pattern and provides a set of libraries and helpers to assist developers in building dynamic and robust web applications.
What is top use cases of CodeIgniter?
Top Use Cases of CodeIgniter:
- Web Application Development:
- CodeIgniter is primarily used for building web applications, ranging from small projects to large-scale applications. Its MVC architecture helps organize code and separate concerns, making development more maintainable.
- Content Management Systems (CMS):
- Developers often use CodeIgniter to create custom Content Management Systems. It provides a solid foundation for managing and displaying content on websites with features like user authentication, role-based access control, and data management.
- E-commerce Websites:
- CodeIgniter is suitable for developing e-commerce platforms and online shopping websites. Its flexibility allows developers to integrate various payment gateways, manage product catalogs, and handle user accounts.
- Social Networking Platforms:
- The framework can be used to create social networking platforms, community websites, and forums. CodeIgniter’s features make it possible to implement user profiles, activity feeds, and interaction between users.
- Enterprise Applications:
- CodeIgniter is employed in building enterprise-level applications, including customer relationship management (CRM) systems, project management tools, and other business applications.
- API Development:
- CodeIgniter is suitable for developing APIs (Application Programming Interfaces). Developers can use it to build RESTful APIs or other types of web services that enable communication between different software applications.
- Educational Portals:
- CodeIgniter is used in the development of educational platforms and portals. It can handle user authentication, content delivery, and other features required for online learning environments.
- Real-Time Applications:
- CodeIgniter can be adapted for real-time applications by combining it with technologies like WebSocket. This makes it suitable for building chat applications, collaborative tools, and other real-time features.
- Blogging Platforms:
- Developers can use CodeIgniter to create custom blogging platforms. Its features allow for content creation, user management, and the implementation of features commonly found in blogging systems.
- Booking and Reservation Systems:
- CodeIgniter is used to build booking and reservation systems for various industries such as travel, hospitality, and events. It can handle user bookings, availability checks, and transaction processing.
- Custom Web Solutions:
- CodeIgniter is employed when developers need a lightweight and flexible framework for custom web solutions. It is versatile and can be adapted to meet the specific requirements of different projects.
- Data Analytics Dashboards:
- The framework can be utilized in creating data analytics dashboards and reporting tools. It enables developers to fetch and display data in a structured manner, providing insights for decision-making.
- Job Portals and Recruitment Platforms:
- CodeIgniter is used to create job portals and recruitment platforms. It can manage job listings, user profiles, and facilitate communication between job seekers and employers.
- GIS (Geographic Information System) Applications:
- CodeIgniter can be extended to develop GIS applications that involve mapping, spatial data analysis, and location-based services.
- Rapid Prototyping:
- CodeIgniter is suitable for rapid prototyping due to its simplicity and ease of use. It allows developers to quickly build and test concepts before moving on to full-scale development.
CodeIgniter’s popularity stems from its lightweight nature, ease of learning, and the ability to build a variety of web applications efficiently. It remains a choice for developers who value simplicity, performance, and flexibility in PHP web development.
What are feature of CodeIgniter?

Features of CodeIgniter:
- MVC Architecture:
- CodeIgniter follows the Model-View-Controller (MVC) architectural pattern, which separates application logic into three components: Models (data handling), Views (presentation), and Controllers (application logic).
- Lightweight and Fast:
- CodeIgniter is known for its lightweight footprint, making it fast and suitable for projects where performance is a priority. It doesn’t have the extensive libraries and overhead of larger frameworks.
- Small Footprint:
- The framework has a small footprint, allowing developers to use only the components they need. This makes CodeIgniter efficient and well-suited for small to medium-sized projects.
- Clear Documentation:
- CodeIgniter has clear and comprehensive documentation, making it easy for developers to learn and understand the framework. The documentation includes guides, tutorials, and references.
- Active Community:
- CodeIgniter has an active and supportive community of developers. This community contributes to ongoing development, provides assistance in forums, and shares resources.
- Database Abstraction:
- CodeIgniter gives a database abstraction layer that supports multiple database systems. It simplifies database interactions and allows for seamless switching between different database engines.
- Error Handling:
- CodeIgniter has a robust error handling mechanism. It provides detailed error messages during development and can be configured to log errors in production environments.
- Security Features:
- The framework includes security features such as input data filtering, output encoding, and protection against Cross-Site Scripting (XSS) and Cross-Site Request Forgery (CSRF) attacks.
- Form and Data Validation:
- CodeIgniter simplifies form and data validation with its built-in validation library. Developers can easily set rules for form fields and validate user input.
- Helper Functions:
- CodeIgniter includes a set of helper functions that provide common functionality such as working with arrays, strings, URLs, and dates. These helpers streamline development tasks.
- Session Management:
- CodeIgniter offers a session class for managing user sessions. It supports various session storage options, including cookies and databases.
- Caching:
- The framework includes a caching system to store and retrieve data in a more efficient manner. Caching can be used to speed up repetitive tasks and database queries.
- URI Routing:
- CodeIgniter allows developers to define custom URI routes, making it easy to create search engine-friendly URLs and map them to specific controllers and methods.
- Template Engine:
- While CodeIgniter does not have a built-in template engine, developers often use third-party template engines or implement their own templating systems for better separation of concerns.
- RESTful API Support:
- CodeIgniter can be used to build RESTful APIs, allowing developers to create web services and interact with applications using standard HTTP methods.
What is the workflow of CodeIgniter?
Workflow of CodeIgniter:
- Download and Install:
- Download the CodeIgniter framework from their official website and follow the installation instructions.
- Configure:
- Set up configuration files to customize settings such as database connections, base URLs, and encryption keys.
- Create Controllers:
- Write controllers to handle HTTP requests. Controllers contain methods that define the logic for specific pages or actions.
- Create Models:
- Define models to interact with databases and encapsulate data-related logic. Models represent the application’s data structures.
- Create Views:
- Develop views to handle the presentation layer. Views contain the HTML, CSS, and other presentation elements.
- Define Routes:
- Configure URI routing to map URLs to specific controllers and methods. This provides clean and SEO-friendly URLs.
- Handle HTTP Requests:
- CodeIgniter’s controllers handle incoming HTTP requests, execute the necessary logic, and load views to generate the response.
- Database Interaction:
- Use CodeIgniter’s database functions to interact with databases. Models encapsulate database queries and operations.
- Form and Data Validation:
- Utilize CodeIgniter’s form validation library to validate user input and ensure data integrity.
- Implement Security Measures:
- Implement security features such as input filtering, output encoding, and protection against common security vulnerabilities.
- Session Management:
- Use the session class for managing user sessions. Store and retrieve user-specific data across requests.
- Error Handling:
- Set up error handling to log and display errors during development. Configure error reporting for production environments.
- Caching:
- Implement caching to improve performance by storing and retrieving data more efficiently.
- Testing:
- Conduct testing to ensure the functionality, security, and performance of the application. Use CodeIgniter’s testing features or integrate third-party testing tools.
- Deployment:
- Deploy the CodeIgniter application to a web server. Configure server settings and ensure that the application runs smoothly in the production environment.
- Maintenance and Updates:
- Perform regular maintenance, address bug fixes, and apply updates to keep the application secure and up-to-date.
CodeIgniter’s workflow follows the MVC pattern, emphasizing the separation of concerns and making it easier to organize code. The framework provides flexibility, allowing developers to choose components based on project requirements and build scalable web applications efficiently.
How CodeIgniter Works & Architecture?

Following is an explanation of how CodeIgniter works and its architecture:
Key Components:
- MVC Architecture: CodeIgniter strictly adheres to the Model-View-Controller (MVC) pattern, separating application logic, presentation, and data:
- Models: Manage interaction with the database, handling data retrieval, storage, and manipulation.
- Views: Contain the HTML and presentational elements, responsible for displaying information to the user.
- Controllers: Act as the bridge between models and views, handling user requests, interacting with models for data, and passing data to views for display.
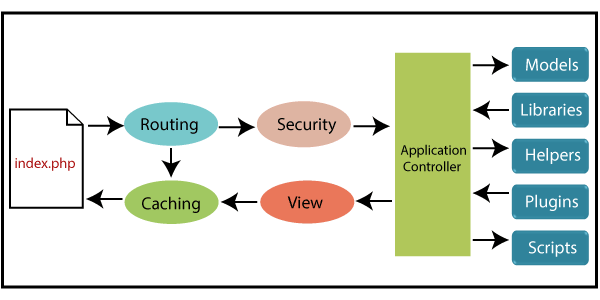
Request Flow:
- User Request: A user initiates a request by accessing a URL in the browser.
- Router: The Router examines the URL and maps it to a specific controller and method.
- Controller: The designated controller is loaded and its method is executed.
- Model Interaction (Optional): The controller may interact with models to retrieve or manipulate data from the database.
- View Loading: The controller gathers necessary data and loads a corresponding view template.
- View Rendering: The view renders the HTML output, incorporating the provided data.
- Response: The final HTML response is sent back to the user’s browser.
Key Architectural Features:
- Loose Coupling: Components are loosely coupled, promoting maintainability and testability.
- Lightweight: CodeIgniter has a small footprint, making it efficient and fast.
- Flexibility: Offers customization options for routing, loading libraries, and extending functionality.
- Security: Built-in features for input validation, CSRF protection, and XSS filtering.
- Extensibility: Supports the creation of custom libraries, helpers, and plugins.
Additional Components:
- Libraries: Reusable code blocks for common tasks like database interaction, email, file handling, etc.
- Helpers: Functions to simplify common tasks like form validation, URL creation, etc.
- Hooks: Allow you to execute code at specific points in the request cycle for customization.
- Autoloading: Classes are loaded automatically when needed, reducing manual inclusions.
Benefits of CodeIgniter:
- Rapid Development: Facilitates quick development due to its simplicity and structure.
- Easy to Learn: Well-documented and approachable for beginners.
- Community Support: Large and active community for assistance and resources.
- Ideal for Small to Medium Projects: Well-suited for projects that require a fast and efficient framework without excessive complexity.
How to Install and Configure CodeIgniter?
Here’s a guide on installing and configuring CodeIgniter:
1. Download CodeIgniter:
- Visit the official website of CodeIgniter and download the latest version.
- Extract the downloaded package to your web server’s document root or a designated directory.
2. Set Up Base URL (Optional):
- If you installed CodeIgniter in a subdirectory, open
application/config/config.phpand set thebase_urlto the correct path.
3. Configure Database (Optional):
- If using a database, open
application/config/database.phpand enter your database credentials.
4. Access the Welcome Page:
- Navigate to the base URL of your CodeIgniter installation in your browser (e.g.,
http://localhost/codeigniterif installed in a subdirectory). You should see the welcome page.
Additional Configuration (Optional):
- Error Reporting: Adjust error reporting levels in
application/config/config.php. - Routes: Define custom routes in
application/config/routes.php. - Environments: Set up different environments (development, testing, production) in
application/config/development,testing,productionfiles. - Custom Helpers and Libraries: Create them in the
application/helpersandapplication/librariesdirectories.
Key Points:
- CodeIgniter doesn’t require any specific web server (Apache, Nginx, IIS, etc.) or PHP version (meets minimum requirements).
- Ensure PHP extensions like
intlare enabled for certain features.
Fundamental Tutorials of CodeIgniter: Getting started Step by Step

Following is a step-by-step fundamental tutorials to get you started with CodeIgniter:
1. Hello World:
- Create a controller file named
Welcome.phpin theapplication/controllersdirectory. - Add the following code to the controller:
<?php
class Welcome extends CI_Controller {
public function index() {
echo “Hello, World!”;
}
}
- Access
http://your-base-url/welcomein your browser to see the message.
2. Creating a Basic Page:
- Create a view file named
welcome_message.phpin theapplication/viewsdirectory. - Add some HTML content to the view:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to CodeIgniter!</title>
</head>
<body>
<h1>Welcome to my first CodeIgniter page!</h1>
</body>
</html>- Modify the
index()method in your controller to load the view:
public function index() {
$this->load->view('welcome_message');
}3. Working with Databases:
- Load the database library in your controller:
$this->load->database();- Query the database:
$query = $this->db->query(“SELECT * FROM users”);
$results = $query->result_array();
- Pass the results to a view:
$this->load->view('user_list', array('users' => $results));4. Handling Forms:
- Create a form in a view:
<form action="<?php echo base_url('contact'); ?>"method="post"> <inputtype="text"name="name"placeholder="Your Name"> <inputtype="email"name="email"placeholder="Your Email"> <buttontype="submit">Submit</button>
</form>- Validate and process form data in a controller:
public function contact() {
$this->load->library(‘form_validation’);
$this->form_validation->set_rules('name', 'Name', 'required');
$this->form_validation->set_rules('email', 'Email', 'required|valid_email');
if ($this->form_validation->run() == FALSE) {
// Form validation failed
$this->load->view('contact_form');
} else {
// Form validation succeeded
// Process form data
}}
5. Using Helpers:
- Load a helper in your controller:
$this->load->helper('url');- Use helper functions:
echo anchor('news/2023', 'Read the latest news');Important Points:
- Practice regularly to solidify your understanding.
- Don’t hesitate to seek help from the CodeIgniter community when needed.
Say goodbye to the hassles of bike ownership! MotoShare.in offers affordable rentals, whether you need a scooter for errands, a bike for a road trip, or a reliable ride to explore new cities.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
