
What Is CSS?
A Cascading Style Sheet commonly known as CSS is a layer of design over HTML elements. It is a general idea that HTML is like a skeleton and CSS is the skin over it. To get a general idea, HTML is responsible for the basic structure of web pages, the contents and their sequence is determined by the HTML document but CSS styles the HTML document and makes it look presentable by adding font, size and color to it. It saves a lot of work and can control the layout of multiple web pages in one go. Javascript is used to make websites interactive and dynamic.
The name Cascading Style Sheet is itself explanatory. The term cascading means that CSS cascades in three different ways. The three ways are through elements, sheets and classes.
The Importance of CSS in Web Development
It is a highly effective tool HTML that provides easy control over layout and presentation of website pages by separating content from design.
Although CSS was introduced in 1996, it gained mainstream popularity by the early 2000s when popular browsers started supporting its advanced features. The latest version, CSS3, has been available since 1998 and was last updated in September 2008.
Benefits of CSS in Web Development
Improves Website Presentation
The standout advantage of CSS is the added design flexibility and interactivity it brings to web development. Developers have greater control over the layout allowing them to make precise section-wise changes.
As customization through CSS is much easier than plain HTML, web developers are able to create different looks for each page. Complex websites with uniquely presented pages are feasible thanks to CSS.
Makes Updates Easier and Smoother
CSS works by creating rules. These rules are simultaneously applied to multiple elements within the site. Eliminating the repetitive coding style of HTML makes development work faster and less monotonous. Errors are also reduced considerably.
Since the content is completely separated from the design, changes across the website can be implemented all at once. This reduces delivery times and costs of future edits.
Helps Web Pages Load Faster
Improved website loading is an underrated yet important benefit of CSS. Browsers download the CSS rules once and cache them for loading all the pages of a website. It makes browsing the website faster and enhances the overall user experience.
This feature comes in handy in making websites work smoothly at lower internet speeds. Accessibility on low end devices also improves with better loading speeds.
Limitations of CSS Technology
Browser Dependent
The only major limitation of CSS is that its performance depends largely on browser support. Besides compatibility, all browsers (and their many versions) function differently. So your CSS needs to account for all these variations.
However, in case your CSS styling isn’t fully supported by a browser, people will still be able to experience the HTML functionalities. Therefore, you should always have a well structured HTML along with good CSS.
Difficult to retrofit in old websites
The instinctive reaction after learning the many advantages of CSS is to integrate it into your existing website. Sadly, this isn’t a simple process. CSS style sheets, especially the latest versions, have to be integrated into the HTML code at the ground level and must also be compatible with HTML versions. Retrofitting CSS into older websites is a slow tedious process.
There is also the risk of breaking the old HTML code altogether and thus making the site dead. It’s best to wait till you redesign your website from scratch.
As you can see from above points, the advantages of CSS development outweigh its limitations. It is a very useful web development tool that every programmer must master along with basic HTML.
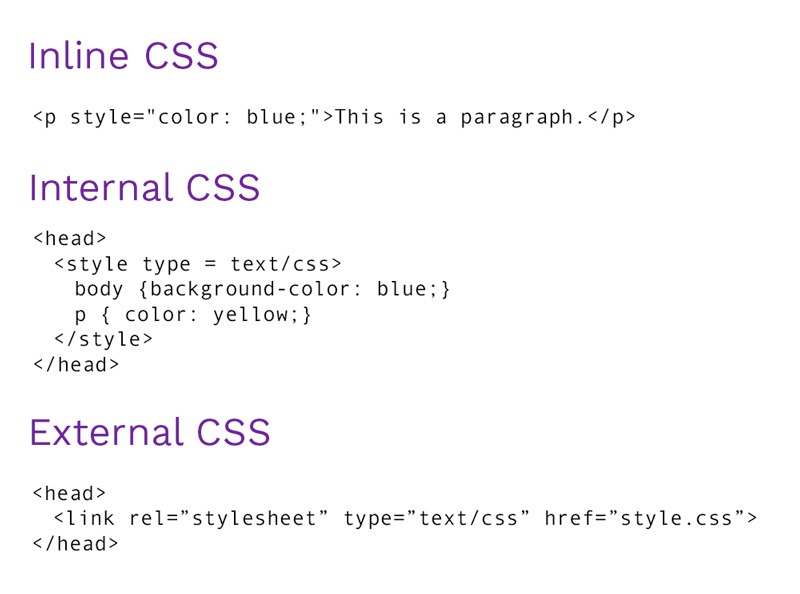
There are three types of CSS which are given below:
- Inline CSS.
- Internal or Embedded CSS.
- External CSS.

A Deeper Understanding of CSS
As a styling language, CSS specifies how users view documents, from the layout to the style. The documents affected are typically text files that get structure from a markup language, the most common of which is HTML, however, XML and SVG are also popular. In order to present the document to the user, CSS converts it from the text file into a useable form. With browsers, this presentation occurs on a computer screen, printer or projector.
Impact of CSS on HTML
Since both HTML and CSS have a strong impact on how information appears, it’s crucial to understand the impact that CSS has on HTML. Simply put, web browsers follow CSS rules to determine how a document should be displayed.
There are several ways to form CSS rules. It can be done via a set of properties, each with a value that updates the way the HTML content gets displayed. For example, a set of properties in the CSS might say the element should have a yellow background and a width that is 20 percent of that of the parent element.
Alternatively, you can form CSS rules through selectors. As the name implies, selectors select an element or elements to apply to updated property values, for instance, the selector applying the CSS rules to every paragraph within an HTML document.
The CSS rules are held in a stylesheet, which is responsible for determining the appearance of the webpage. With some experience and training, the typical syntax for CSS becomes obvious.
Below, we’ll walk through a basic example of CSS code with two rules:
The h1 portion in the beginning of the first rule indicates that the stylistic elements outlined in the CSS code apply to anything that is labeled <h1> in the HTML. The CSS code has three separate properties, each with its own values in the form of a pair known as a declaration. The first indicates that the text color will be yellow, while the second indicates that the background color will be blue. The final property sets up a solid, 1-pixel wide border around the header.
The second rule in the above example applies to HTML elements labeled <p> since it begins with p. This rule is relatively simple, as it just sets the text color to orange.
Keep in mind, most websites have more content and more rules, but you can use the above example to help you create your own CSS. The best way to do this is to create some basic HTML with a paragraph and header. You might also want to try list elements (<li> and <ul>), to include even more sets of rules in your CSS.
How CSS Actually Works
Once you have loaded and parsed the HTML content and CSS styling, the process to combine them occurs in two separate stages. First, the browser converts them into the Document Object Model (DOM). Once the DOM combines the content and style of the document and is a representation of the document within the memory of the computer, the browser will display the content.
Understanding the DOM
The DOM has a crucial role in the functionality of CSS. DOMs have tree-like structures made up of nodes. Every piece of text, attribute and element within the markup language (such as HTML) will become its own DOM node.
Each node’s relationship is defined by how it connects with other DOM nodes, which can be child nodes, parent nodes or sibling nodes. Since this is the location where the content of the document and the CSS connect, a proper understanding of the DOM can better equip you to maintain, design and debug your CSS.
Consider the following HTML:
Within the DOM, the node that corresponds to the HTML’s <p> element will be a parent. The children will be text nodes as well as those that correlate with the <span> elements. Each <span> node also serves as a parent, each with children in the form of text nodes. The browser will interpret the HTML snippet above as the DOM tree below.
P
├─ “Let’s say:”
├─ SPAN
| └─ “Hello”
├─ SPAN
└─ “World”
Without any CSS code to add, the browser would simply interpret the HTML snippet as plain text via the DOM, appearing as “Let’s say: Hello World” without any changes in color, font or style.
Applying CSS to the DOM
Continuing the above example, your CSS class can show what happens to the DOM and resulting display if you style the document via CSS. Using the same above HTML snippet:
Apply the following CSS:
Based on the above explanation, we know that the browser will begin by parsing the HTML. This process will lead to the creation of the above DOM from the previous section, then parse the CSS. The CSS only has a single rule, which uses a span selector. As such, that rule will apply to every occurrence of <span> in the HTML, of which there are two.
Thanks to the CSS, rather than a simple plain text of “Let’s say: Hello World,” it will have stylistic elements attached: each “Hello” and “World” will appear in a box with an interior color of red and a border that’s a solid pink line and 1 pixel thick.
What Does CSS Look Like?
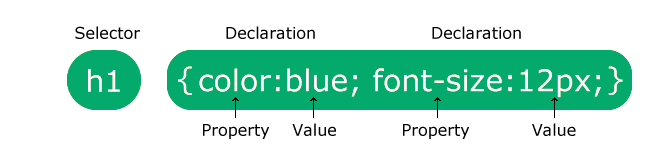
CSS is made up of selectors, properties, and values.

Let’s go over these by using an example. If you had an HTML paragraph that looked like this: <p>Hello world!</p>, you could style that paragraph with CSS.
It might look like this:
p {
font-family: verdana;
font-size: 20px;
color:blue
}
As you might guess, this would change the font family to Verdana, the font size to 20px, and the font color blue.
In this case, the “p” in the CSS is called a “selector” because it’s selecting which HTML element to add the styling to.
All of the info between the curly brackets is called a “declaration” because you are “declaring” what the style will be. Declarations include “properties” and “values” that change the way a selector looks.
Similarly, if you had an HTML heading <h1>CSS Example</h1>, styling it with CSS would look like:
h1 {
color: white;
text-align: center;
}
This would change the font color to white and align it in the center of the page.
Note: You can also keep your CSS on one line, like so: p {font-family: verdana; font-size: 12px; color: green}

CSS properties include:
- background-color
- font-weight
- margin
- padding
- width
- border-style
- opacity
- And much more!
CSS is a great starting place for aspiring web devs.!!!!
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
