What is CSS?

CSS stands for Cascading Style Sheets. It is a style sheet language used to define the presentation and layout of HTML documents. CSS allows web developers to separate the content and structure of a web page from its appearance, making it easier to control the visual design and layout of a website. By applying CSS rules to HTML elements, developers can change the font, color, spacing, and positioning of elements on a web page.
What are top use cases of CSS?
- Website Styling: CSS is primarily used to style websites, allowing developers to create visually appealing and consistent user interfaces across different web pages.
- Responsive Web Design: CSS is used to make web pages responsive, adapting the layout and appearance based on the device’s screen size (e.g., desktop, tablet, mobile).
- Consistent Branding: CSS helps maintain consistent branding by applying a consistent look and feel to all web pages of a website or web application.
- Layout Control: CSS allows developers to control the layout and positioning of elements, such as using grids and flexboxes.
- Custom Themes: CSS is used to create custom themes for websites, enabling users to choose different styles or skins for the same web application.
- Print Stylesheets: CSS can be used to create print stylesheets that define how a web page should be printed, ensuring a better printing experience.
- Animations and Transitions: CSS animations and transitions can be used to add interactivity and enhance user experience on web pages.
- Font Styling: CSS allows developers to apply custom fonts and control typography for better readability and aesthetics.
- Accessibility Enhancements: CSS can be used to optimize web pages for accessibility, ensuring that content is accessible to all users, including those with disabilities.
- Performance Optimization: By using CSS efficiently, developers can improve website performance by reducing page load times.
What are the features of CSS?

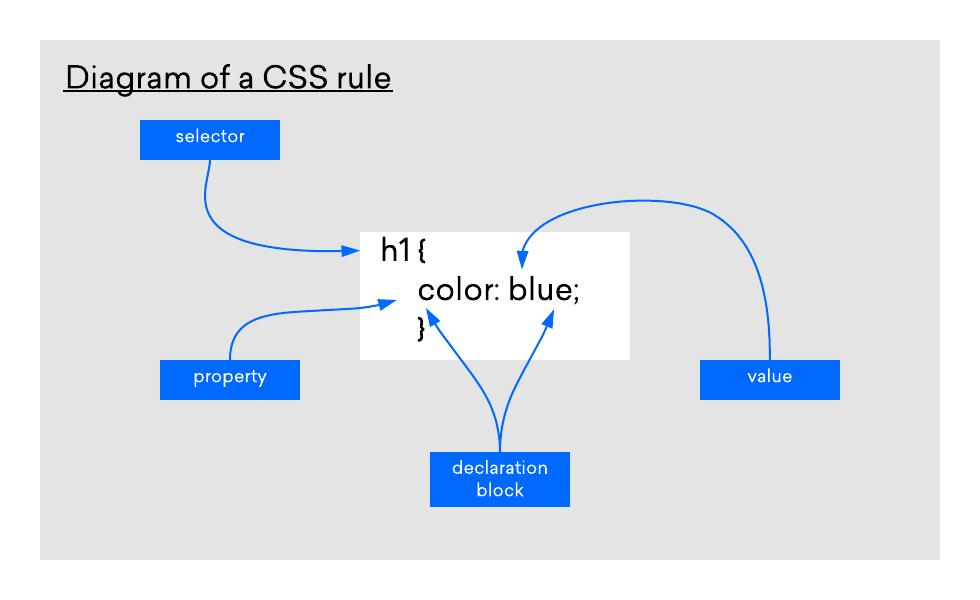
- Selectors: CSS allows developers to select and target specific HTML elements to apply styling rules.
- Style Properties: CSS provides a wide range of style properties, such as color, font-size, padding, margin, etc., to control the appearance of elements.
- Cascading: CSS rules cascade, meaning that styles applied at different levels can affect the final appearance of elements.
- Inheritance: CSS properties can be inherited by child elements from their parent elements, reducing the need for repetitive styling.
- Media Queries: CSS supports media queries, enabling developers to apply different styles based on the device’s screen size and characteristics.
What is the workflow of CSS?
The workflow of using CSS involves the following steps:
- HTML Structure: Create the HTML structure of the web page, defining the elements and their relationships.
- CSS Rules Creation: Write CSS rules in a separate CSS file or within the HTML file’s
<style>tag to style the HTML elements. - Selectors and Styles: Use CSS selectors to target specific HTML elements, and apply styles to modify their appearance.
- Testing and Debugging: Test the web page across different devices and browsers to ensure that the CSS styles are rendering correctly.
- Iteration and Refinement: Iterate and refine the CSS styles as needed to achieve the desired look and feel of the web page.
How CSS Works & Architecture?

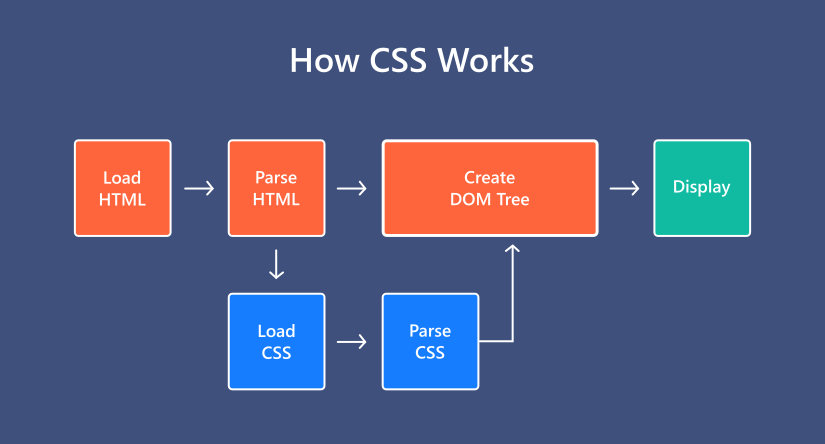
CSS works by applying rules to HTML elements. When a web page is loaded, the browser parses the HTML and applies the CSS styles specified for each element. CSS styles are cascaded from the top-level element to the child elements based on specificity, inheritance, and the order in which the rules are defined.
The CSS architecture follows a cascading hierarchy, where styles from different sources (e.g., external CSS files, internal styles, inline styles) are combined based on their importance and order of appearance. The CSS Cascade determines which style takes precedence when multiple conflicting rules are applied to the same element.
How to Install and Configure CSS?
CSS does not require installation or configuration as it is a language used in web development and supported by all modern web browsers. To use CSS, you simply create a new CSS file (e.g., style.css) and link it to your HTML file using a <link> tag in the <head> section. Alternatively, you can include CSS styles directly in the <style> tag within the HTML file. Once the CSS styles are defined, they will be automatically applied to the corresponding HTML elements when the web page is loaded in a browser.
CSS is an essential language for web development, allowing developers to control the presentation and layout of web pages. It is used to create visually appealing and consistent user interfaces, make websites responsive, and customize the appearance of web applications. CSS does not require installation and is supported by all modern web browsers.
Fundamental Tutorials of CSS: Getting started Step by Step
Certainly! Below is a step-by-step fundamental tutorial to get you started with CSS:

Step-by-Step Fundamental Tutorial of CSS:
Step 1: Create an HTML Document
- Open and start with a text editor (e.g., Visual Studio Code, Notepad).
- Create a new file and save it with the extension “.html” (e.g., index.html).
Step 2: Set Up the HTML Structure
- Inside the HTML file, create the basic structure of an HTML document with the
<html>,<head>, and<body>tags.
Step 3: Link CSS File to HTML Document
- Create a new file and save it with the extension “.css” (e.g., styles.css).
- In the
<head>section of the HTML file, add a link to the CSS file using the<link>tag.
Step 4: Apply Styles to HTML Elements
- In the CSS file, start writing CSS rules to apply styles to HTML elements.
- Use selectors to target HTML elements. For example, to style all paragraphs, use
pselector.
Step 5: Define CSS Properties
- For each selector, define the CSS properties you want to apply. For example, to change the color of paragraphs, use
colorproperty.
Step 6: Save Files
- Save both the HTML and CSS files.
Step 7: View the Result
- Open the HTML file in a web browser to see the applied CSS styles.
Example: Basic CSS Styling
index.html:
<!DOCTYPE html>
<html>
<head>
<title>My CSS Tutorial</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello, CSS!</h1>
<p>This is a paragraph.</p>
</body>
</html>styles.css:
/* Apply styles to the <h1> element */
h1 {
color: green;
font-size: 28px;
}
/* Apply styles to all <p> elements */
p {
color: blue;
font-size: 16px;
}Save both files in the same directory and open the index.html file in a web browser. You should see the “Hello, CSS!” header in green and the paragraph in blue with the specified font sizes.
Congratulations! You have completed the basic tutorial for CSS. From here, you can explore more CSS properties, selectors, and layout techniques to further enhance your web pages’ appearance and layout.
Email- contact@devopsschool.com

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
