Flutter is Google’s portable UI (user interface) framework for producing modern, native and reactive mobile(Android, iOS) application, Web and desktop from a single codebase.
Flutter is an open-source project hosted on Github. It contributed by Google and the community . Flutter uses Dart language that compiles to native ARM code and production-ready JavaScript code.
Flutter is fast, and the rendering runs at 60 fps (frames per second) and 120fps for capable devices. The higher the fps, the smoother the animations and transitions.
Flutter provides tools to create beautiful and professional-looking applications to the developer and designers. Flutter have the function of hot reload to refresh the application in milliseconds when you are editing the application for adding new features in your existing app or new ones.
Flutter is built with C, C++, Dart and Skia (2D rendering engine ). Skia works with different types of hardware and software platforms. It is also used by Google Chrome, Chrome OS, Android, Mozilla Firefox and Firefox OS. Skia is sponsored and managed by Google.
How to setup Flutter environment in Windows ?
- Installing Flutter SDK from official https://flutter.dev/docs/get-started/install/windows
- Extract file at this location C:\src in your PC
- Add the Flutter tool to your path at system environment
- copy this location C:\src\flutter\bin
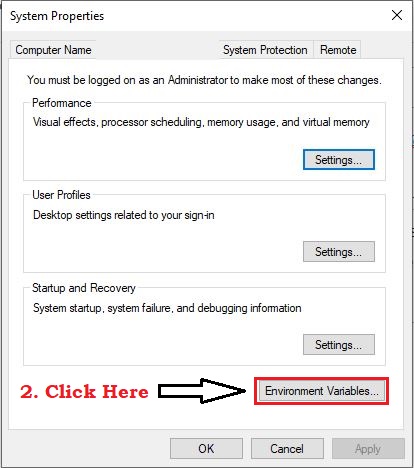
- open system environment then click on Environment Variables.. button
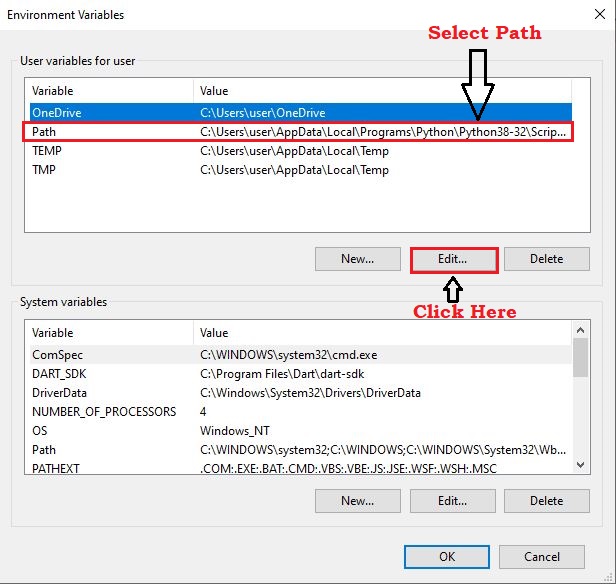
- Click on Path and then click on Edit Button
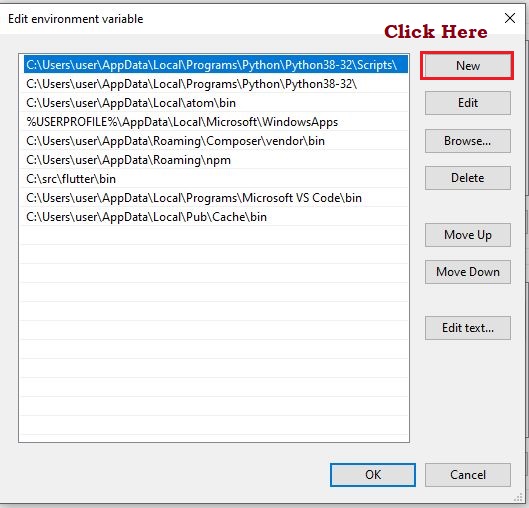
- then click on new button and add C:\src\flutter\bin location and click on Ok => OK => Ok
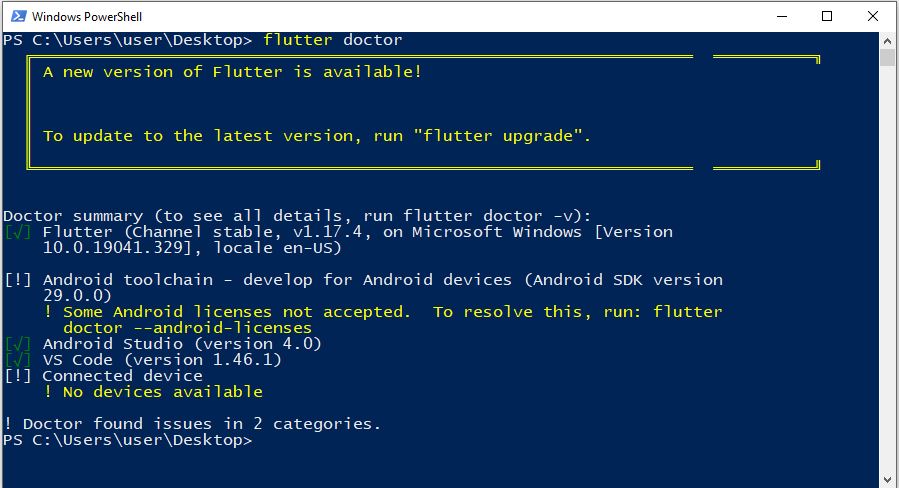
- Now open Windows PowerShell or CMD and Run flutter doctor to check every thing working fine or not.





After above following steps you have to install Android Studio
Install Android Studio
Step 1 : Download and install Android Studio
Step 2 : after download click on software and go through Android Studio Setup Wizard

Setup your Android Device
Run and Test your flutter app in your android device, you need and Android device running Android 4.1 or Higher.
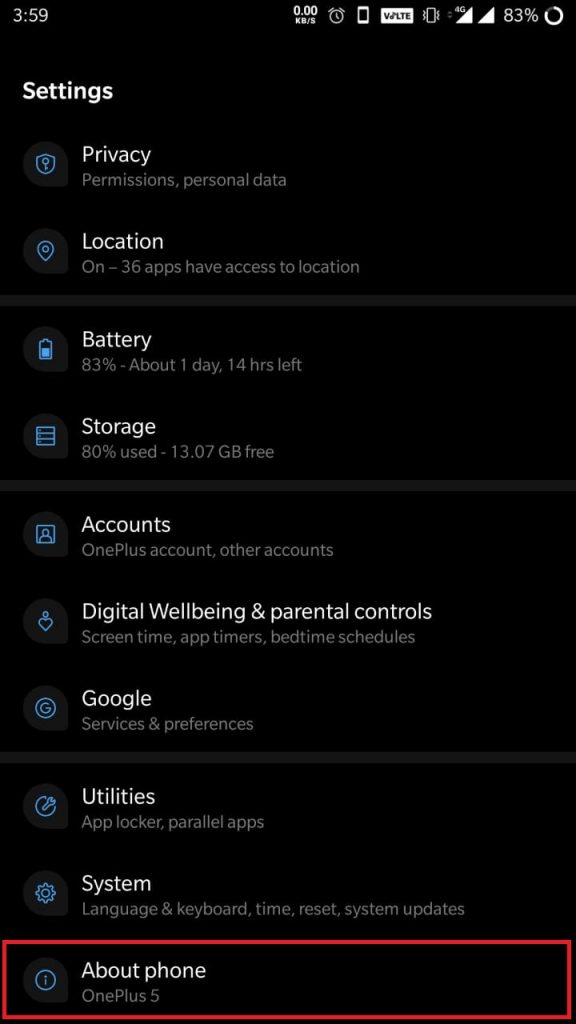
- Open your Android device Settings
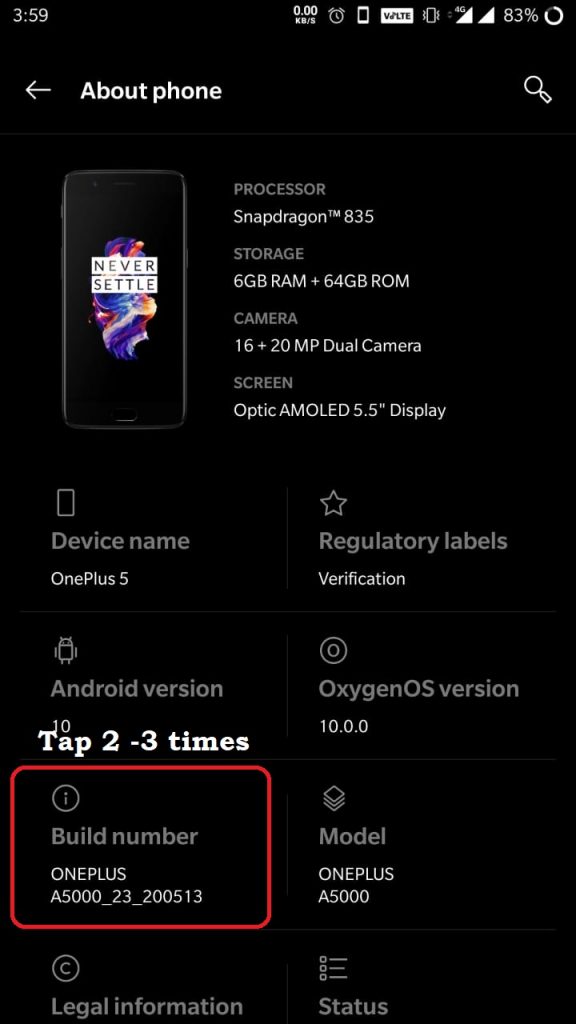
- go to About Phone and then click on 2-3 times on Build Number (according to different android device setting view can be changed so Click Here for detailed about USB Debugging setup)
- after clicking you will see a popup that you are a developer now.
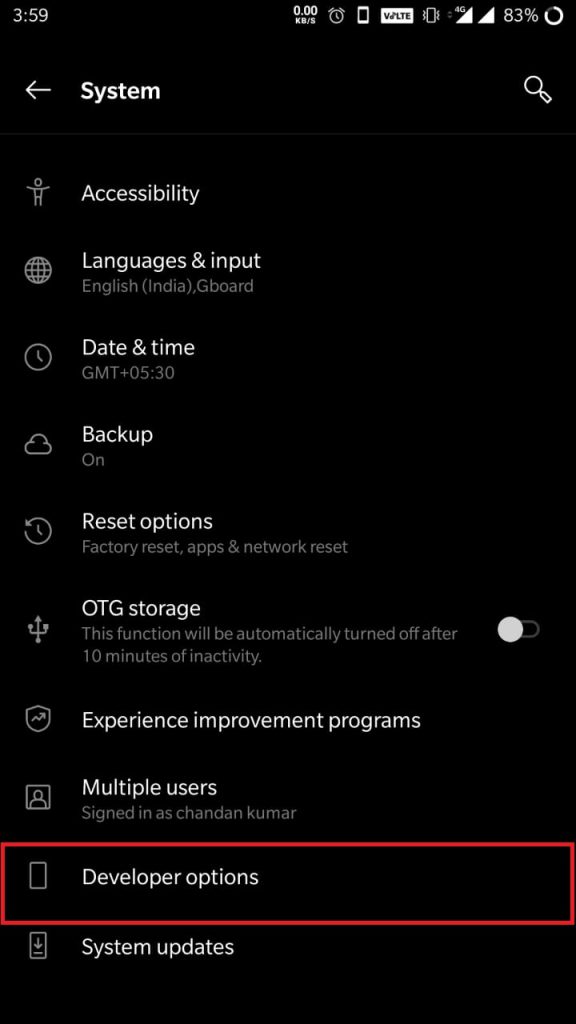
- then go back and click on System and click on Developer options
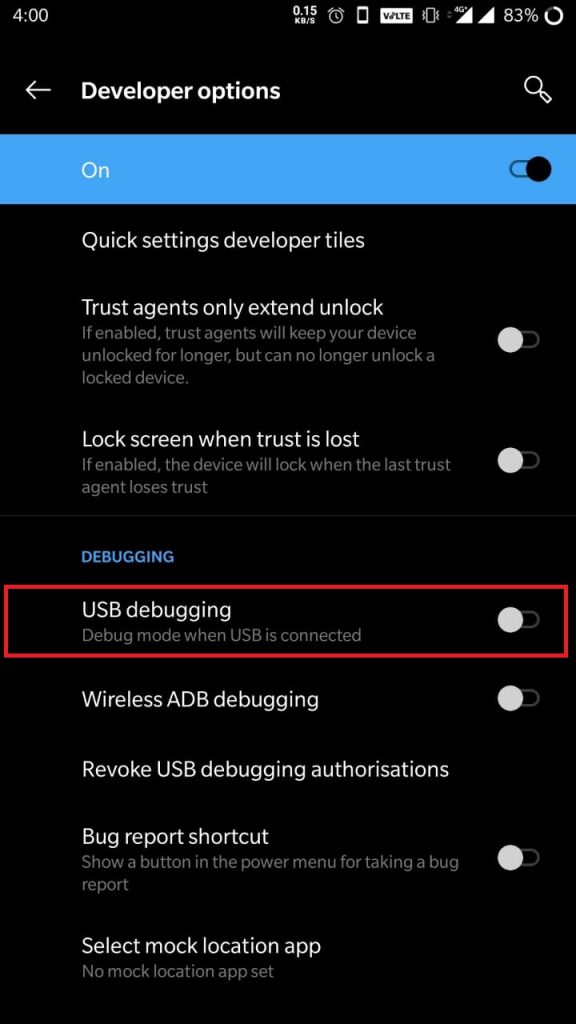
- scroll and see under Debugging Tab a option named USB debugging then click on it.
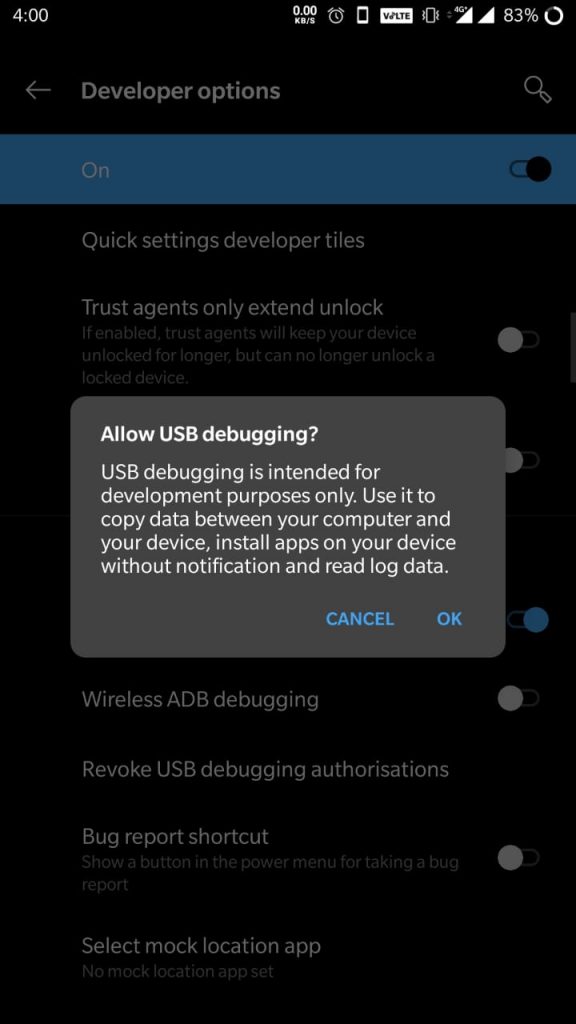
- Now connect your Android device to PC and you will see a popup in your device , just click on Ok.
- run flutter doctor to see your device is connected or not.





Set up the Android emulator
Test you flutter app in Android Emulator, follow below steps:
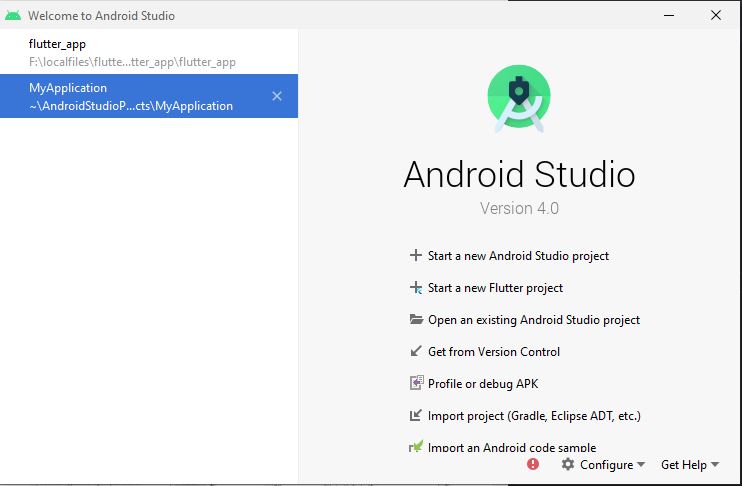
- Open Android Studio
- run any Android Studio Project
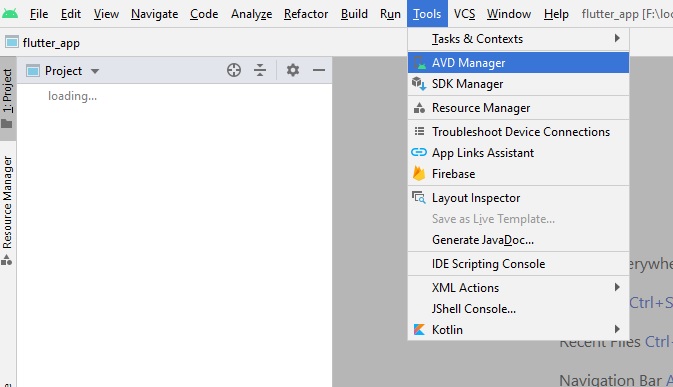
- then click on Tools Menu → AVD Manager → Android Virtual Device Manger popup will appear
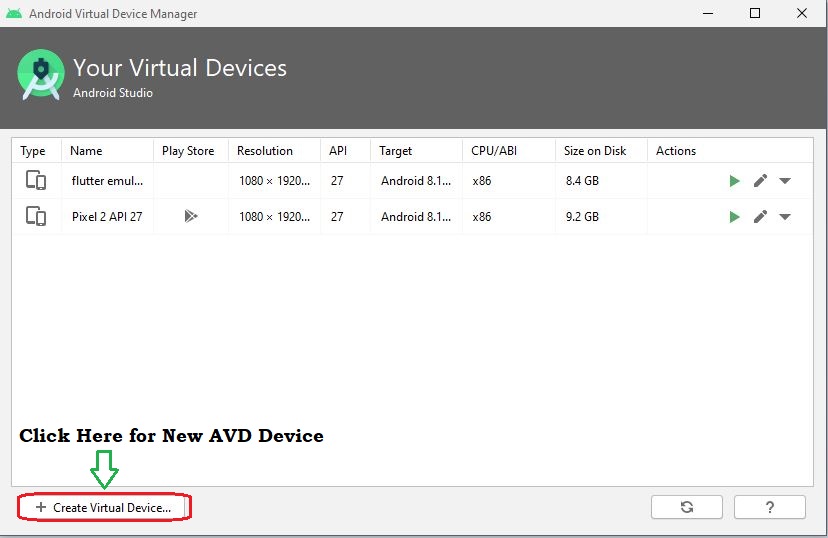
- Then click on Create Virtual Device…
- then a Virtual Device Configuration popup will appear → Select Phone Pixel 2 and click on Next → Select Android version Oreo (Android 8.1) → Click on Next Button → Type Your AVD Name → Click On Finish Button
- After that it will take some time to download the files to setup Android Virtual Device
- In Android Virtual Device Manager, click Run in the toolbar. The emulator starts up and displays the default canvas for your selected OS version and device.



Set up an Editor
Here i am going to setup a editor Visual Studio Code for code practices. you can also install other editors Like Sublime, IntelliJ IDEA and Emacs etc.
- Download and Install VS Code
- then install plugin flutter and dart to work with Flutter projects.

In the above steps you will learn how to setup flutter, Android Studio and Visual Studio Code. After that you can run a flutter project easily. i will show you the hello world app in Flutter to my next blog. Thanks for reading my blog and if you want some help on above blog then comment us. we will help you to solve those issues.
References :
MotoShare.in provides the perfect two-wheeler for every occasion—daily commuting, weekend escapes, tourist exploration, or test-riding your dream bike. Simplify your mobility with us!

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
