What is Flutter?

Flutter is an open-source UI software development toolkit developed by Google. It is applied for building natively compiled applications for mobile, web, and desktop from a single codebase. Flutter uses the Dart programming language and provides a rich set of pre-designed widgets that enable developers to create visually appealing and highly performant applications.
Key Features of Flutter:
- Single Codebase:
- Flutter allows developers to write code once and run it on multiple platforms, including iOS, Android, web, and desktop, minimizing the need for platform-specific code.
- Hot Reload:
- The hot reload feature enables developers to instantly see the results of code changes without restarting the entire application. This speeds up the development process and supports quick iteration.
- Rich Widget Library:
- Flutter comes with an extensive set of customizable widgets for building user interfaces. These widgets allow developers to create visually appealing and responsive designs.
- Expressive UI:
- Flutter enables the creation of expressive and flexible user interfaces through a composable widget system. Custom animations and complex UIs can be built with ease.
- High Performance:
- Flutter applications are compiled to native ARM code, providing high performance and ensuring a smooth and responsive user experience.
- Native-Like Look and Feel:
- Flutter applications have a native-like look and feel on both iOS and Android platforms. The framework ensures that the UI conforms to the design principles of each platform.
- Access to Native Features:
- Flutter allows developers to access native features and APIs of the underlying platforms, enabling integration with device-specific functionalities.
- Community and Ecosystem:
- Flutter has a growing and active community, contributing to the ecosystem by creating packages and plugins that extend the functionality of Flutter applications.
- Customization:
- Developers have extensive control over the appearance and behavior of Flutter applications. They can create highly customized and brand-specific interfaces.
- Internationalization and Localization:
- Flutter supports internationalization (i18n) and localization (l10n), making it easier to create applications that can be adapted for different languages and regions.
What is top use cases of Flutter?
Top Use Cases of Flutter:
- Cross-Platform Mobile Apps:
- Flutter is widely used for developing cross-platform mobile applications that run on both iOS and Android with a single codebase. This includes business apps, utility apps, and consumer-facing applications.
- Enterprise Applications:
- Flutter is suitable for building enterprise-level applications, including internal tools, dashboards, and employee-facing applications.
- Startups and MVPs:
- Flutter is a popular choice for startups and projects with limited resources, as it allows for the rapid development of minimum viable products (MVPs) with a single codebase.
- E-Commerce Apps:
- Many e-commerce businesses leverage Flutter for building mobile apps that provide a seamless shopping experience with rich and interactive interfaces.
- Social Media Apps:
- Flutter can be used to create social media applications with visually engaging and dynamic UIs, incorporating features such as user profiles, feeds, and multimedia content.
- Educational Apps:
- Flutter is employed in educational apps, including e-learning platforms, educational games, and interactive learning materials.
- Healthcare Apps:
- Healthcare applications, such as telemedicine apps, appointment scheduling, and patient management solutions, can benefit from Flutter’s cross-platform capabilities.
- Finance and Banking Apps:
- Flutter is used to develop financial and banking applications, offering users a secure and consistent experience across different platforms.
- Travel and Hospitality Apps:
- Applications in the travel and hospitality industry, including booking platforms, travel guides, and hotel reservation systems, can be efficiently built with Flutter.
- Media and Entertainment Apps:
- Flutter is suitable for media and entertainment apps, providing a platform for streaming services, content delivery, and interactive media experiences.
- Real-Time Chat Applications:
- Flutter is used to build real-time chat applications with responsive and interactive interfaces, supporting features like messaging, multimedia sharing, and notifications.
- Event and Ticketing Apps:
- Event management and ticketing applications benefit from Flutter’s ability to deliver visually appealing and feature-rich user interfaces for event discovery and ticket purchasing.
- Fitness and Wellness Apps:
- Flutter can be employed in fitness and wellness applications, providing users with interactive workout routines, health tracking, and personalized coaching.
- IoT Apps:
- Flutter applications can be integrated with Internet of Things (IoT) devices, enabling the development of apps that control and monitor smart devices.
Flutter’s versatility, performance, and the ability to create a consistent user experience across platforms make it a popular choice for a wide range of applications in various industries. The framework continues to gain traction, and its ecosystem is expanding with the support of an active development community.
What are feature of Flutter?

Features of Flutter:
- Single Codebase:
- Flutter allows developers to write code once and run it on multiple platforms, including iOS, Android, web, and desktop.
- Hot Reload:
- The hot reload feature enables developers to see the immediate results of code changes without restarting the entire application. It speeds up the development process and supports quick iteration.
- Rich Widget Library:
- Flutter comes with an extensive set of customizable widgets for building user interfaces. These widgets allow developers to create visually appealing and responsive designs.
- Expressive UI:
- Flutter enables the creation of expressive and flexible user interfaces through a composable widget system. Custom animations and complex UIs can be built with ease.
- High Performance:
- Flutter applications are compiled to native ARM code, providing high performance and ensuring a smooth and responsive user experience.
- Native-Like Look and Feel:
- Flutter applications have a native-like look and feel on both iOS and Android platforms. The framework ensures that the UI conforms to the design principles of each platform.
- Access to Native Features:
- Flutter allows developers to access native features and APIs of the underlying platforms, enabling integration with device-specific functionalities.
- Community and Ecosystem:
- Flutter has a growing and active community, contributing to the ecosystem by creating packages and plugins that extend the functionality of Flutter applications.
- Customization:
- Developers have extensive control over the appearance and behavior of Flutter applications. They can create highly customized and brand-specific interfaces.
- Internationalization and Localization:
- Flutter supports internationalization (i18n) and localization (l10n), making it easier to create applications that can be adapted for different languages and regions.
- Stateful Hot Reload:
- Flutter’s hot reload is stateful, meaning it preserves the current state of the app during code changes. This allows developers to see the impact of code changes without losing the app’s current state.
- Dart Programming Language:
- Flutter uses the Dart programming language, which is designed for building scalable and high-performance applications. Dart features a just-in-time (JIT) compiler during development and an ahead-of-time (AOT) compiler for production.
- Flexible UI:
- Flutter’s flexible UI framework allows developers to create complex layouts and interactions, adapting to different screen sizes and orientations.
What is the workflow of Flutter?
Workflow of Flutter:
- Installation:
- Install Flutter SDK and Dart on your development machine. Set up the necessary environment variables and ensure that the development tools are configured correctly.
- Create a New Flutter Project:
- Apply the
flutter createcommand to generate a new Flutter project. This command creates the project structure with default files and directories.
- Apply the
- Write Dart Code:
- Use a code editor of your choice to write Dart code for your Flutter application. Define the app’s structure, UI components, and business logic.
- Run the App:
- Use the
flutter runcommand to launch the app in debug mode on an emulator or a connected device. The hot reload feature allows you to see immediate updates as you make changes to the code.
- Use the
- Debugging:
- Debug the app using tools provided by Flutter and your chosen code editor. Set breakpoints, inspect variables, and use debugging features to identify and fix issues.
- Testing:
- Write unit tests and widget tests to ensure the reliability and correctness of your application. Use the
flutter testcommand to run the tests.
- Write unit tests and widget tests to ensure the reliability and correctness of your application. Use the
- Customization and Styling:
- Customize the appearance of your app by applying styles and themes. Flutter provides a wide range of widgets and styling options to create visually appealing interfaces.
- Internationalization and Localization:
- Implement internationalization and localization to support multiple languages and regions. Use Flutter’s i18n and l10n features to adapt your app’s content based on the user’s language preference.
- Integration with APIs and Services:
- Integrate your Flutter app with backend services, APIs, and databases. Use packages and plugins from the Flutter ecosystem to simplify the integration process.
- State Management:
- Choose a state management approach that suits your app’s complexity and requirements. Flutter offers various state management solutions, including Provider, Riverpod, Bloc, Redux, and more.
- Optimization:
- Optimize your Flutter app for performance by analyzing and improving code efficiency. Address any performance bottlenecks and consider code splitting for large applications.
- Build for Production:
- Use the
flutter buildcommand to generate a production-ready build of your app. Flutter supports building for multiple platforms, including iOS, Android, web, and desktop.
- Use the
- Deployment:
- Deploy your app to app stores (Google Play Store, Apple App Store) or distribute it through other channels. Follow platform-specific guidelines for submission and approval.
- Post-Deployment Maintenance:
- Monitor user feedback, address bug reports, and release updates as needed. Continue to iterate on your app’s features and user experience based on user feedback and changing requirements.
The workflow of Flutter involves a seamless process of writing Dart code, using hot reload for quick iterations, testing, customization, integration, optimization, and deployment. The ability to target multiple platforms with a single codebase streamlines the development process and contributes to the efficiency of Flutter development.
How Flutter Works & Architecture?

Flutter is a popular open-source framework for building mobile, web, desktop, and embedded applications. It uses a unique architecture that combines a reactive framework with a high-performance rendering engine. Following is a breakdown of how Flutter works and its architecture:
1. Reactive Framework:
- Declarative UI: Flutter uses a declarative UI paradigm, where you describe the desired state of your UI instead of writing imperative code to update it.
- Widgets: The building blocks of Flutter UI are widgets, which represent immutable descriptions of UI elements.
- State Management: Changes in the UI state automatically trigger a rebuild of the affected widgets, ensuring consistency and efficiency.
2. High-Performance Rendering Engine:
- Skia: Flutter utilizes the Skia 2D graphics library, known for its fast and accurate rendering of graphics and text.
- GPU Acceleration: Flutter leverages the GPU to accelerate rendering, resulting in smooth animations and a responsive user experience.
- Hot Reload: Changes made to your code are reflected in the running application instantly, allowing for rapid development and experimentation.
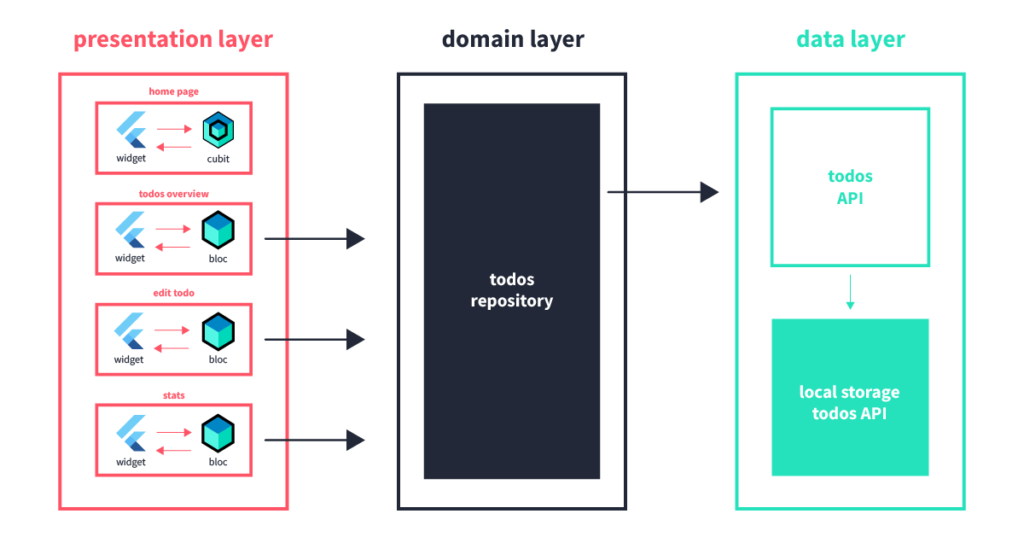
3. Architecture Layers:
- Framework: Provides the core functionalities like widget rendering, state management, and platform communication.
- Engine: Handles graphics rendering, text layout, and input handling.
- Embedder: Adapts Flutter to different platforms like Android, iOS, web, and desktop.
4. Key Components:
- Dart: Flutter uses Dart as its programming language, offering features like object-oriented programming, hot reload, and null safety.
- Widgets: Represent UI elements like buttons, text fields, and images.
- State Management: Libraries like BLoC and Provider help manage complex application state.
- Packages: Extend Flutter’s functionality with community-developed plugins for various features.
5. Benefits:
- Cross-platform development: Build applications for multiple platforms with a single codebase.
- Fast development: Hot reload and a declarative UI facilitate rapid development.
- Beautiful and expressive UI: Create stunning and performant UIs with Flutter’s rich widget library.
- Open-source and large community: Access a vast community for support and learning.
By understanding how Flutter works and its architecture, you can effectively build applications for various platforms and embark on a rewarding journey in the world of mobile and cross-platform development.
How to Install and Configure Flutter?
Installing and Configuring Flutter:
Following is a step-by-step guide on installing and configuring Flutter:
1. System Requirements:
- Operating System: Windows, macOS, or Linux
- RAM: 4GB+ recommended
- Storage: Free disk space depending on project size
- Development tools: IDE or text editor
2. Install Flutter SDK:
- Download Flutter: Go to the official Flutter download page and choose the appropriate platform and version.
- Extract the downloaded archive: Extract the downloaded file to a desired location.
- Set up the environment: Add the Flutter SDK to your system path by following platform-specific instructions.
3. Install IDE or Text Editor:
- Choose an IDE: Popular options include Android Studio (with Flutter plugin), Visual Studio Code (with Flutter extension), and IntelliJ IDEA (with Flutter plugin).
- Install and configure the IDE: Follow the IDE’s installation instructions and set up Flutter support as needed.
4. Create a Flutter Project:
- Open your IDE or text editor.
- Create a new Flutter project: Use the built-in project creation tools within your IDE or the
flutter createcommand in your terminal.
5. Verify Installation:
- Run the
flutter doctorcommand in your terminal. - This command checks your system for any missing dependencies or issues.
- Resolve any reported issues before proceeding.
6. Optional: Configure Android Studio:
- If using Android Studio, install the Flutter plugin.
- Configure Android Studio for Flutter development.
7. Start Developing:
- Open your newly created Flutter project in your chosen IDE.
- Start writing your Flutter code!
- Use the Flutter documentation and resources for guidance.
Important Tips:
- Choose the appropriate installation instructions for your platform.
- Ensure your system meets the minimum requirements.
- Install and configure an IDE or text editor for Flutter development.
- Check your installation using the
flutter doctorcommand. - Utilize available resources and documentation for troubleshooting and advanced configurations.
By following these steps and adapting them to your specific environment, you can successfully install, configure, and start building exciting applications with Flutter. Remember to practice, explore the framework’s capabilities, and leverage the vast community resources to enhance your development journey.
Fundamental Tutorials of Flutter: Getting started Step by Step

Let’s have a look at some step-by-step fundamental tutorials to get you started with Flutter:
1. Setting Up:
- Install Flutter: Follow the official guide to install Flutter SDK for your platform
- Set up an IDE: Choose an IDE like Android Studio (with Flutter plugin) or VSCode (with Flutter extension) and configure it for Flutter development.
- Verify Installation: Run
flutter doctorin your terminal to check for any dependencies or issues.
2. Building a Simple App:
- Create a new Flutter project: Use the
flutter create my_appcommand or your IDE’s project creation tool. - Open the project in your IDE: Explore the generated project structure and code files.
- Understand the
main.dartfile: This file defines the basic structure of your app and its widgets. - Run the app: Use your IDE or the
flutter runcommand to see your app on a connected device or simulator.
3. Understanding Widgets:
- Explore basic widgets: Learn about different types of widgets like Text, Button, Container, and Image.
- Customize widgets: Use properties to change the appearance and behavior of widgets.
- Compose widgets: Combine widgets to build more complex UI components.
4. Adding Functionality:
- Use state management: Understand the concept of state and learn about BLoC or Provider for managing it.
- Handle user interaction: Add event listeners to widgets to respond to user taps, gestures, and text input.
- Navigate between screens: Use the Navigator widget to move users between different screens in your app.
5. Building Real-world Apps:
- Use APIs: Integrate APIs from different services to fetch data and interact with external systems.
- Store data: Learn about different data storage options like local storage and cloud databases.
- Design your app: Explore material design guidelines and best practices for creating user-friendly interfaces.
Additional Tips:
- Start with small, simple projects: Don’t try to build a complex app immediately.
- Practice daily: The more you code, the more comfortable you’ll become with Flutter.
- Use online resources: There are many tutorials, code examples, and forums available to help you learn.
- Engage with the community: Ask questions and share your progress with other Flutter developers.
By following these steps and utilizing the available resources, you can gain the necessary knowledge and skills to build basic Flutter applications. Remember, practice and persistence are key to mastering this powerful framework and creating stunning and functional apps.
Say goodbye to the hassles of bike ownership! MotoShare.in offers affordable rentals, whether you need a scooter for errands, a bike for a road trip, or a reliable ride to explore new cities.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
