HTML is a markup language for creating web documents / pages
1.Hyper Text Markup Language
2.Markup language – Uses a set of markup tags
3.NOT a programming language
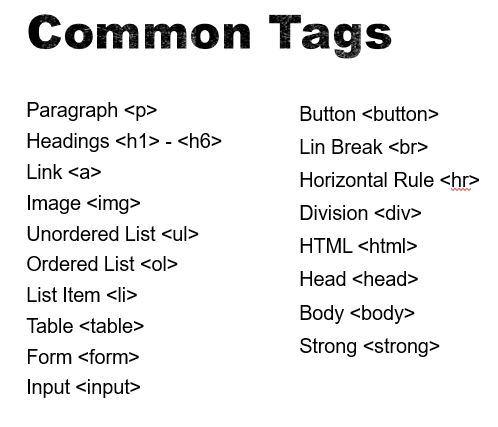
HTML Tags
- HTML tags define HTML elements which is an individual component of an HTML document or web page.
- Keywords surrounded by angle brackets
Page Structure
[code language=”html”] <!DOCTYPE htm> <html> <head> <title>My Webpage</title> </head> <body> <p>This is my first web page,/p> </body> </html> [/code]<!DOCTYPE html> – Declaration defines this document as HTML5
<html> – Describes an HTML document
<head> – Provides information about the document
<title>- Provides a title for the document
<body> – Describes the visible page content
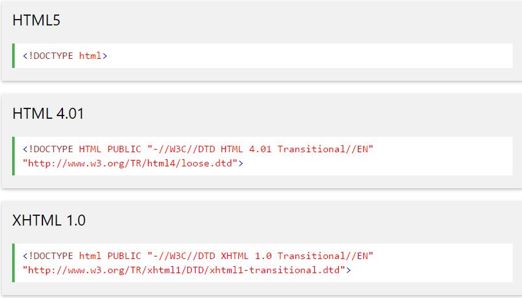
Common Doctype Declarations

Closing Tags
Not all tags have closing tags like <p></p>
Some tags can close themselves
Line-Break Tag – <br>
Self Closing Line-Break Tag –<br/> (Remnant of XHTML)

Attributes
Tags can also have “attributes” which include extra bits of information about that tag/element. Attributes appear in the tag inside of quotation marks
[code language=”html”] <tag attribute=“value”></tag> <a href=“http://google.com”>Click</a> <h1 id=“myHeading”</h1> [/code]Block Level Elements
- Always starts on a new line
- §Takes up full available width
Inline Level Elements
- Does not start on a new line
- Takes only width necessary
Creating A Web Page
- Use a text editor or IDE to create your HTML document
- Add elements, tags, attributes, etc
- Save file with a .html extension
- Open it up in a browser – No server needed
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
