
What is JavaScript?

” JavaScript is a high level, interpreted, programming language used to make web pages more interactive. “
JavaScript is a scripting language used to create and control dynamic website content, i.e. anything that moves, refreshes, or otherwise changes on your screen without requiring you to manually reload a web page. Features like:
- animated graphics
- photo slideshows
- autocomplete text suggestions
- interactive forms
An even better way of understanding what JavaScript does is to think about certain web features you use every day and likely take for granted—like when your Facebook timeline automatically updates on your screen or Google suggests search terms based on a few letters you’ve started typing. In both cases, that’s JavaScript in action.
The results of JavaScript may seem simple, but there’s a reason why we teach an entire segment on JavaScript in both our Front End Web Developer and Break into Tech Blueprints. Underneath all those great animations and auto completes—there’s some pretty fascinating stuff happening. This guide will break down exactly how JavaScript works and why and how to use it, plus the best ways to learn JavaScript if you’re realizing you need it in your skill set.
WHY SHOULD YOU LEARN JAVA-SCRIPT?

Javascript is a MUST for students and working professionals to become a great Software Engineer specially when they are working in Web Development Domain. I will list down some of the key advantages of learning Javascript:
- Javascript is the most popular programming language in the world and that makes it a programmer’s great choice. Once you learnt Javascript, it helps you developing great front-end as well as back-end softwares using different Javascript based frameworks like jQuery, Node.JS etc.
- Javascript is everywhere, it comes installed on every modern web browser and so to learn Javascript you really do not need any special environment setup. For example Chrome, Mozilla Firefox , Safari and every browser you know as of today, supports Javascript.
- Javascript helps you create really beautiful and crazy fast websites. You can develop your website with a console like look and feel and give your users the best Graphical User Experience.
- JavaScript usage has now extended to mobile app development, desktop app development, and game development. This opens many opportunities for you as Javascript Programmer.
- Due to high demand, there is tons of job growth and high pay for those who know JavaScript. You can navigate over to different job sites to see what having JavaScript skills looks like in the job market.
- Great thing about Javascript is that you will find tons of frameworks and Libraries already developed which can be used directly in your software development to reduce your time to market.
One of the most confusing things when you set out to become a web developer is figuring out WHAT to learn. And nowhere is this more true than when it comes to picking your first programming language. If you want to learn the basics, markup languages like HTML (used to define things on a webpage like paragraphs and headers) and CSS (used to define webpage fonts, colors, layouts, etc.) are always a safe place to start, but what about all the scripting and programming languages that are out there once you’ve nailed those HTML and CSS fundamentals?
Maybe you’ve heard of Ruby, and its focus on a simple, easy to use syntax seems appealing. Or someone told you about PHP, and its ability to develop and modify WordPress plugins and themes sounds useful. Or the general purpose flexibility of Python seems like a good place to start. But then you’ve also heard you should you focus on JavaScript—so where do you even begin?
What is JavaScript Used For?
We covered this a bit in the intro, but here’s a quick list of the main things JavaScript is used for.
- Adding interactivity to websites—yup, if you want a website to be more than a static page of text, you’ll need to do some JavaScripting
- Developing mobile applications—JavaScript isn’t just for websites…it’s used to create those apps you have on your phone and tablet as well
- Creating web browser based games—Ever played a game directly from your web browser? JavaScript probably helped make that happen
- Back end web development—yeah, JavaScript is MOSTLY used on the front end of things, but it’s a versatile enough scripting language to be used on back end infrastructure, too.
How Does JavaScript Work?

JavaScript is either embedded into a web page or else it’s included in a .js file. JavaScript is also a “client-side” language (rather than a “server-side” language), which is a fancy way of saying that it gets downloaded to site visitors’ computers, then processed.
HOW DO YOU ADD JAVA SCRIPT TO A WEBSITE?

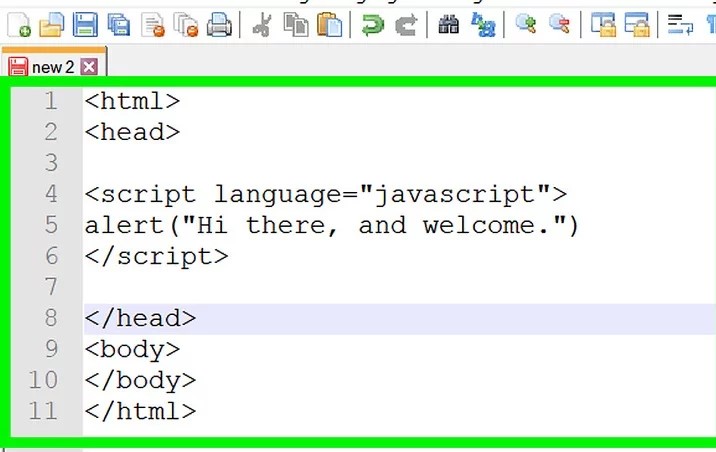
Actually adding JavaScript code to a web page is a pretty simple process (and a familiar one if you’ve done any coding with HTML and CSS). JavaScript can be added directly to a page’s code using <script> tags and giving them the type attribute text/javascript. Honestly, JavaScript looks very similar to adding CSS to a site. Here’s a side-by-side comparison:
“”One word of warning, though: since JavaScript is processed by individual browsers, it’s possible a user might have JavaScript disabled on their end. Sites that use JavaScript need to have a back up plan in place to avoid breaking when this happens.“”
Applications of Javascript Programming
As mentioned before, Javascript is one of the most widely used programming languages (Front-end as well as Back-end). It has it’s presence in almost every area of software development. I’m going to list few of them here:
- Client side validation – This is really important to verify any user input before submitting it to the server and Javascript plays an important role in validting those inputs at front-end itself.
- Manipulating HTML Pages – Javascript helps in manipulating HTML page on the fly. This helps in adding and deleting any HTML tag very easily using javascript and modify your HTML to change its look and feel based on different devices and requirements.
- User Notifications – You can use Javascript to raise dynamic pop-ups on the webpages to give different types of notifications to your website visitors.
- Back-end Data Loading – Javascript provides Ajax library which helps in loading back-end data while you are doing some other processing. This really gives an amazing experience to your website visitors.
- Presentations – JavaScript also provides the facility of creating presentations which gives website look and feel. JavaScript provides RevealJS and BespokeJS libraries to build a web-based slide presentations.
- Server Applications – Node JS is built on Chrome’s Javascript runtime for building fast and scalable network applications. This is an event based library which helps in developing very sophisticated server applications including Web Servers.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
