
jQuery is a fast and concise JavaScript Library created by John Resig in 2006 with a nice motto: Write less, do more. jQuery simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is a JavaScript toolkit designed to simplify various tasks by writing less code. Here is the list of important core features supported by jQuery −
- DOM manipulation − The jQuery made it easy to select DOM elements, negotiate them and modifying their content by using cross-browser open source selector engine called Sizzle.
- Event handling − The jQuery offers an elegant way to capture a wide variety of events, such as a user clicking on a link, without the need to clutter the HTML code itself with event handlers.
- AJAX Support − The jQuery helps you a lot to develop a responsive and featurerich site using AJAX technology.
- Animations − The jQuery comes with plenty of built-in animation effects which you can use in your websites.
- Lightweight − The jQuery is very lightweight library – about 19KB in size (Minified and gzipped).
- Cross Browser Support − The jQuery has cross-browser support, and works well in IE 6.0+, FF 2.0+, Safari 3.0+, Chrome and Opera 9.0+
- Latest Technology − The jQuery supports CSS3 selectors and basic XPath syntax.
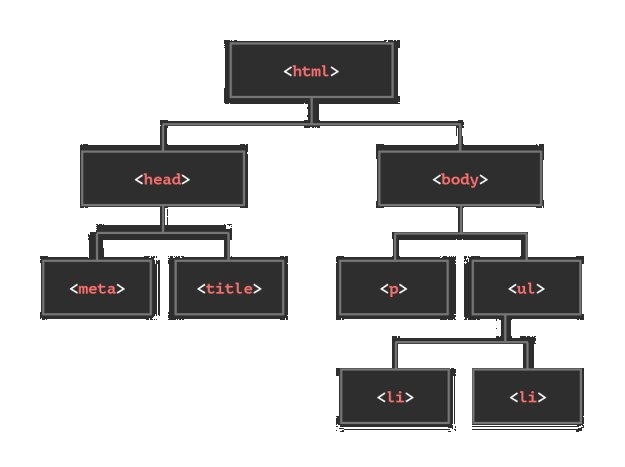
DOM manipulation:-

One of the most important aspects of JavaScript and thereby jQuery, is manipulation of the DOM. DOM stands for Document Object Model and is a mechanism for representing and interacting with your HTML, XHTML or XML documents. It allows you to navigate and manipulate your documents through a programming language, which in the browser will almost always be JavaScript. DOM navigation and manipulation using standard JavaScript can be pretty cumbersome, but fortunately for us, jQuery comes with a bunch of DOM related methods, making it all much easier.
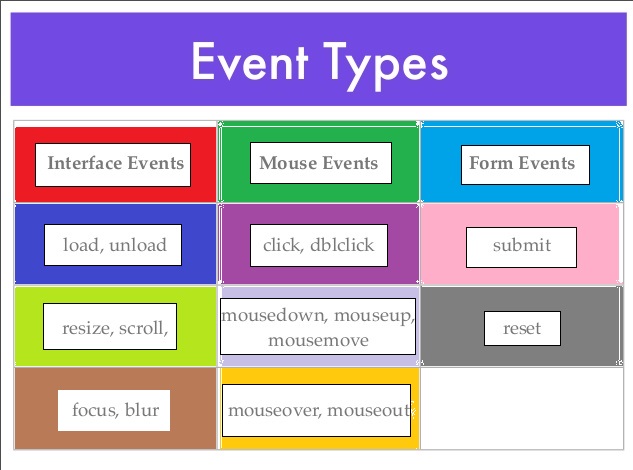
Event handling:-

jQuery provides simple methods for attaching event handlers to selections. When an event occurs, the provided function is executed. Inside the function, this refers to the DOM element that initiated the event.
The event handling function can receive an event object. This object can be used to determine the nature of the event, and to prevent the event’s default behavior.
AJAX Support:-
AJAX is an acronym standing for Asynchronous JavaScript and XML and this technology helps us to load data from the server without a browser page refresh.
If you are new with AJAX, I would recommend you go through our Ajax Tutorial before proceeding further.
JQuery is a great tool which provides a rich set of AJAX methods to develop next generation web application.
Animations :-

Animations
jQuery includes methods which give special effects to the elements on hiding, showing, changing style properties, and fade-in or fade-out operation. These special effect methods can be useful in building an interactive user interface.
The following table lists jQuery methods for adding special effects to the DOM elements.
| jQuery Methods for Special Effects | Description |
|---|---|
| animate() | Perform custom animation using element’s style properties. |
| queue() | Show or manipulate the queue of functions to be executed on the specified element. |
| stop() | Stop currently running animations on the specified element(s). |
| fadeIn() | Display specified element(s) by fading them to opaque. |
| fadeOut() | Hides specified element(s) by fading them to transparent. |
| fadeTo() | Adjust the opacity of the specified element(s) |
| fadeToggle() | Display or hide the specified element(s) by animating their opacity. |
| hide() | Hide specified element(s). |
| show() | Display specified element(s). |
| toggle() | Display hidden element(s) or hide visible element(s). |
| slideUp() | Hide specified element(s) with sliding up motion. |
| slideDown() | Display specified element(s) with sliding down motion. |
| slideToggle() | Display or hide specified element(s) with sliding motion. |
How to use jQuery?
There are two ways to use jQuery.
- Local Installation − You can download jQuery library on your local machine and include it in your HTML code.
- CDN Based Version − You can include jQuery library into your HTML code directly from Content Delivery Network (CDN).
Local Installation
- Go to the https://jquery.com/download/ to download the latest version available.
- Now put downloaded jquery-2.1.3.min.js file in a directory of your website, e.g. /jquery.
Example
Now you can include jquery library in your HTML file as follows −
| <html> | |
| <head> | |
| <title>jQuery Syntax Example</title> | |
| <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> | |
| <script type="text/javascript"> | |
| $(document).ready(function(){ | |
| $("button").click(function(){ | |
| $("div").text("Welcome to DevopsSchool"); | |
| }) | |
| }); | |
| </script> | |
| </head> | |
| <body> | |
| <div>Test</div><br /> | |
| <button>click</button> | |
| </body> | |
| </html> |
CDN Based Version
You can include jQuery library into your HTML code directly from Content Delivery Network (CDN). Google and Microsoft provides content deliver for the latest version.
Example
Now let us rewrite above example using jQuery library from Google CDN.
| <html> | |
| <head> | |
| <title>jQuery Syntax Example</title> | |
| <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> | |
| <script type="text/javascript"> | |
| $(document).ready(function(){ | |
| $("button").click(function(){ | |
| $("div").text("Welcome to DevopsSchool"); | |
| }) | |
| }); | |
| </script> | |
| </head> | |
| <body> | |
| <div>Test</div><br /> | |
| <button>click</button> | |
| </body> | |
| </html> |

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
 by
by 