
What is jQuery?
jQuery is a fast and concise JavaScript Library created by John Resig in 2006 with a nice motto: Write less, do more. jQuery simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is a JavaScript toolkit designed to simplify various tasks by writing less code. Here is the list of important core features supported by jQuery −
Key Features of jQuery
Let me show you why you should take the time to look at jQuery. It has quite a bit of functionality, and I think you should look at these key features:
- DOM Element Selectors: jQuery Selectors allow you to select DOM elements so that you can apply functionality to them with jQuery’s operational methods. jQuery uses a CSS 3.0 syntax (plus some extensions) to select single or multiple elements in a document. Using CSS means that you use selector syntax you’re probably already familiar with from HTML styling and even if not, it’s fairly easy to pick up the key CSS selector features. I’ll go as far as saying that jQuery is the reason I really started to grok CSS. Using CSS syntax you can select elements by ID, CSS class, attribute filters, or by relationship to other elements, and you can even chain together filter conditions. Look at this simple example to select all 2nd column TD elements in a table with a simple selector: $(“#gdEntries td:nth-child(2)”).
- The jQuery Object: The Wrapped Set Selectors result in a jQuery object that is known as the wrapped set, which is an array-like structure that contains each of the selected DOM elements. You can iterate over the wrapped set like an array or access individual elements via the indexer ($(sel)[0] for example). More importantly though, you can also apply jQuery functions against all the selected elements.
- Wrapped Set Operations: The real power of the wrapped set comes from applying jQuery operations against all selected DOM elements simultaneously. The jQuery.fn object exposes about 100 functions that can operate on the matched set and allows you to manipulate and retrieve information from the selected DOM objects in a batch. For example, you can easily manipulate all alternate rows in a table by adding a CSS class with $(“#gdEntries tr:odd”).addClass(“gridalternate”). jQuery applies the .addClass() function against each of the matched elements with one command. Intuitive methods allow you to get and set .css() styles directly including smart logic that accounts for browser differences of assignment types (number and string translations mostly) and values (opacity does the right thing on all browsers). You can set and retrieve attributes with .attr(), or retrieve or set a value with .val(), .text(), or .html(). You can clone selected DOM elements or create new elements from HTML text used as a selector and inject them into the document with methods like .appendTo(), .prependTo(), or reversely use a parent element to .append() or .prepend() the new or selected element(s). You can apply some basic but useful effects methods to .show() and .hide() elements in a smart way that checks for opacity, display, and visibility, and adjusts all to show or hide elements. You can do all of this and much more against all of the selected elements. Most wrapped set operations are also chainable so that they return the jQuery wrapped set object as a result. This means you can chain together many methods in a single command. Effectively this means you can select once and operate many times against the same object and even filter or expand the wrapped set with methods like .find(), .filter(), or .add(). The beauty of many of these functions is that they do things you actually want to do, and they are intuitively overloaded. Methods like .val() or .text() act both as retrieval and setter methods. Methods that deal with numeric values can take either text or numeric values. jQuery automatically fixes CSS assignments to browser dependent tags. Although the number of functions provided by jQuery is relatively small, many of the functions provide overloaded functionality to perform intuitive behaviors. The end result is that you have a relatively small API to learn, but a much broader range of functionality that is available on it.
- Simplified Event Handling : Much of what you do in JavaScript code from DOM manipulation to AJAX calls is asynchronous using events and unfortunately the DOM implementations for event handling vary considerably between browsers. jQuery provides an easy mechanism for binding and unbinding events and providing a normalized event model for all supported browsers that makes it easy to handle events and hook up result handlers. jQuery calls all event handlers in the context of the element that caused the event (i.e., the this pointer) and they receive a fixed up and browser normalized event object that is consistent.
- Small Footprint : jQuery is a fairly compact base library yet it’s feature packed with stuff you’ll actually use. In my relatively short time of jQuery use, I’ve gone through well over 85% of the jQuery functions with my code, which points at how useful the library is. All this functionality ends up in a compressed size of just around 16 KB (94 KB uncompressed with comments). For that you get selectors, a whole slew of operations that you can perform on the wrapped set, DOM normalization for most browsers, AJAX functionality, a host of utility functions for object/array manipulation, and a number of basic effect functionality. Given my high utilization of jQuery, this 16 KB of script download provides a tremendous amount of “Bang for the Buck.”
- Easy Plug-in Extensibility: jQuery is a language and DOM extension library and it provides a core set of useful features. It’s small and tightly focused on providing core functionality and no more. For everything else, jQuery provides a very easy plug-in API that has spawned hundreds of plug-ins for almost every conceivable common operation you might think up to perform on a set of DOM elements. jQuery’s API allows extending the core jQuery object’s operations simply by creating a function and passing the jQuery wrapped set as a parameter. In this way, plug-ins receive the wrapped set and can operate on it and participate in the jQuery chaining. This very simple but powerful plug-in model is very easy to work with and likely the key to why so many plug-ins exist and jQuery has become so popular so quickly. If you need some specialty functionality, chances are that a plug-in already exists with the functionality you’re looking for. And if it doesn’t, it’s easy enough to create it yourself with the help of jQuery or another plug-in as a baseline.
Ok, so now that you have some idea of what jQuery provides, I’ll show you how to take it for a spin. In this article, I’ll introduce you to core jQuery concepts of document manipulation purely from a client-side perspective. In part 2, I’ll discuss how to use jQuery in combination with ASP.NET on the server for AJAX callbacks and how to integrate jQuery with server-side controls and components.
Why Use jQuery?
- It’s easy to learn and use.
- Makes DOM manipulation a breeze.
- Has cross-browser support.
- Working with AJAX is easy.
- Lots of knowledge out there if you need help.
Why Should I Not Use jQuery?
- It doesn’t do anything you can’t do on your own.
- It’s an unnecessary dependency.
- Reduces performance.
- It’s old and everyone has moved to React/Angular/Vue.
How to use jQuery in HTML document?
Two different ways to use jQuery.
- Local machine: we can download jQuery library on local machine from jquery.com and include it in HTML code.
- CDN Based Version: we can include jQuery library into HTML code directly from Content Delivery Network (CDN).
The following CDNs also host compressed and uncompressed versions of jQuery releases.
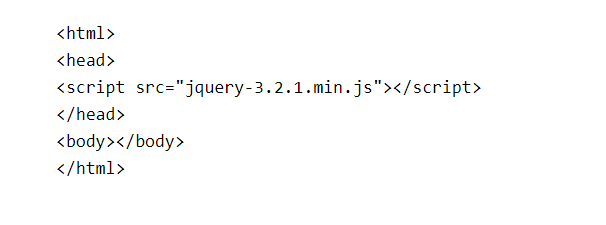
How to include jQuery file in HTML code?
The src attribute in the <script> element is used to link the external jQuery file.

Example jQuery code:

Advantages of jQuery
Search engine optimization is easy with jQuery. As a result, the search engines will be able to find your websites more easily with jQuery. Therefore, the jQuery library becomes more SEO-friendly due to its increased traffic. The pages also load faster, which allows users to interact with the content better. Websites with good response times are more popular with users than those without. Additionally, jQuery provides the following advantages:
1. Open source
Because JQuery is open-source, you know what you’re getting into. As well as being free and transparent, it is also supported by a thriving community. You can easily seek their help whenever you face a problem. The problem of licensing with proprietary libraries is a thing of the past. You can customize jQuery to suit your needs because it is open source.
2. Easy to learn
You need legible code when starting, and that is exactly what jQuery has. You can write efficient code with its clean, simple syntax. Identifying mistakes and correcting them is also possible. With jQuery, you can achieve the same result using a single line of code as opposed to a lengthy code as with other options. Moreover, the fact that the selectors and methods can be chained together makes it possible to perform multiple tasks at once.
3. Faster
In our previous discussion, we saw how jQuery reduces the amount of code needed to perform certain tasks. The result is many tasks can be done in one line. This makes completing tasks more efficient. The library is lightweight, so you can accomplish much more with less code. The jQuery library is an excellent tool for developers to boost productivity. Using it will save you time and increase your efficiency in the development process.
4. Popular
78.5% of websites use jQuery, according to web technology surveys. JavaScript represents 95.4% of websites using jQuery. Due to its popularity, you probably got the impression it is one of the most widely used JavaScript libraries. Several factors contribute to its popularity. The first benefit is that it reduces development time, which reduces costs. The second reason it is a popular option in web development is that it is simple and easy to use. Finally, JavaScript enables adaptive solutions.
5. Cross-browser support
Developers are plagued by cross-browser issues every day. One browser works perfectly for one site, but another doesn’t. However, the same website design elements collapse on different browsers and versions. JavaScript websites suffer from this problem the most. Thanks to jQuery, this can now be dealt with. A cross-browser web development tool allows you to develop websites that operate smoothly on a variety of browsers.
Disadvantages of jQuery
JQuery has many perks, as we have seen so far. Its downsides are now in the spotlight. The following are some of jQuery’s disadvantages.
1. Requires understanding of CSS
Cascade Style Sheets (CSS) is a tool for building webpages, but it is also required for jQuery to function. In order to develop websites using jQuery, you must understand the basics of CSS. Classes and IDs are also essential CSS selectors to know. As a result, wannabe developers are unable to harness the full potential of jQuery.
2. Unsuitable for complex projects
With jQuery, you can manipulate HTML, XHTML, or XML documents using the Document Object Model (DOM). You can manipulate DOM elements easily with jQuery. The features of jQuery are limited when you’re working on complex projects. Therefore, they are not suitable for large or complex projects where additional resources are needed.
3. Debugging issues
Further to the point above, when developing complex projects, it is necessary to add additional libraries and plugins to enhance functionality. Libraries and plugins grow in number along with their sizes and dependencies. Consequently, chaos ensues, and you are more likely to experience the bad effects when a problem arises. This means that figuring out how to debug it will be difficult since it has intricacies.
Conclusion
Hopefully, this tutorial proved to be helpful in giving a thorough introduction to jQuery. It is an incredibly useful tool that goes a long way in facilitating web development and code writing. This is especially true if you are relatively new to the world of programming.
We explored the various elements that make up the fundamentals of jQuery. We also learned how you can select and modify these elements, and how to put events and effects to good use. Mastery over tools like jQuery can help you create websites filled with interactive features that account for an engaging user experience.
I’m a DevOps/SRE/DevSecOps/Cloud Expert passionate about sharing knowledge and experiences. I am working at Cotocus. I blog tech insights at DevOps School, travel stories at Holiday Landmark, stock market tips at Stocks Mantra, health and fitness guidance at My Medic Plus, product reviews at I reviewed , and SEO strategies at Wizbrand.
Please find my social handles as below;
Rajesh Kumar Personal Website
Rajesh Kumar at YOUTUBE
Rajesh Kumar at INSTAGRAM
Rajesh Kumar at X
Rajesh Kumar at FACEBOOK
Rajesh Kumar at LINKEDIN
Rajesh Kumar at PINTEREST
Rajesh Kumar at QUORA
Rajesh Kumar at WIZBRAND

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
