What is Selenium?

Selenium is an open-source suite of tools used for automating web browsers. It provides a way for developers and testers to write scripts in various programming languages (such as Java, Python, C#, Ruby, and JavaScript) to automate interactions with web applications. Selenium supports multiple browsers, including Chrome, Firefox, Safari, and Internet Explorer, making it a versatile tool for web testing and automation.
What is top use cases of Selenium?
Top Use Cases of Selenium:
- Automated Testing:
- One of the primary use cases of Selenium is automated testing of web applications. Testers can create scripts to simulate user interactions, perform functional testing, and verify that the application behaves as expected across different browsers and platforms.
- Cross-Browser Testing:
- Selenium is widely used for cross-browser testing, ensuring that web applications work consistently across different web browsers. This is crucial for maintaining a consistent user experience for all users, regardless of their choice of browser.
- Regression Testing:
- Selenium is effective for regression testing, where changes or updates to an application need to be validated without affecting existing functionality. Automated scripts can quickly execute a set of test cases to check for regressions.
- Load Testing:
- Selenium can be integrated with other tools to perform load testing on web applications. By simulating a large number of virtual users interacting with the application simultaneously, testers can assess its performance under heavy loads.
- Data-Driven Testing:
- Selenium supports data-driven testing, allowing testers to execute the same test with multiple sets of data. This is beneficial for testing different scenarios and inputs, enhancing test coverage.
- Headless Browser Testing:
- Selenium can run tests in a headless mode, meaning that the browser is not displayed during the testing process. This is useful for running tests in environments where a graphical user interface is not available or necessary.
- Browser Compatibility Testing:
- Web applications need to be compatible with various browser versions and configurations. Selenium aids in browser compatibility testing by automating the verification process across different browsers and their versions.
- Integration with Continuous Integration (CI) Systems:
- Selenium can be seamlessly integrated into CI systems like Jenkins, allowing for the automated execution of tests whenever there are code changes. This ensures that new code does not introduce unexpected issues.
- Web Scraping:
- Selenium can be used for web scraping, extracting data from websites by automating the interaction with web pages. This is valuable for various applications, including data mining and content aggregation.
- Performance Testing:
- Selenium can be utilized in conjunction with performance testing tools to assess the performance of web applications under different scenarios, helping identify and address potential bottlenecks.
- Accessibility Testing:
- Selenium can be extended with additional tools and libraries to perform accessibility testing, ensuring that web applications are usable by individuals with disabilities.
- Mobile Application Testing:
- Selenium supports mobile application testing through frameworks like Appium. This allows testers to automate interactions with mobile apps on different devices and operating systems.
- GUI Automation:
- Selenium is widely used for automating repetitive tasks in web applications, such as form submissions, data entry, and navigation. This increases efficiency and reduces the likelihood of human errors.
- UI Design Testing:
- Selenium can be used to automate UI design testing by verifying that the user interface elements, layouts, and styles conform to the design specifications.
Selenium’s flexibility, support for multiple programming languages, and active community make it a go-to tool for a wide range of web testing and automation scenarios. Its use cases extend beyond testing to encompass tasks like web scraping and UI automation.
What are feature of Selenium?

Features of Selenium:
- Cross-Browser Compatibility:
- Selenium supports testing across different web browsers, ensuring that web applications behave consistently across various platforms.
- Multi-Language Support:
- Selenium allows test scripts to be written in multiple programming languages, including Java, Python, C#, Ruby, and JavaScript, making it versatile and accessible to a broad range of developers.
- Platform Independence:
- Selenium is platform-independent, meaning that tests developed on one operating system can be executed on other operating systems without modification.
- Support for Multiple Operating Systems:
- Selenium supports major operating systems such as Windows, macOS, and Linux, providing flexibility in test execution environments.
- Browser Support:
- Selenium supports popular web browsers, including Chrome, Firefox, Safari, and Internet Explorer, enabling comprehensive cross-browser testing.
- Parallel Test Execution:
- Selenium supports parallel test execution, allowing multiple test scripts to run simultaneously. This helps reduce the overall test execution time.
- Integration with Frameworks:
- Selenium can be easily integrated with testing frameworks like TestNG and JUnit, providing additional functionalities for organizing and managing test cases.
- Headless Browser Support:
- Selenium supports headless browser testing, allowing tests to be executed without displaying the browser UI. This is useful for faster execution in server environments.
- Dynamic Waits:
- Selenium provides mechanisms for dynamic waits, allowing tests to wait for certain conditions to be met before proceeding. This helps handle asynchronous behavior in web applications.
- Rich Set of Locators:
- Selenium provides a variety of locators (such as ID, name, class, XPath, and CSS selectors) to identify and interact with web elements, making it flexible for different scenarios.
- Data-Driven Testing:
- Selenium supports data-driven testing, enabling the use of external data sources (like Excel or CSV files) to drive test cases with multiple sets of input data.
- Page Object Model (POM):
- Selenium encourages the use of the Page Object Model, a design pattern that promotes creating reusable and maintainable page objects for interacting with web pages.
- Screenshot Capture:
- Selenium can capture screenshots during test execution, aiding in the identification and diagnosis of issues that may occur during testing.
- Integration with Continuous Integration (CI) Tools:
- Selenium can be integrated into CI tools like Jenkins, allowing automated test execution as part of the continuous integration process.
- Browser Actions and Navigation:
- Selenium provides commands for simulating user actions, such as clicking buttons, entering text, and navigating between pages, allowing comprehensive testing of user interactions.
What is the workflow of Selenium?
Workflow of Selenium:
- Environment Setup:
- Install necessary software components, including the Selenium WebDriver, appropriate browser drivers, and any supporting tools or frameworks.
- Creating WebDriver Instance:
- Initialize the WebDriver instance for the desired browser (e.g., ChromeDriver, GeckoDriver) to establish a connection between the test script and the browser.
- Navigating to Webpage:
- Use the WebDriver commands to navigate to the target webpage or application under test.
- Identifying Web Elements:
- Use various locators (ID, name, class, XPath, etc.) to identify and interact with web elements on the page.
- Performing Actions:
- Simulate user interactions by performing actions like clicking buttons, entering text, selecting options, and interacting with form elements.
- Assertions and Verifications:
- Implement assertions and verifications to validate that the application behaves as expected. Check for the presence of expected elements, text, or conditions.
- Handling Dynamic Waits:
- Implement dynamic waits to handle asynchronous behavior and ensure that the test script waits for elements to be available before interacting with them.
- Executing Test Cases:
- Execute the test cases using testing frameworks like TestNG or JUnit. Selenium scripts can be run individually or as part of a test suite.
- Capturing Screenshots (Optional):
- Capture screenshots during test execution to document the state of the application at specific points or to aid in debugging.
- Reporting:
- Generate test reports to document the results of the test execution. This may include information on passed and failed test cases, as well as any errors encountered.
- Integration with CI Tools:
- Integrate Selenium tests into continuous integration tools like Jenkins to automate test execution as part of the development pipeline.
- Maintenance and Updates:
- Regularly update and maintain the test scripts to accommodate changes in the application’s UI, address any issues, and enhance the test suite.
The Selenium workflow involves creating robust and maintainable test scripts, executing them against the application, and continuously integrating testing into the development process to ensure the quality and reliability of web applications.
How Selenium Works & Architecture?

Selenium is a powerful open-source framework for automating web browser interactions. It allows you to write test scripts in various programming languages (Python, Java, JavaScript, etc.) to control and interact with web applications just like a human user. Following is a breakdown of its workings and architecture:
How it Works:
- Client Library: You write your test script using a Selenium client library specific to your chosen programming language. This script defines the actions you want to perform on the web page, like clicking buttons, filling forms, or verifying text.
- WebDriver: The client library communicates with the WebDriver, a core component of Selenium that acts as a bridge between your script and the browser.
- Browser: The WebDriver interacts with the browser directly, simulating user actions like clicking, typing, and scrolling. This communication can happen through various protocols like HTTP, W3C, or browser-specific drivers.
- Page Elements: The WebDriver identifies specific elements on the web page using their unique identifiers like ID, name, or CSS selector. This allows your script to interact with specific buttons, forms, or other elements on the page.
- Response & Assertions: The browser sends back responses to the WebDriver, indicating the outcome of each action. Your script can then compare these responses with expected values to verify if the web application behaves as intended.
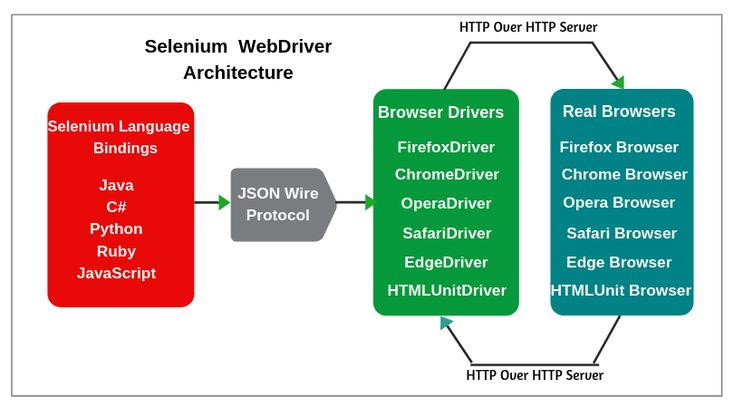
Architecture:
Selenium follows a layered architecture, making it modular and scalable:
- Presentation Layer: This layer interacts directly with the browser window and elements, simulating user actions.
- Business Logic Layer: This layer handles the core functionalities of your test script, defining the steps and actions to be performed.
- Data Access Layer: This layer interacts with external data sources like databases or spreadsheets to retrieve test data or store results.
Benefits of using Selenium:
- Reduced Testing Time: Automates repetitive tasks, saving time and effort compared to manual testing.
- Improved Test Coverage: Reaches more test cases and scenarios, leading to more comprehensive testing.
- Early Bug Detection: Identifies bugs and issues early in the development cycle, leading to faster fixes.
- Increased Efficiency: Frees up testers for more exploratory and critical testing tasks.
Getting Started with Selenium:
- Choose a programming language and client library (Python with Selenium WebDriver is a popular option).
- Learn the basics of writing Selenium test scripts.
- Select the appropriate browser driver based on your chosen browser.
- Practice with simple test cases and gradually move to more complex scenarios.
Remember, Selenium is a powerful tool, but it requires learning and practice. Start with the basics, experiment, and explore the vast resources available online to become a proficient Selenium automation tester.
How to Install and Configure Selenium?
Installing and configuring Selenium can seem daunting at first, but with a step-by-step approach, it’s actually quite manageable. Here’s a breakdown of the process, focusing on Python and Chrome as an example:
1. Install Python:
- Download and install the latest version of Python from their official website.
2. Set Up Your Virtual Environment (Optional but recommended):
- Create a virtual environment to isolate your Selenium dependencies and avoid conflicts with other projects.
- Use
python -m venv venvto create a virtual environment named “venv”. - Activate it with
source venv/bin/activate(Windows) orvenv/bin/activate(Linux/macOS).
- Use
3. Install Selenium WebDriver:
- Open a terminal window and activate your virtual environment (if used).
- Use
pip install seleniumto install the Selenium WebDriver library.
4. Install Chrome Driver:
- Download the ChromeDriver for your Chrome version from their official website.
- Extract the downloaded file to a folder accessible to your system path (e.g.,
C:\WebDriveror/usr/local/bin).
5. Configure your Python Script:
- Import the
webdrivermodule from Selenium:
Python
from selenium import webdriver
- Create an instance of the
ChromeWebDriver, specifying the path to your ChromeDriver:
Python
driver = webdriver.Chrome(executable_path="/path/to/chromedriver")
6. (Optional) Configure Browser Options:
- You can customize browser behavior through Chrome Options:
Python
from selenium.webdriver.chrome.options import Options
options = Options()
options.add_argument("--headless") # Run Chrome in headless mode (no UI)
options.add_argument("--incognito") # Open Chrome in incognito mode
driver = webdriver.Chrome(executable_path="/path/to/chromedriver",
options=options)
7. Start interacting with the web:
- Use WebDriver methods like
get()to navigate to a URL,find_element_by_id()to locate elements, andsend_keys()to enter text, etc.
8. Quit the browser:
- Close the browser window and release resources:
Python
driver.quit()
Remember, this is a fundamental outline. The specific installation and configuration details might vary depending on your operating system, Python version, and desired browser. Don’t hesitate to ask for further assistance if you encounter any challenges!
Fundamental Tutorials of Selenium: Getting started Step by Step

Ready to explore the world of web automation with Selenium? Let’s dive into some fundamental tutorials to get you started:
1. Hello WebDriver:
- Objective: Launch a web browser and navigate to a simple website.
- Steps:
- Install Python and Selenium (refer to previous explanations).
- Create a Python script: Python
from selenium import webdriver driver = webdriver.Chrome(executable_path="/path/to/chromedriver") driver.get("https://www.google.com") driver.quit() - Run the script and watch Chrome open and navigate to Google!
2. Element Identification:
- Objective: Find and interact with specific elements on a web page.
- Steps:
- Modify your script to find elements by ID, name, or CSS selector. Python
search_box = driver.find_element_by_id("searchbox") search_box.send_keys("Selenium Tutorial") search_button = driver.find_element_by_name("btnK") search_button.click() - Experiment with different element locator methods to explore their strengths and limitations.
- Modify your script to find elements by ID, name, or CSS selector. Python
3. Form Filling:
- Objective: Fill out a simple form on a website.
- Steps:
- Modify your script to identify form elements like input fields and buttons. Python
name_field = driver.find_element_by_name("name") name_field.send_keys("John Doe") email_field = driver.find_element_by_name("email") email_field.send_keys("johndoe@example.com") submit_button = driver.find_element_by_css_selector("#submit-button") submit_button.click() - Combine element identification with form input and submission actions.
- Modify your script to identify form elements like input fields and buttons. Python
4. Assertions and Verification:
- Objective: Verify that your script interacts with the website correctly.
- Steps:
- Use Selenium assertions to check for element presence, text content, or other conditions. Python
assert "Selenium Tutorial" in driver.title - Implement verification steps to ensure your script performs as expected.
- Use Selenium assertions to check for element presence, text content, or other conditions. Python
5. Beyond the Basics:
- Explore advanced features like handling pop-ups, navigating through frames, and interacting with JavaScript elements.
- Utilize frameworks like Selenium Page Factory or Robot Framework for larger and more complex automation projects.
Points to Remember:
- Start with simple steps and gradually build your knowledge.
- Experiment and practice to gain confidence in using Selenium.
- Don’t hesitate to seek help from online resources and communities if you get stuck.
These fundamental tutorials are just the tip of the iceberg! With dedication and practice, you can unlock the full potential of Selenium and automate various web interactions with ease. So, keep learning, keep exploring, and keep automating!
Say goodbye to the hassles of bike ownership! MotoShare.in offers affordable rentals, whether you need a scooter for errands, a bike for a road trip, or a reliable ride to explore new cities.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
