What is WPF?

WPF (Windows Presentation Foundation) is a graphical subsystem for rendering user interfaces in Windows-based applications. It is a part of the .NET framework and provides a comprehensive set of features for creating rich desktop applications with advanced user interfaces. WPF uses a declarative programming model, which allows developers to define the user interface and behavior in XAML (eXtensible Application Markup Language).
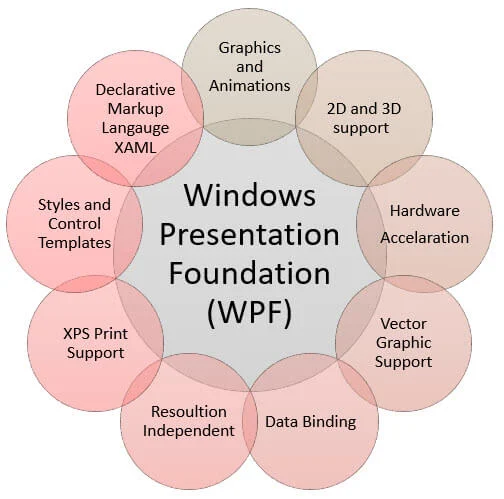
Key Features of WPF:
- XAML (eXtensible Application Markup Language):
- WPF uses XAML to define the user interface and application logic in a declarative manner. This allows for a clear separation of design and code, making it easier for designers and developers to collaborate.
- Data Binding:
- WPF supports powerful data binding capabilities, allowing developers to bind UI elements directly to data sources. This simplifies the synchronization of data between the user interface and underlying data models.
- Styles and Templates:
- WPF provides a styling and templating system that allows developers to define the visual appearance and behavior of UI elements. Styles can be reused across multiple elements, and templates enable the customization of control structures.
- Vector Graphics:
- WPF supports vector graphics, allowing for the creation of scalable and resolution-independent graphical elements. This is particularly useful for designing visually appealing and responsive user interfaces.
- Animations and Transitions:
- WPF enables the creation of smooth animations and transitions, enhancing the user experience. Developers can define animations using XAML or code-behind to add dynamic effects to UI elements.
- 3D Graphics:
- WPF includes support for 3D graphics, allowing developers to incorporate three-dimensional elements into their applications. This is beneficial for creating immersive and visually rich user interfaces.
- Media Integration:
- WPF integrates multimedia capabilities, supporting audio and video playback. Developers can embed media elements directly into the user interface.
- Dependency Properties:
- WPF introduces the concept of dependency properties, which allows for efficient property value inheritance, change notification, and automatic updating of UI elements based on changes in underlying data.
- Commanding Model:
- WPF includes a commanding model that simplifies the implementation of application commands. This enables consistent handling of user actions like button clicks and keyboard shortcuts.
- Layout System:
- WPF features a powerful layout system that automatically arranges and sizes UI elements based on their properties and the available space. This permits for responsive and adaptive user interfaces.
- Localization and Globalization:
- WPF supports localization and globalization, making it easier to create applications that can be adapted for different languages and regions.
What is top use cases of WPF?
Top Use Cases of WPF:
- Enterprise Desktop Applications:
- WPF is commonly used for building feature-rich desktop applications for enterprise environments, such as CRM (Customer Relationship Management) software, ERP (Enterprise Resource Planning) systems, and project management tools.
- Financial Applications:
- WPF is employed in the development of financial applications, including banking software, trading platforms, and financial analysis tools. Its ability to create sophisticated and data-driven interfaces is advantageous in the financial sector.
- Healthcare Applications:
- Healthcare applications, including electronic health record (EHR) systems, medical imaging software, and patient management applications, benefit from WPF’s capability to create intuitive and visually appealing interfaces.
- Design and CAD Applications:
- WPF’s support for vector graphics and 3D rendering makes it suitable for applications in design and computer-aided design (CAD). Graphics-intensive applications can leverage WPF for a more interactive and visually engaging user experience.
- Educational Software:
- Educational applications, e-learning platforms, and interactive educational software often use WPF to create engaging and interactive learning environments.
- Media and Entertainment:
- WPF is utilized in media and entertainment applications, including multimedia players, video editing software, and interactive content creation tools.
- Utilities and Tools:
- WPF is employed in the development of utility applications and tools, such as system utilities, file management tools, and diagnostic applications.
- Dashboard and Reporting Software:
- WPF is well-suited for creating dashboards, reporting tools, and business intelligence applications where sophisticated visualizations and data presentation are essential.
- GIS (Geographic Information Systems):
- Geographic Information Systems use WPF for building applications that display and analyze spatial data. WPF’s support for vector graphics and customizable UI elements is advantageous in GIS applications.
- Automated Testing Applications:
- WPF is used in the development of testing tools and frameworks, providing a robust foundation for creating applications that facilitate automated testing of other software products.
- Retail and Point of Sale (POS) Systems:
- Retail applications, including point of sale systems, inventory management, and sales reporting tools, can benefit from WPF’s capabilities in creating visually appealing and responsive interfaces.
- Desktop Productivity Tools:
- WPF is often chosen for building desktop productivity tools such as text editors, note-taking applications, and project management tools due to its flexibility and ease of UI customization.
WPF’s versatility, along with its powerful graphics capabilities, makes it suitable for a wide range of applications across different industries. Its ability to create modern and interactive user interfaces has contributed to its continued popularity in desktop application development.
What are feature of WPF?

Features of Windows Presentation Foundation (WPF):
- XAML (eXtensible Application Markup Language):
- WPF uses XAML for defining the UI and application logic in a declarative manner. This allows for a clear separation of design and code, facilitating collaboration between designers and developers.
- Data Binding:
- WPF supports powerful data binding capabilities, enabling developers to bind UI elements directly to data sources. This simplifies the synchronization of data between the UI and underlying data models.
- Styles and Templates:
- WPF provides a styling and templating system that allows developers to define the visual appearance and behavior of UI elements. Styles can be reused across multiple elements, and templates enable customization of control structures.
- Vector Graphics:
- WPF supports vector graphics, allowing for the creation of scalable and resolution-independent graphical elements. This is beneficial for designing visually appealing and responsive user interfaces.
- Animations and Transitions:
- WPF enables the creation of smooth animations and transitions, enhancing the user experience. Developers can define animations using XAML or code-behind to add dynamic effects to UI elements.
- 3D Graphics:
- WPF includes support for 3D graphics, allowing developers to incorporate three-dimensional elements into their applications. This is useful for creating immersive and visually rich user interfaces.
- Media Integration:
- WPF integrates multimedia capabilities, supporting audio and video playback. Developers can embed media elements directly into the user interface.
- Dependency Properties:
- WPF introduces dependency properties, allowing for efficient property value inheritance, change notification, and automatic updating of UI elements based on changes in underlying data.
- Commanding Model:
- WPF includes a commanding model that simplifies the implementation of application commands. This enables consistent handling of user actions like button clicks and keyboard shortcuts.
- Layout System:
- WPF features a powerful layout system that automatically arranges and sizes UI elements based on their properties and the available space. This permits for responsive and adaptive user interfaces.
- Localization and Globalization:
- WPF supports localization and globalization, making it easier to create applications that can be adapted for different languages and regions.
- Integrated Development Environment (IDE) Support:
- WPF is supported by popular development environments such as Visual Studio, providing a robust set of tools for designing, developing, and debugging WPF applications.
What is the workflow of WPF?
Workflow of WPF:
- Project Setup:
- Create a new WPF project using Visual Studio or another compatible development environment. Define the project structure and configure settings such as target framework and project type.
- UI Design with XAML:
- Design the user interface using XAML, defining the layout, controls, styles, and templates. XAML allows for a declarative representation of the UI, making it easier to work with designers and developers collaboratively.
- Data Binding:
- Implement data binding to connect UI elements with data sources. Bind controls to properties or collections, ensuring that the UI reflects changes in the underlying data.
- Styles and Templates:
- Apply styles and templates to customize the visual appearance of UI elements. Styles provide a consistent look and feel, and templates allow for the modification of control structures.
- Event Handling:
- Implement event handlers to respond to user interactions. Handle events such as button clicks, mouse movements, and keyboard input to create interactive applications.
- Animations and Transitions:
- Enhance the user experience by incorporating animations and transitions. Define animations in XAML or use code-behind to create dynamic and visually appealing effects.
- 3D Graphics (Optional):
- If your application requires three-dimensional graphics, leverage WPF’s 3D capabilities to incorporate 3D elements into the user interface.
- Media Integration:
- Integrate multimedia elements such as audio and video into the application. Use media controls to play and manipulate multimedia content.
- Testing:
- Write unit tests and integration tests to ensure the reliability and correctness of your WPF application. Use testing frameworks and tools compatible with the .NET ecosystem.
- Localization and Globalization:
- Implement localization and globalization features to adapt the application for different languages and regions. Use resource files and localization techniques to provide multilingual support.
- Debugging:
- Debug the application using the debugging tools provided by the development environment. Set breakpoints, inspect variables, and use other debugging features to identify and fix issues.
- Build and Deployment:
- Build the WPF application to generate the executable files and any necessary resources. Deploy the application to target machines or distribute it through appropriate channels.
- Post-Deployment Maintenance:
- Monitor user feedback, address bug reports, and release updates as needed. Continue to iterate on your application’s features and user experience based on user feedback and changing requirements.
The workflow of WPF involves project setup, UI design using XAML, data binding, styling, event handling, testing, localization, debugging, build and deployment, and post-deployment maintenance. This iterative process ensures the development of robust and visually appealing desktop applications using the WPF framework.
How WPF Works & Architecture?

WPF stands for Windows Presentation Foundation, a UI framework developed by Microsoft for building modern graphical applications for Windows. It leverages a layered architecture, offering advantages like resolution independence, rich visual effects, and powerful data binding capabilities. Let’s dive deeper into its architecture and how it works.
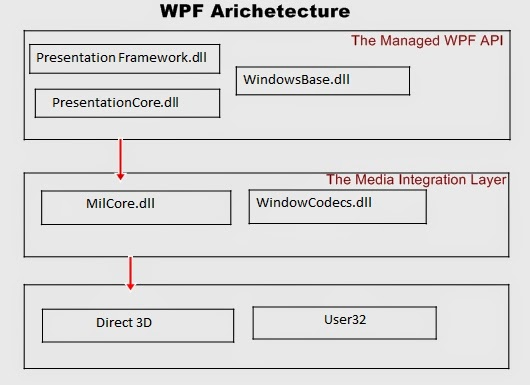
1. Layered Architecture:
WPF is built upon a layered architecture, consisting of three primary layers:
- Managed Layer: This layer exposes the WPF API to developers, providing classes and libraries for building applications.
- PresentationCore: This layer handles core rendering and graphics processing, including layout, drawing, and text rendering.
- Milcore: This layer interacts directly with the operating system, providing low-level graphics and windowing functionality.
2. Key Components:
- XAML (Extensible Application Markup Language): This declarative markup language defines the UI elements and their properties, allowing for descriptive and flexible design.
- CLR (Common Language Runtime): This runtime environment manages memory, executes code, and provides services like security and exception handling.
- DirectX: This graphics library offers hardware acceleration for rendering, enabling smooth animations and high-quality visuals.
- Data Binding: This powerful feature allows data to be automatically reflected in the UI, simplifying dynamic updates and user interaction.
3. Working of WPF:
- UI Definition: Developers define the UI using XAML, specifying elements, properties, and data bindings.
- XAML Parsing: The XAML parser reads the XAML code and creates an object representation of the defined UI elements.
- Layout and Rendering: PresentationCore takes over, performing layout calculations and generating the visual representation of the UI elements.
- DirectX Interaction: Milcore interacts with DirectX to utilize hardware acceleration for rendering graphics and animations.
- Data Binding: The data binding mechanism automatically updates the UI elements whenever the associated data changes.
- User Interaction: Users interact with the UI elements, triggering events that are handled by the application code.
Benefits of WPF Architecture:
- Resolution independence: WPF applications are resolution-independent, ensuring they adapt seamlessly to different screens and devices.
- Performance and scalability: WPF leverages hardware acceleration and efficient memory management for smooth performance and scalability.
- Rich visual effects: WPF provides powerful features for creating stunning visuals, including animations, gradients, and transformations.
- Simplified development: XAML and data binding offer a declarative and flexible approach to UI development, reducing code complexity.
By understanding the architecture and working principles of WPF, you can effectively leverage its capabilities for building modern and compelling applications on the Windows platform.
How to Install and Configure WPF?
Installing and Configuring WPF
Following is a step-by-step guide on installing and configuring WPF for developing applications:
1. System Requirements:
- Operating System: Windows 10 or later
- Development Tools:
- Visual Studio 2019 or later with the .NET Desktop development workload installed.
- Alternatively, Visual Studio Code with the C# extension and .NET SDK 6.0 or later.
2. Install WPF Development Tools:
- Visual Studio: If using Visual Studio, ensure the .NET Desktop development workload is installed. You can check this in the Visual Studio Installer.
- Visual Studio Code: If using Visual Studio Code, install the C# extension and download the .NET SDK 6.0 or later from their official website.
3. Create Your First WPF Application:
- Open your chosen IDE.
- Create a new project.
- Choose the WPF Application template.
- Provide a project name and location.
- Click Create.
4. Explore the Project Structure:
- Solution Explorer: This displays your project files and folders.
- App.xaml: This file defines application-wide settings and resources.
- MainWindow.xaml: This file defines the UI for your main window.
- MainWindow.xaml.cs: This file contains the code behind your UI, handling user interaction and logic.
5. Run Your Application:
- Press F5 or click the Run button in your IDE.
- Your WPF application will launch.
6. Additional Configurations:
- Customize UI: Edit the XAML files to create your desired UI layout and appearance.
- Write code: Implement logic in the code-behind files to handle user interaction and application functionality.
- Utilize resources: Explore online tutorials, documentation, and community forums for learning and troubleshooting.
Important Tips:
- Start with simple projects to learn the basics of WPF development.
- Utilize online resources and tutorials for guidance and troubleshooting.
- Practice regularly to improve your skills and build more complex applications.
- Engage with the WPF community forums for support and learning opportunities.
By following these steps and utilizing the available resources, you can successfully install, configure, and start building compelling WPF applications. Remember to practice, explore the framework’s capabilities, and leverage the vast community resources to enhance your development journey.
Fundamental Tutorials of WPF: Getting started Step by Step

Let’s have a look at some step-by-step basic tutorials to get you started with WPF:
1. Setting Up Your Environment:
- Install Visual Studio: Download and install Visual Studio 2022 or later with the .NET Desktop development workload.
- Alternatively, Install Visual Studio Code: Download and install VS Code and the C# extension.
- Download and Install the .NET SDK: Download and install the .NET SDK 6.0 or later.
- Verify Installation: Open your chosen IDE and confirm it recognizes the .NET environment.
2. Building Your First WPF Application:
- Create a New Project: In your IDE, create a new project.
- Choose WPF Application Template: Select the “WPF Application” template.
- Provide Project Details: Choose a project name and location.
- Build and Run: Click the Build and Run button or press F5.
- Congratulations! Your first WPF application will launch.
3. Exploring the Project Structure:
- Solution Explorer: This displays your project files and folders like App.xaml and MainWindow.xaml.
- App.xaml: This file defines application-wide settings and resources.
- MainWindow.xaml: This file defines the UI for your main window using XAML.
- MainWindow.xaml.cs: This file handles user interaction and your application’s logic.
4. Understanding XAML:
- XAML is a declarative language: You define UI elements and their properties using tags and attributes.
- Learn basic elements: Explore XAML tags for buttons, text boxes, images, and more.
- Use properties: Set properties like text, font, color, and size for each UI element.
- Nesting elements: Combine elements to create complex layouts.
5. Adding Functionality:
- Event handling: Respond to user steps like button clicks and text changes.
- Data binding: Connect data sources to your UI elements for dynamic updates.
- Navigation: Implement navigation between different screens in your application.
- Menus and toolbars: Add menus and toolbars for user interaction.
Tips for Learning WPF:
- Start with small projects: Don’t try to build a complex application immediately.
- Practice daily: The more you code, the more comfortable you’ll become with WPF.
- Use online resources: There are many tutorials, code examples, and forums available to help you learn.
- Engage with the community: Ask questions and share your progress with other WPF developers.
By following these steps, exploring the resources, and practicing regularly, you can gain the necessary knowledge and skills to build your first WPF applications and progress to more complex projects. Remember, persistence and continuous learning are key to mastering this powerful framework and creating compelling user interfaces for your applications.
Say goodbye to the hassles of bike ownership! MotoShare.in offers affordable rentals, whether you need a scooter for errands, a bike for a road trip, or a reliable ride to explore new cities.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687
+91 8409492687  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
